在一些jsp页面中存在一些信息,当jsp页面被服务器
解析后,发送给浏览器,页面中某些信息就会充当响应头,响应给浏览器。下面我们使用Myeclipse新建一个web工程,观察该工程的index.jsp页面,如例1-1所示:
例1-1 index.jsp
代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My
JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
this is my index page
</body>
</html>
(1)在index.jsp页面中有以下三句话:
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
当jsp页面被Tomcat服务器翻译之后,这三句话其实分别对应着三个响应及其值,如下所示:
Expires: 0;
Cache-Control: no-cache;
Pragma: no-cache
这三个响应头一起作用可以实现禁止浏览器缓存。
定时刷新—Refresh
Refresh响应头是告诉浏览器多长时间之后跳转到哪里。如:
Refresh: 3;url=http://www.itcast.cn,即为3秒之后跳转到http://www.itcast.cn这个网址。我们可以通过jsp中的meta元素来实现定时刷新,详情请参考定时刷新之代码详解。
(1)创建一个web应用Example07,在该应用的WebRoot目录下新建一个refresh.jsp页面,主要代码如例1-2所示:
例1-2 refresh.jsp
代码如下:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="Refresh" content="5;url=http://www.baidu.com">
<title>Insert title here</title>
</head>
<body>
<p>5秒后,跳转到
百度首页</p>
</body>
</html>
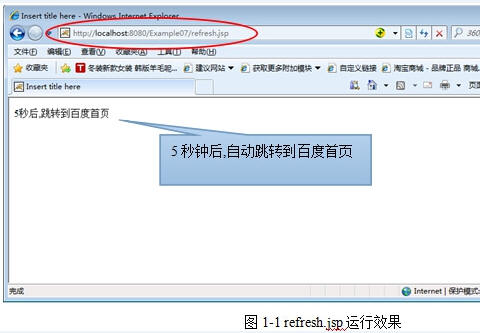
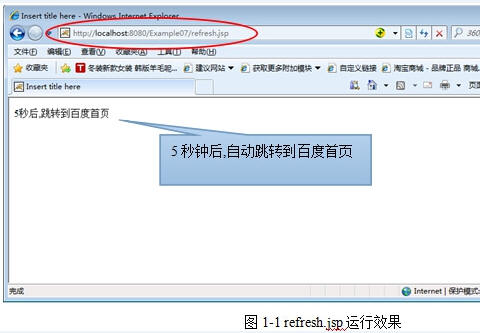
(2)将Example07应用发布到Tomcat服务器中,启动Tomcat服务器。在浏览器地址栏上输入http://localhost:8080/Example07/refresh.jsp.效果如图1-1所示:

(3)如图1-1所示,5秒后自动跳转到百度主页,如图1-2所示:

详细java教程代码,网盘地址:http://pan.baidu.com/s/1jG00Kxo
 class='magplus' title='点击查看原始大小图片' />
class='magplus' title='点击查看原始大小图片' />- 大小: 25.6 KB

- 大小: 27 KB