首先要说的是我遇见的问题:
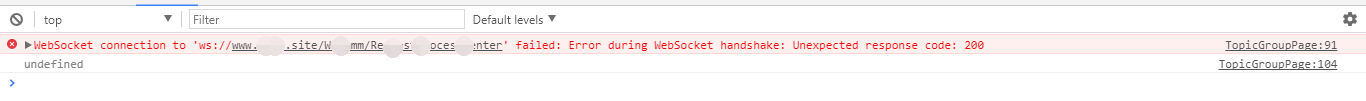
class="lang-java prettyprint prettyprinted">WebSocket connection to 'ws://www.xxxx.com/xxx/xx' failed: Error during WebSocket handshake: Unexpected response code: 200
网站绑定到了服务器,直接在服务器上访问webSocket服务是可行的,但是当我用外网访问时,这个错误就是我最大的敌人,在这之前还遇到过几个小毛贼,可以轻松解决,不再提,直面boss吧
花费两个下午的时间寻找解决方案,但是并没有找到,各种解决方案,但是直接来描述.NET下使用这一问题的,却是不多,然而面对了这一问题的朋友,大把的有。
这个无关浏览器问题,我有火狐,谷歌,IE测试过,该出的问题还是会有。
开发平台:.NET,利用ASP.NET MVC搭建网站,在其中利用WebSocket服务,目的是在网站内设计一个讨论平台。
具体来说一说:
首先,看下我的网页代码:
<script type="text/javascript"> $(function () { var url = "ws://xxxx:xx"+"@Url.Action("RequestProcessCenter")"; var ws; function connect() { ws = new WebSocket(url); $("#TopicContent").append("正在连接\n"); ws.onopen = function () { $("#TopicContent").append("已经连接\n"); }; ws.onmessage = function (evt) { console.log(evt.data); $("#TopicContent").append(evt.data); }; ws.onclose = function () { $("#TopicContent").append("已经关闭\n"); }; ws.onerror = function (evt) { console.log(evt.data); $("#TopicContent").append(evt.data); }; }; $("#send").click(function () { console.log(1); console.log(ws.readyState); console.log(WebSocket.OPEN); if (ws.readyState == WebSocket.OPEN) { ws.send($("#content").val()); $(this).val(""); } else { $("#TextMessge").append("连接已经关闭"); } }); $("#open").click(function () { connect(); }); $("#close").click(function () { ws.close(); }); }); </script>
后台代码:
public void RequestProcessCenter() { if (HttpContext.IsWebSocketRequest) { var currUser = GetCurrUser(); this._UserName = currUser.LoginName; HttpContext.AcceptWebSocketRequest(ProcessTopic); } else { HttpContext.Response.Write("请求失败哟"); } }
webSocket所要求的url格式我想应该是不会配错。
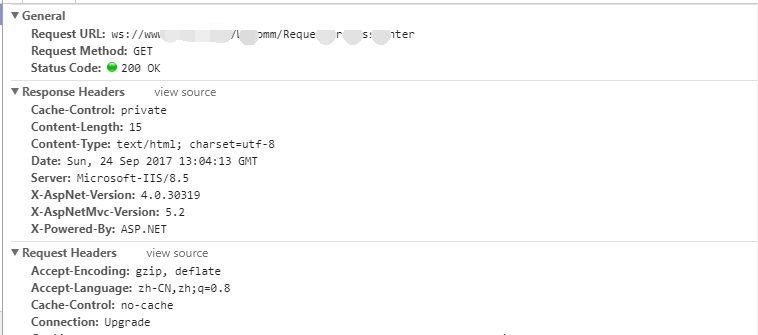
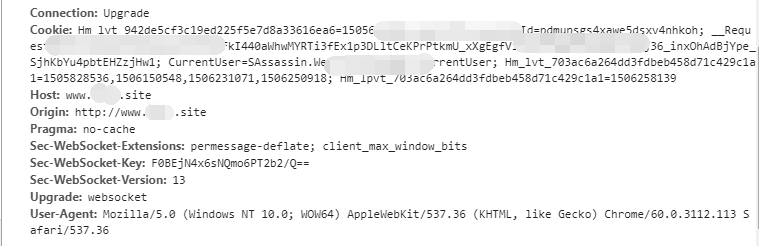
错误显示如图:

返回200,尽管是请求成功了,但是结果不是我们想要的。


请求方式也确实是websocket,错误却存在了,这是为什么呢?查询了很多资料,但是并没有发现真正解决这一问题的,或许是我找的方式有问题,但是百度前三页我是看了,并没有想要的解决方案。自己动手,做了个测试,反而发现有效。
我在服务器上部署的网站,用的是默认的80端口,访问会失效,如果webSocket不用和网站绑定的同一端口呢?
经过该测试:
1.本地80端口绑定域名 webSocket利用域名,端口80 无效
2.本地80端口绑定域名 webSocket利用2017端口 主机地址用服务器ip地址 有效
3.本地2017端口 未绑定域名 webSocket利用80端口 无效
4.本地2017端口 未绑定域名 webSocket利用2017端口 有效
总结 80端口可能受系统限制
另一方面:域名绑定是否会影响 没有测试
成功解决了外网虽返回200却不能使用websocket服务的问题。
这种情况下需要注意的是,IIS服务器上需要添加两个网站了,一个用于正常的80端口网页访问,另一个做单独的WebSocket功能,这两个网站可以使用同一个程序版本,我就是这么做的,没有什么好的想法,菜鸟级人物。
https://www.infoq.com/articles/Web-Sockets-Proxy-Servers
这个网站介绍了WebSocket的一些知识,以及websocket默认使用80-433端口,或许我在想,是不是我网站绑定的端口和websocket绑定相同端口时,外网请求就是此时出的错呢,这个问题也一时半会不能深究,暂时性的功能是达到了,但是感觉这个解决方案不是很好的,只能是说满足了需求,却不能简化需求过程。
留下一个猜想,我在服务器上访问时,是可行的,都是使用80端口,websocket服务能够正常使用,那是因为在服务器上发起时,直接访问的就是我本地服务,所以说防火墙不会阻止,但是我使用外网访问时,入网规则或许阻挡了我的请求,点击连接,发起调用WebSocket服务,而服务端口也使用80端口,引起防火墙识别出问题。
或许猜想是很不合理的,但是在没有找到具体问题下,我还是只有依靠分析问题出现原因,来解决我的问题。
2017-09-24,望技术有成后能回来看见自己的脚步。