
jQuery的画廊插件可以将分组图像和多媒体资料转成类似Flash的图像或照片。当幻灯片已经成为网站的重要组成部分,jQuery的重要性不能被忽视。下面为你介绍了10个最有美感,创新性和创造性的jQuery图片画廊插件:
1. How to Create a Simple Slideshow using Mootools / JQuery
当我们想要在有限的屏幕空间展示很多内容,这要使用到幻灯片。幻灯片是最佳的可以展现大量的信息的方式。在这篇文章中我将展示使用MooTools / Jquery做出简单的幻灯片的过程。

查看演示
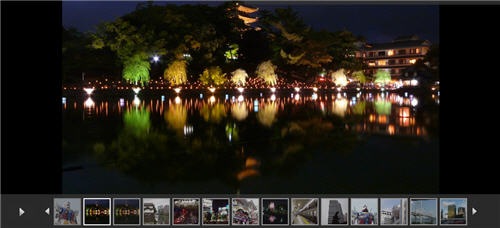
2. jbgallery 2.0
jbgallery,可实现超大图片全页展示功能,可自动播放,控制播放图片等,支持单图片、多图片、多图库、阴影、网站背景色以及对话模式等。 jbgallery有两个基本菜单,一个类似音乐播放按钮和一个直接链接单图片播放按钮,同时提供公共API接口去除播放控制组件,以便扩展任意自定义播 放控制按钮,jbgallery插件功能强大,而且使用简单。

查看演示
3. Minimalistic Slideshow Gallery with jQuery
是一个简单而漂亮,以幻灯片方式播放照片的相册控件。其做法是将所有缩略图放在一个导航网格中,用户可以利用这个网格查看,暂停/播放,浏览照片。网格会从播放容器上方弹出,让用户浏览整个相册的缩略图集。

查看演示
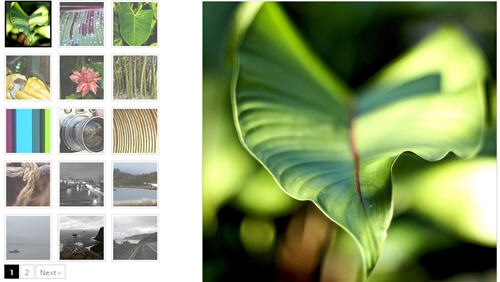
4. Galleria
Galleria是一个采用jQuery开发的图片展示插件。它通过缩略图导航一张一张的显示大的图片。支持通过CSS设置整个相册的风格。能够按比例创建缩略图并剪切成适合在缩略图容器中显示的小图片。能够触一些事件,因此可以在图片加载时执行一些动作。

查看演示
5. Galleriffic
Galleriffic是一个用于创建快速展示相册中照片的jQuery插件。图片既可以以幻灯片的方式查看,也可以手动点击缩略图查看。Galleriffic还支持分页,从而使得它能够展示更多的图片。

查看演示
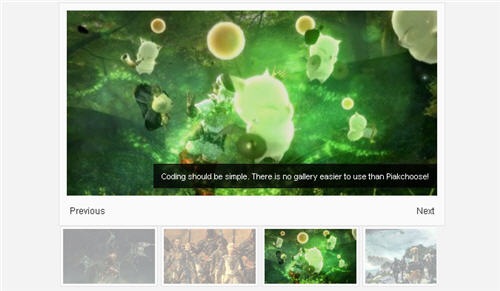
6. Pikachoos
Pikachoose是一个基于jquery的轻量级相册插件,它允许用户自定义幻灯片,按钮,自动播放.

查看演示
7. Smooth Div Scroll
这是一个图片或内容水平滚动的jquery插件,滚动效果非常平滑、舒服

在线演示
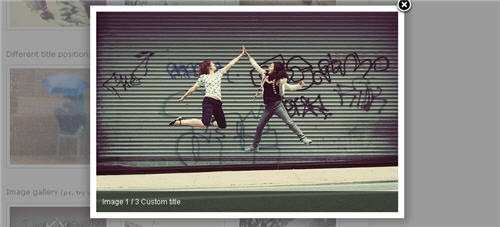
8. FancyBox
基于jQuery开发的Lightbox插件。支持对放大的图片添加阴影效果,对于一组相关的图片添加导航操作按纽,该Lightbox除了能够展示图片之外,还可以展示iframed内容, 通过CSS自定义外观。

查看演示
9. Sliding Image Gallery jQuery Plug-in
在SlidingGallery插件会的图像组,变成他们的图像周期性画廊,用户可以通过点击广告。一个图像将被集中在屏幕上,有两个较小的图像关闭的边缘。用户可以单击任一较小的图像,使之向中心或中心图像放大。为获得最佳的使用,这个插件应该适用于7个或更多图片,但可以用更少的工作(图片会被复制,从而使总数达到7个)。

查看演示
10. slideViewerPro
slideViewerPro是一个完全可定制的jQuery Image Gallery插件。支持任意多的图片,可以设置是否自动展示图片,开关标题,开关拖拽,自定义向前-向后按纽,自定义幻灯播放动画。

查看演示