
这篇文章将重点介绍用于图片处理的10个超级jQuery插件,可以生成图片的动画和特效,缩放图片大小等等。
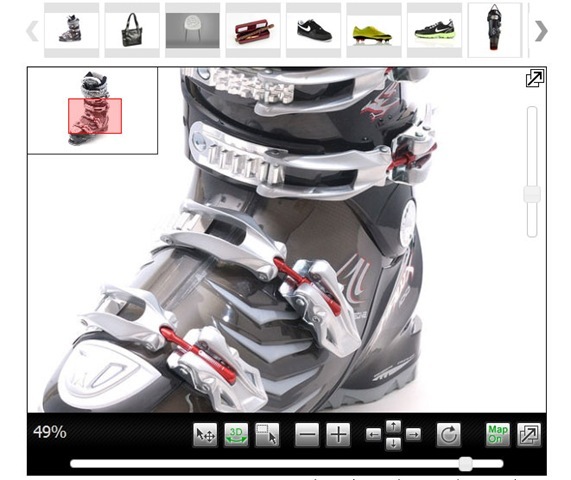
1. AJAX-ZOOM
这个插件非常有趣,可以用来缩放图片,旋转对象(3D特效)。查看demo。

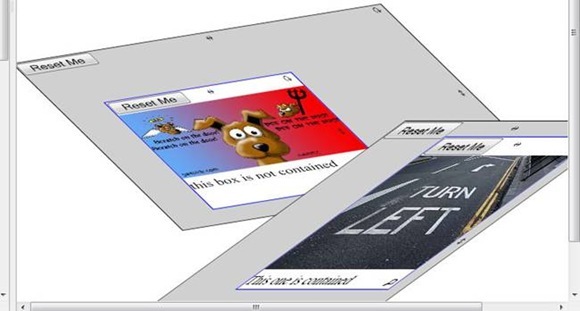
2. Transformable
可以用来变换图片:旋转,变换倾斜角度,调整图片大小(通常情况下可以和DIV共用)。查看demo。

3. Animated slide image
制作炫酷独特的图片幻灯片。查看demo。

4. Before/After
这个插件可以用来对比两张图片的前后变化。查看demo。

5. CSS Emoticons
这个插件可以把你的文字情绪转化成笑脸表情(纯粹的CSS,没有图片)。查看demo。

6. JCrop
这个插件可以用于裁剪图片,帮助用户抓图。查看demo。

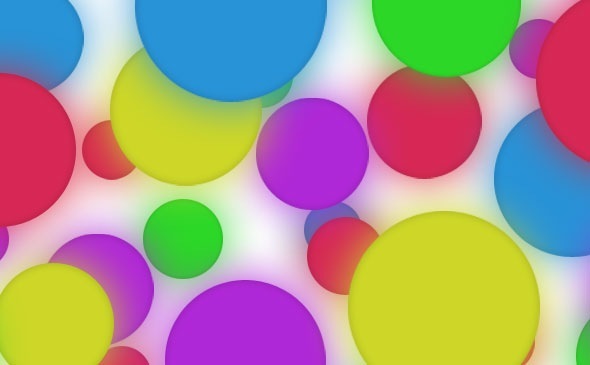
7. Image Blur
给图片添加模糊效果。查看demo。

8. 3D ObjectVR
可用于创建漂亮的交互性3D形状。

9. Smart3D
鼠标移动时可以模拟3D效果。查看demo。

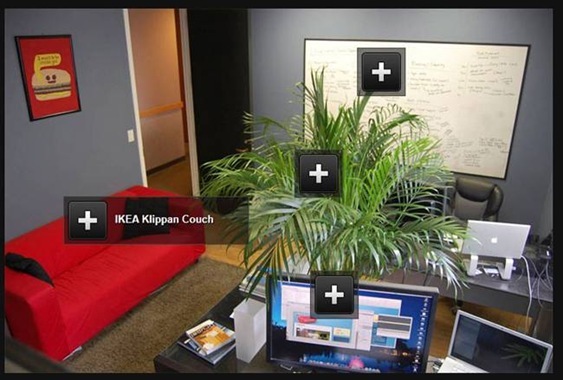
10. Interactive Picture
可灵活使用小提示来生成互动性图片。这对游戏开发很有用。查看demo。

查看完整信息:http://www.script-tutorials.com/10-superb-jquery-plugins-for-working-with-images/