PandaJS 使用说明(1.4):配置 Spket 智能感知
本文将介绍一些利用 spket 的 eclipse 插件来提高开发效率的方法,
主要包括:
1. 设置 JavaScript Pro
files,添加类库
2. 使用 @include 标记,导入辅助文件
JavaScript Profiles
通过设置 JavaScript Profiles ,可以将 jQuery 等类库的加载到 Spket 中,以便从中提取提示信息。
为了将 jQyery 和 HelloPanda 工程中的内容加载到 spket 中,我们可以按照以下步骤进行操作:
1.安装 spket 插件:见附件,下载解压后将 plugins 和 features 文件夹中的文件分别放到 eclipse 的相应目录中。
2.配置 jQuery 的 profiles,参考该链接:http://spket.com/jquery.html
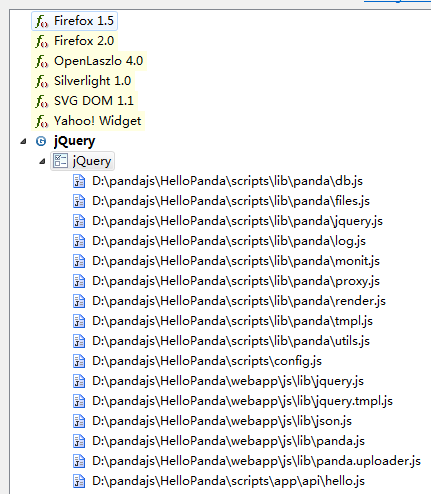
3.接着添加 HelloPanda 工程中的文件到 profiles 中,如图所示(我的 HelloPanda 工程的路径是 D:/pandajs/HelloPanda):

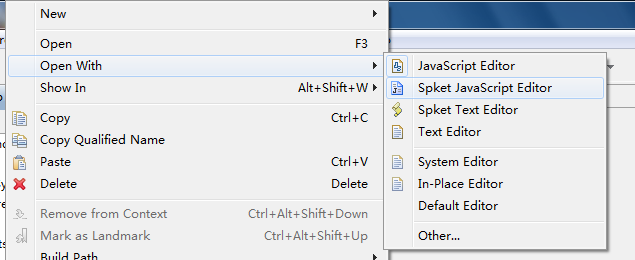
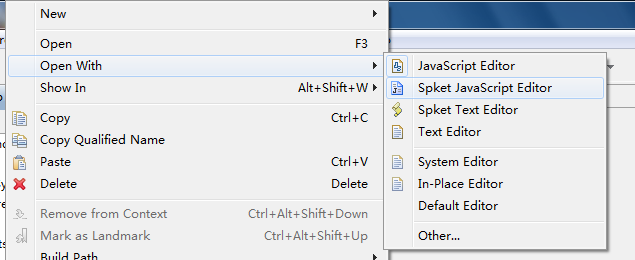
4.在 HelloPanda 工程上点击右键,在菜单中选择 Reload Javascript Profile
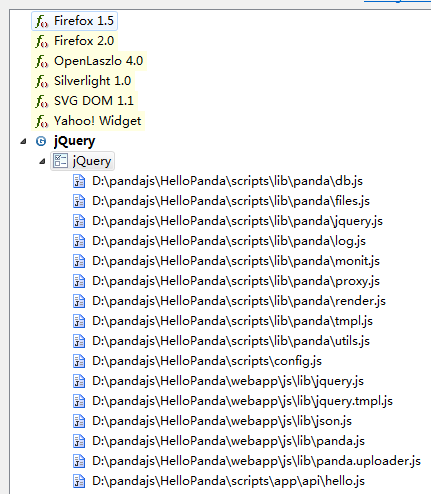
这个时候,已经可以使用大部分提示功能了:


引用附件中的 spket 插件的 plugins/com.spket.js_1.6.18.jar 是替换过的。
详情见这个帖子(请自备梯子):
http://forums.spket.com/viewtopic.php?t=1380
增加辅助文件,增强提示功能
虽然 JavaScript Profiles 已经可以给出不少有用的提示;不过除此之外,我们还可以利用简化的函数定义来增强智能提示。
PanadaJS 的辅助文件位于 scripts/spket.js。
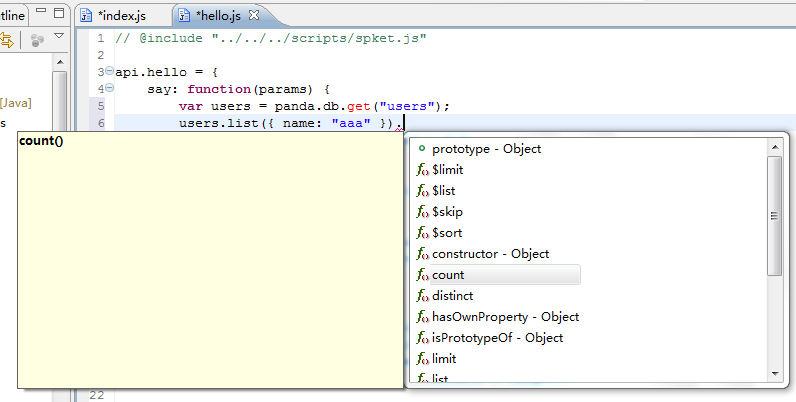
在scripts/app/api/hello.js 中,增加以下代码:
javascript">// @include "../../../scripts/spket.js"
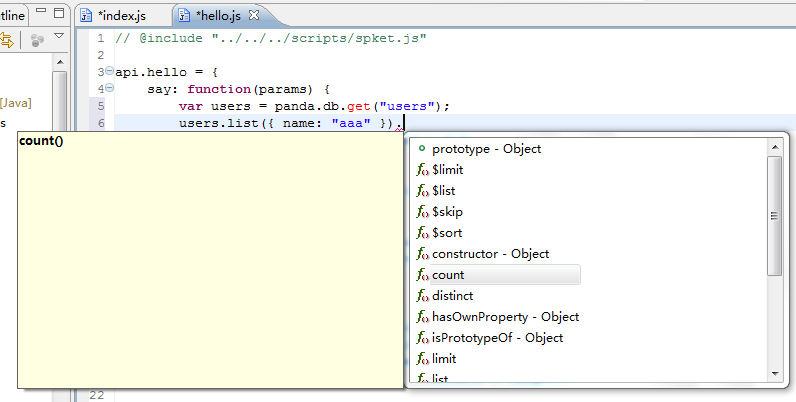
现在,我们可以看到更多的提示了:

采用类似的方法,还可以根据自己的需要,增加更多的提示,提高开发效率。
还可以为方法添加 Javadoc 形式的
注释,说明输入、输出的格式,以便显示提示时能够看到更多有用的信息。
总之,Spket 提供了许多有用的辅助功能,我也正在探索之中。
欢迎交流探讨。谢谢。
- spket-eclipse.rar (5.6 MB)
- 下载次数: 2
- HelloPanda.zip (3.8 MB)
- 下载次数: 2