话说我好久没用过ECSHOP了,无奈最近朋友要做个商城,想来想去,还是用ECSHOP+自定义模板吧。于是乎,我很不情愿的又开始搞ECSHOP了。
下面步入正题,说下怎么修改ECSHOP默认的首页FLASH幻灯,改为漂亮的JQuery图片切换特效。PS:说点题外话,我刚才发现在某个卖EC的网站上对这个功能的修改要500元。
(这里默认你已经了解基本PHP知识及Smarty原理和JQuery插件的使用,如果不会而只想实现效果的话,请直接看本文最下面的代码部分。)
首先呢,我说下大概的思路,分为5个步骤:后台上传图片->找到上传到位置->想办法在前台调用->将图片信息数组赋值给模板->在首页模板中循环输出
下面我一一解释。
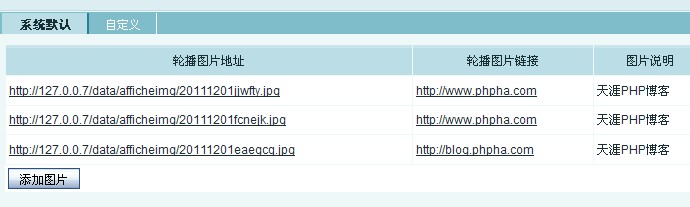
第1步,上传图片,登陆后台,依次选择:系统设置->首页主广告管理->添加图片,如图1;
第2步,怎么找到上传位置呢?可以通过百度或直接查看后台源码(我2者都利用了)。最终找到的位置为data\afficheimg 目录,不过这个意义不大,重要的是知道它是保存在一个xml文件(data\flash_data.xml)里面的。
第3部,重中之重,就是怎么调用。这个怎么找呢?我的思路是,直接去后台,查看图片列表的那个PHP文件(flashplay.php?act=list),打开这个文件,看看源码,看看系统怎么调用的。不罗嗦了,据说观察,调用一个函数就行了,? $flashdb = get_flash_xml(); 这个 $flashdb 就是一个保存图片信息的二维数组。至于在前台调用,请看以下操作。
打开前台 index.php,在第92行(推荐这个位置)插入以下代码:
//首页幻灯调用 | http://blog.phpha.com
function get_flash_xml()
{
$flashdb = array();
if (file_exists(ROOT_PATH . DATA_DIR . ‘/flash_data.xml’))
{
// 兼容v2.7.0及以前版本
if (!preg_match_all(‘/item_url=”([^"]+)”\slink=”([^"]+)”\stext=”([^"]*)”\ssort=”([^"]*)”/’, file_get_contents(ROOT_PATH . DATA_DIR . ‘/flash_data.xml’), $t, PREG_SET_ORDER))
{
preg_match_all(‘/item_url=”([^"]+)”\slink=”([^"]+)”\stext=”([^"]*)”/’, file_get_contents(ROOT_PATH . DATA_DIR . ‘/flash_data.xml’), $t, PREG_SET_ORDER);
}
if (!empty($t))
{
foreach ($t as $key => $val)
{
$val[4] = isset($val[4]) ? $val[4] : 0;
$flashdb[] = array(‘src’=>$val[1],’url’=>$val[2],’text’=>$val[3],’sort’=>$val[4]);
}
}
}
return $flashdb;
}
$playerdb = get_flash_xml();
现在这个 $playerdb 里面保存了图片相关的二维数组信息。
第4步,将二维数组赋值给模板。打开前台 index.php,在第135行(推荐这个位置)插入以下代码:
$smarty->assign(‘playerdb’, $playerdb); //图片数组
第5步,在模板中调用。其中位置为 index_ad.lbi ,直接修改这个就行了。
<div id=”flash”>
<!– {foreach from=$playerdb item=row} –>
<a href=”{$row.url}” target=”_blank”><img src=”{$row.src}” alt=”{$row.text}” /></a>
<!– {/foreach}> –>
</div>
原文地址:http://blog.phpha.com/archives/319.html
<!--EndFragment-->