XAML代码:
<ControlTemplate x:Key="btnTpl" TargetType="RadioButton"> <StackPanel Orientation="Vertical" Height="30" Background="Transparent"> <Border Name="border" Background="#006AB8" Height="25"> <ContentPresenter Name="contentPre" VerticalAlignment="Center" HorizontalAlignment="Center" TextElement.Foreground="#FFF" TextElement.FontSize="12" Margin="0"/> </Border> <Path x:Name="path" HorizontalAlignment="Center" VerticalAlignment="Center" Data="M 0 0 L 6 4 L 12 0 Z"> <Path.Fill> <SolidColorBrush Color="#006AB8" /> </Path.Fill> </Path> </StackPanel> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter TargetName="border" Property="Margin" Value="2 2 2 0"></Setter> <Setter TargetName="border" Property="Height" Value="23"></Setter> <Setter Property="TextElement.FontSize" Value="11"></Setter> </Trigger> <Trigger Property="IsChecked" Value="true"> <Setter TargetName="border" Property="Border.Background" Value="#15BDF7"></Setter> <Setter TargetName="path" Property="Fill" > <Setter.Value> <SolidColorBrush Color="#15BDF7" /> </Setter.Value> </Setter> </Trigger> </ControlTemplate.Triggers> </ControlTemplate>View Code
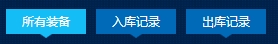
效果图: