现在有一个发布好的WebService,地址是http://hovertree.com:2706/UploadExpenseToConstract.asmx
能不能把最后面的asmx去掉呢?变成
http://hovertree.com:2706/UploadExpenseToConstract
但效果和原来的是一样的?
具体代码:
Global.asax
using System; namespace ExampleHoverTree { public class Global : System.Web.HttpApplication { protected void Application_Start(object sender, EventArgs e) { } protected void Session_Start(object sender, EventArgs e) { } protected void Application_BeginRequest(object sender, EventArgs e) { string hPath= Request.Url.LocalPath.ToString().ToLower(); if (!hPath.Contains("/hovertreewm.asmx")) { if (hPath.Contains("/hovertreewm")) { Context.RewritePath(hPath.Replace("/hovertreewm", "/hovertreewm.asmx")); } } } protected void Application_AuthenticateRequest(object sender, EventArgs e) { } protected void Application_Error(object sender, EventArgs e) { } protected void Session_End(object sender, EventArgs e) { } protected void Application_End(object sender, EventArgs e) { } } }
HoverTreeWM.asmx
using System.Web.Services; namespace ExampleHoverTree.HtExample.HWebMethod { /// <summary> /// HoverTreeWM 的摘要说明 /// </summary> [WebService(Namespace = "http://hovertree.top/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] [System.ComponentModel.ToolboxItem(false)] // 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消注释以下行。 by 何问起 [System.Web.Script.Services.ScriptService] public class HoverTreeWM : System.Web.Services.WebService { [WebMethod] public string HLogin(string hUsername,string hPassword) { // return hUsername + hPassword; return (hUsername.ToLower() == "hewenqi" && hPassword == "HoverTree") ? "登录成功" : "用户名或密码错误"; } } }
HoverTreeAjax.htm
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <title>asp.net WebService去掉asmx后缀示例_何问起</title> <script src="http://down.hovertree.com/jquery/jquery-1.12.4.min.js"></script> <style type="text/css"> .hovertreelogin { height: 400px; display: flex; justify-content: center; align-items: center; text-align: center; } </style> </head> <body> <div class="hovertreelogin"> <table> <tr><td>用户名:</td><td><input type="text" id="husername" /></td><td></td></tr> <tr><td>密 码:</td><td><input type="password" id="hpassword" /></td><td></td></tr> <tr><td></td><td><input type="button" value="登录" id="hlogin" /></td><td></td></tr> <tr><td></td><td><br />正确用户名为:hewenqi<br />密码为HoverTree</td><td></td></tr> </table> </div> <script> $(function(){ $(function () { $("#hlogin").on("click", function () { $.ajax({ type: 'Post', url: '/HtExample/HWebMethod/hovertreeWM/HLogin', contentType: "application/json; charset=utf-8", dataType: "json", data: "{'hUsername':'" + $("#husername").val() + "','hPassword':'" + $("#hpassword").val() + "'}", success: function (data, textStatus) { alert(data.d); }, error: function (xmlHttpRequest, textStatus, errorThrown) { alert("err " + errorThrown); } }); }) }) }) </script> </body> </html>
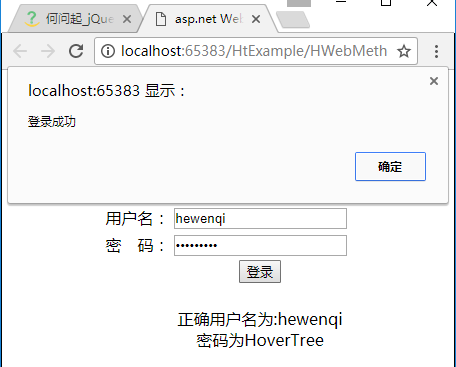
效果图:
源码下载:http://hovertree.com/h/bjaf/hv6cqe5n.htm
推荐:http://www.cnblogs.com/sosoft/p/csharpemail.html