
?
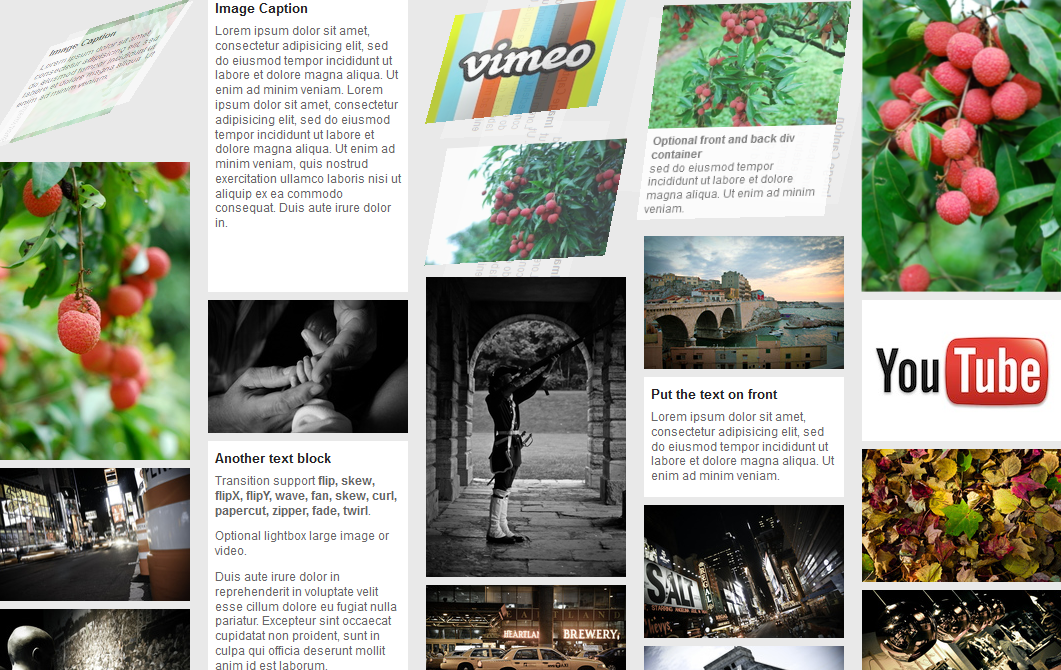
很流行的瀑布流展示
?
并且当鼠标悬浮 旋转图片 div
?
外加很酷的jquery展示......
?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <title>jQuery Grid Gallery Plugin</title> <link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="css/animation.css"> </head> <body> <div id="header"> <h1>jQuery pinterest style gallery</h1> <p>Support the front&back div container transition, optional lightbox.</p> </div> <!-- large image --> <div id="largeImage" class="largeContainer"></div> <div id="main"> <ul id="tiles"> <!-- grid thumbnails --> <li data-large="images/lychee/img1.jpg"> <div class="front"> <img src="images/thumbs/lychee/img1.jpg" width="200" height="134" /><p>Short image caption.</p> </div> <div class="back"> <h4>Image Caption</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.</p> </div> </li> <li data-large="images/lychee/img3.jpg"> <div class="front"> <img src="images/thumbs/lychee/img3.jpg" width="200" height="298" /> </div> <div class="back"> <h4>Image Caption</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in.</p> </div> </li> <li data-type="video" data-large="http://player.vimeo.com/video/31215588?title=0&byline=0&portrait=0" data-width="960" data-height="480"> <div class="front"> <img src="images/thumbs/vimeo.jpg" width="200" height="133"> </div> <div class="back"> <h4>Image Caption</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.</p> </div> </li> <li data-large="images/lychee/img2.jpg"> <div class="front"> <img src="images/thumbs/lychee/img2.jpg" width="200" height="134" /><p><strong>Optional front and back div container</strong><br /> sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.</p> </div> <div class="back"> <h4>Image Caption</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.</p> </div> </li> <li data-large="images/lychee/img4.jpg"> <div class="front"> <img src="images/thumbs/lychee/img4.jpg" width="200" height="298" /> </div> <div class="back"> <h4>Image Caption</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.</p> </div> </li> <li data-large="images/lychee/img6.jpg"> <div class="front"> <img src="images/thumbs/lychee/img6.jpg" width="200" height="134" /> </div> <div class="back"> <h4>Image Caption</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.</p> </div> </li> <li data-large="images/lychee/img7.jpg"> <div class="front"> <img src="images/thumbs/lychee/img7.jpg" width="200" height="298" /> </div> <div class="back"> <h4>Image Caption</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.</p> </div> </li> <!-- <li data-large="images/lychee/img8.jpg"> <img src="images/thumbs/lychee/img8.jpg" width="200" height="134" /> </li> --> <li data-large="images/flickr_images/img3.jpg"> <img src="images/thumbs/flickr_images/img3.jpg" width="200" height="133" /> </li> <li data-large="images/flickr_images/img4.jpg"> <img src="images/thumbs/flickr_images/img4.jpg" width="200" height="300" /> </li> <li data-large="images/flickr_images/img5.jpg"> <img src="images/thumbs/flickr_images/img5.jpg" width="200" height="133" /> </li> <li data-type="video" data-large="http://www.youtube.com/embed/Dbs504zDN6I?rel=0" data-width="800" data-height="420"> <div class="front"> <img src="images/thumbs/y2.jpg" width="200" height="141"> </div> <div class="back"> <h4>Image Caption</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.</p> </div> </li> <li> <div class="info front" style="width:200px;height:120px"> <h4>Put the text on front</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.</p> </div> <div class="back"> <img src="images/thumbs/lychee/img8_120.jpg" width="200" height="120" /> </div> </li> <li> <div class="info" style="width:200px;height:250px"> <h4>Another text block</h4> <p>Transition support <strong>flip, skew, flipX, flipY, wave, fan, skew, curl, papercut, zipper, fade, twirl</strong>. <br /></p> <p>Optional lightbox large image or video. </p> <p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </div> </li> <li data-large="images/flickr_images/img6.jpg"> <img src="images/thumbs/flickr_images/img6.jpg" width="200" height="133" /> </li> <li data-large="images/flickr_images/img7.jpg"> <img src="images/thumbs/flickr_images/img7.jpg" width="200" height="133" /> </li> <li data-large="images/flickr_images/img8.jpg"> <img src="images/thumbs/flickr_images/img8.jpg" width="200" height="133" /> </li> <li data-large="images/flickr_images/img9.jpg"> <img src="images/thumbs/flickr_images/img9.jpg" width="200" height="133" /> </li> <li data-large="images/flickr_images/img10.jpg"> <img src="images/thumbs/flickr_images/img10.jpg" width="200" height="133" /> </li> <li data-large="images/flickr_images/img11.jpg"> <img src="images/thumbs/flickr_images/img11.jpg" width="200" height="300" /> </li> <li data-large="images/flickr_images/img13.jpg"> <img src="images/thumbs/flickr_images/img13.jpg" width="200" height="133" /> </li> <li data-large="images/flickr_images/img17.jpg"> <img src="images/thumbs/flickr_images/img17.jpg" width="200" height="133" /> </li> <li data-large="images/flickr_images/img20.jpg"> <img src="images/thumbs/flickr_images/img20.jpg" width="200" height="133" /> </li> <li data-large="images/flickr_images/img21.jpg"> <img src="images/thumbs/flickr_images/img21.jpg" width="200" height="133" /> </li> <li data-large="images/flickr_images/img22.jpg"> <img src="images/thumbs/flickr_images/img22.jpg" width="200" height="133" /> </li> <li data-large="images/flickr_images/img24.jpg"> <img src="images/thumbs/flickr_images/img24.jpg" width="200" height="133" /> </li> <li data-large="images/flickr_images/img27.jpg"> <img src="images/thumbs/flickr_images/img27.jpg" width="200" height="133" /> </li> <li data-large="images/flickr_images/img28.jpg"> <div class="front"> <img src="images/thumbs/flickr_images/img28.jpg" width="200" height="133" /> </div> <div class="back"> <h4>Image Caption</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.</p> </div> </li> <li data-large="images/flickr_images/img30.jpg"> <img src="images/thumbs/flickr_images/img30.jpg" width="200" height="133" /> </li> <li data-large="images/flickr_images/img31.jpg"> <div class="front"> <img src="images/thumbs/flickr_images/img31.jpg" width="200" height="133" /> </div> <div class="back"> <h4>Image Caption</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.</p> </div> </li> </ul> </div> <script src="js/jquery-1.7.2.min.js" type="text/javascript"></script> <script src="js/jquery.wookmark.min.js" type="text/javascript"></script> <script src="js/jquery.pinterestgallery.min.js" type="text/javascript"></script> <script src="js/modernizr.custom.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(new function() { $('#tiles').pinterestGallery({ largeContainerID: 'largeImage', animateStyle: 'twirl', gridOptions: { autoResize: true, container: $('#main'), offset: 8, itemWidth: 210 } }); }); </script> </body> </html>?
另附源文件 如下...
?
?