 class="topic_img" alt=""/>
class="topic_img" alt=""/>
在本文中,我们将使用 Visual Studio Code 构建一个 Angular 5 应用程序。我们将使用 Angular CLI 进行演示。
流程
安装 Node.js
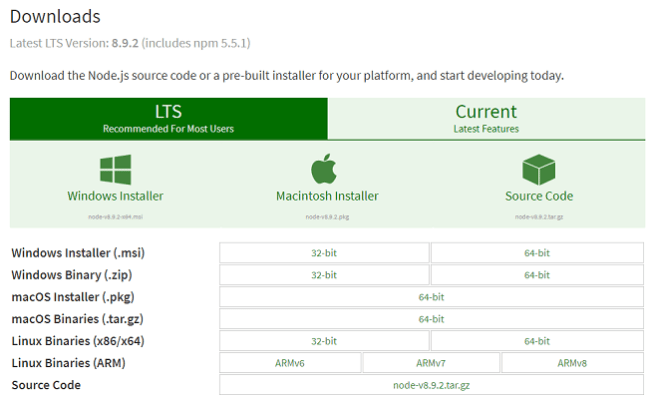
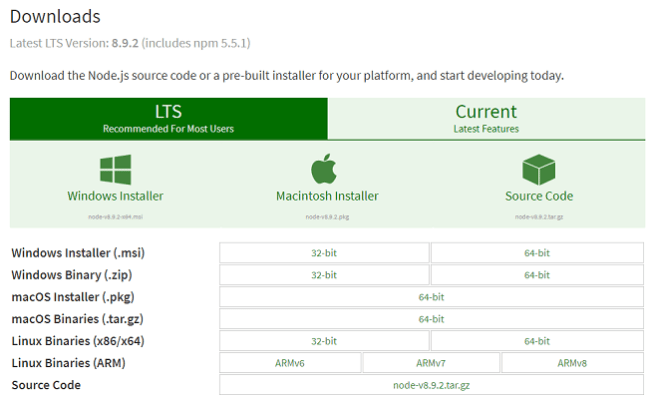
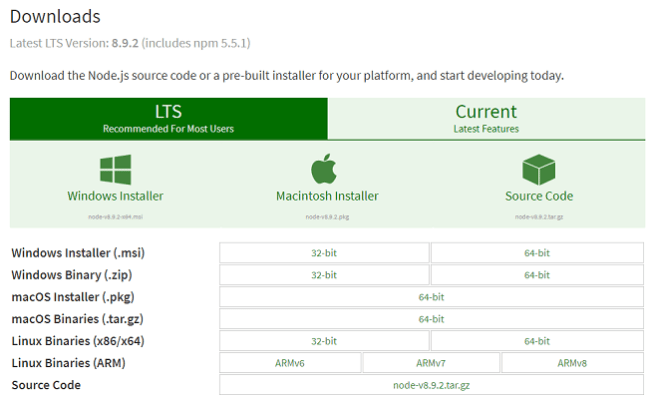
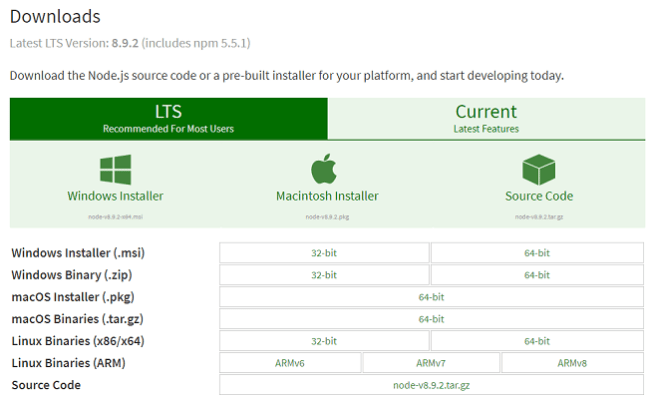
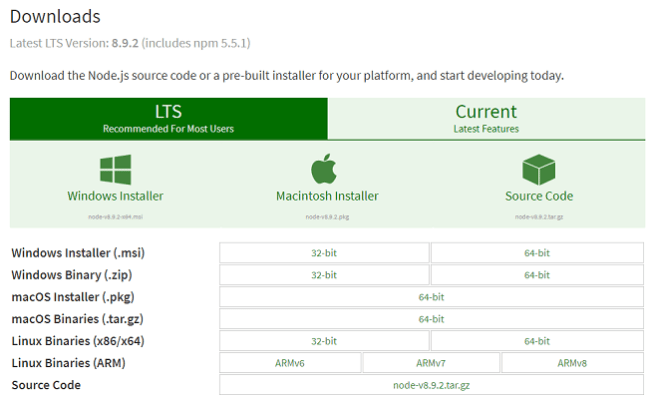
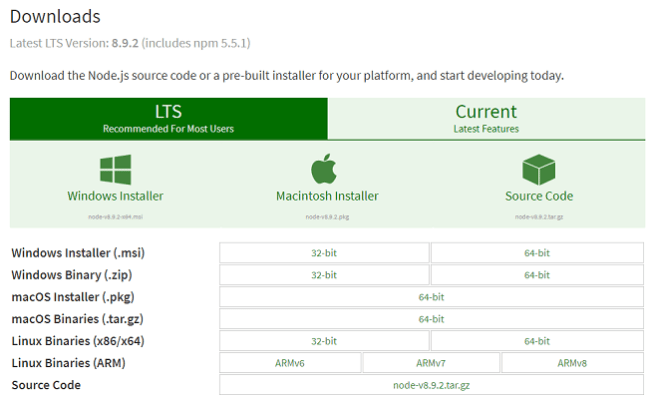
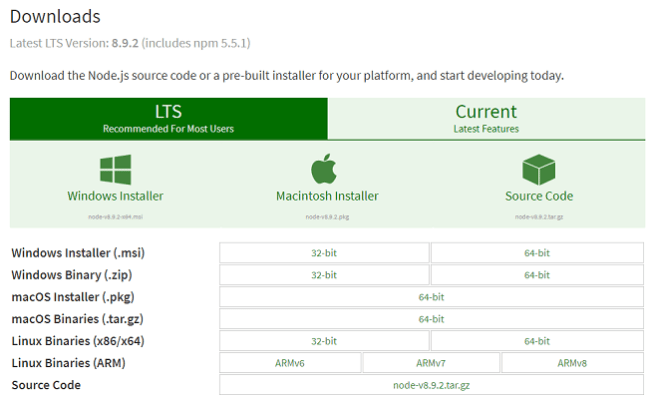
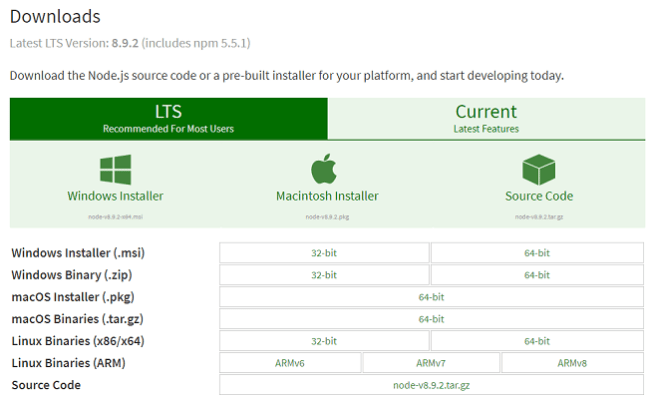
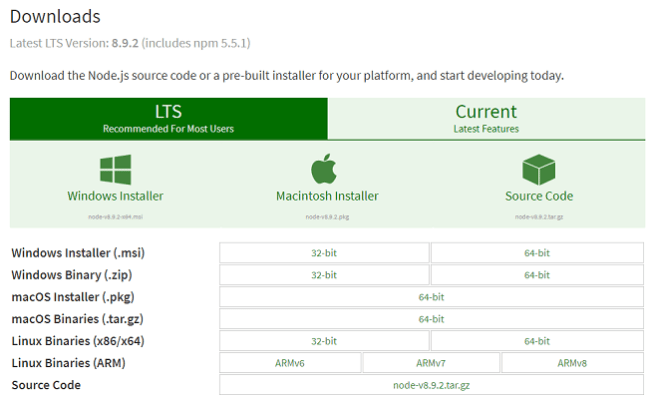
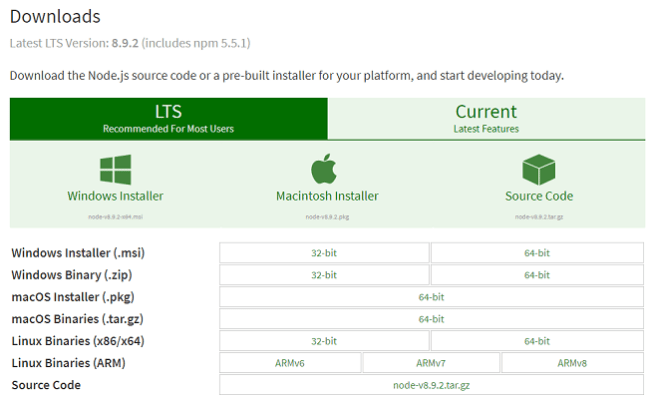
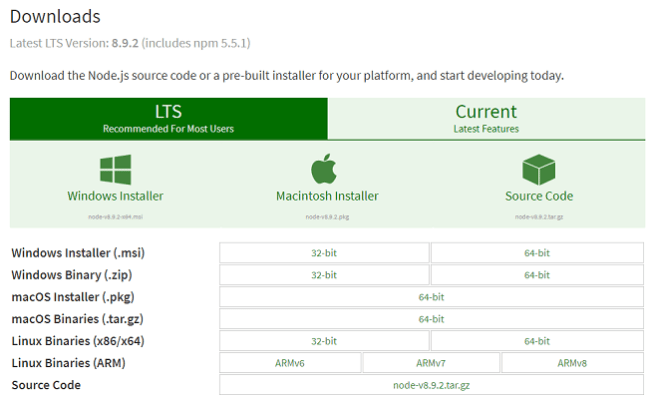
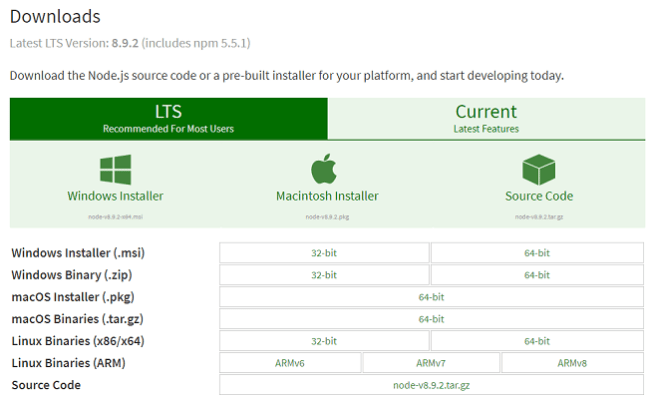
第一步是安装 Node.js。从此处打开 Node.js 下载页面。你会看到以下显示内容。

根据机器的配置下载并安装最新的 LTS 版本。Node LTS 的当前版本是 8.9.2。安装 Node.js 也会在你的系统上安装 npm(node package manager)。
为了检查机器安装的 node 和 npm 版本,请在命令提示符中运行以下命令。
node -v
npm -v

安装了 node 和 npm 之后,下一步就是安装 Angular CLI。运行以下命令:
npm install -g @angular/cli
这将开始在你的机器上安装 Angular CLI。这需要一些时间,所以不妨坐下来,喝杯咖啡,放松一下。

创建你的第一个 Angular App
Angular CLI 安装成功之后,打开 VS Code 并导航到 View >> Integrated Terminal。

这会打开终端窗口,如下图所示。

在终端窗口中键入以下命令序列。这些命令将创建一个名为“AngularDemo”的目录,然后在该目录内创建一个名称为“myFirstApp”的 Angular 应用程序。
mkdir AngularDemo cd AngularDemo ng new myFirstApp

就是这样。我们使用 VS Code 和 Angular CLI 创建了我们的第一个 Angular app。
在浏览器中启动你的 Angular app
我们的 Angular 应用程序的名称是 myFirstApp,它在 AngularDemo 目录内。
所以,我们将首先使用下面的命令导航到我们的应用程序。
cd AngularDemo
cd myFirstApp
现在,我们使用以下命令启动 Web 服务器。
ng serve

运行此命令后,你可以看到它要求你在浏览器中打开 http://localhost:4200。所以,打开机器上的任何浏览器,并导航到这个 URL。现在,你可以看到下面的页面。

在我们查看这个应用程序的代码时,我们就这样让 Web 服务器运行。通过导航到 File >> New Window 来打开另一个 VS Code 窗口,然后在终端中运行以下命令集。
cd AngularDemo
code .

这将在新的 VS Code 窗口中打开我们应用程序的代码文件。你可以在 Solution Explorer 中看到以下文件结构

在网页上显示我们的自定义消息
现在,我们需要将网页上的消息从“Welcome to app!”更改为“Welcome to the world of Angular 5!”。
要实现这个,打开/src/app/app.component.ts 文件。

将 AppComponent 类中 title 属性的值更改为“the world of Angular 5”。
import { Component } from '@angular/core'; @Component ({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'the world of Angular 5'; }
只需保存文件并导航到 http:// localhost:4200(请记住,Web 服务器仍在运行)。你可以看到更新后的网页,如下所示。

Web 服务器正在运行时,如果你在 Angular 应用程序中进行了任何更改,则不需要刷新该 Web 页面。它将在你保存应用程序代码文件时自动更新。尝试一下在不关闭浏览器的情况下,将标题字符串更改为你选择的任意自定义值,看看在你保存应用程序时会发生什么情况。
结论
我们已经学会了如何使用 VS Code 和 Angular CLI 创建我们的第一个 Angular 5 app。我们还知道了如何通过更改类属性在网页上显示自定义消息。
编程快乐!
-
译文链接:http://www.codeceo.com/article/get-started-angular-5-vs-code.html
英文原文:Getting Started With Angular 5 Using Visual Studio Code
翻译作者:码农网 – 小峰