一、 功能介绍
编译custom前端代码,以crm(客户管理)为例
二、开发环境
1,webstorm
2,Node.js
三、关联webstorm和Node
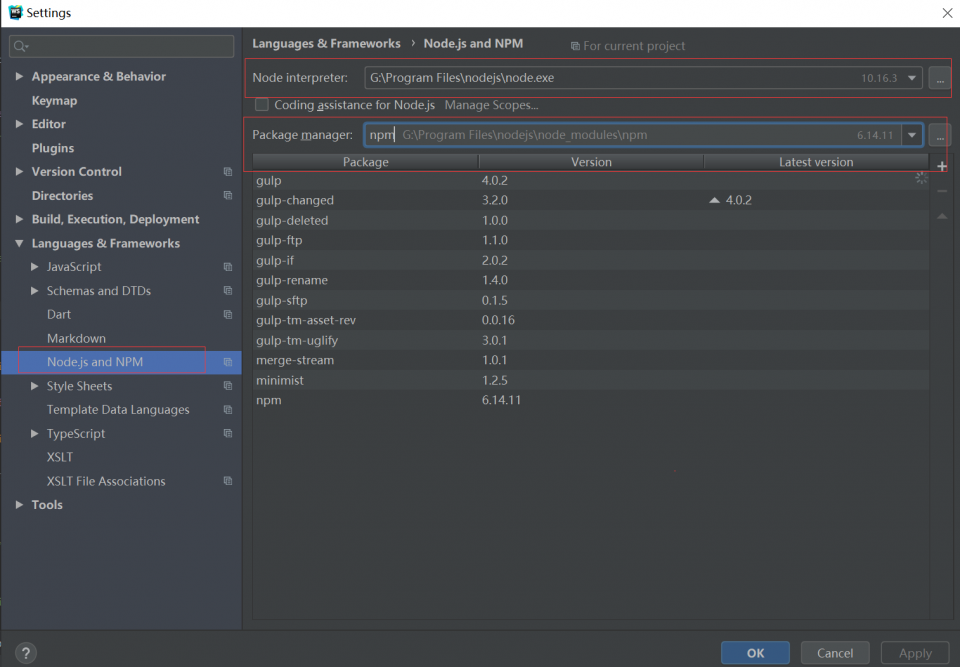
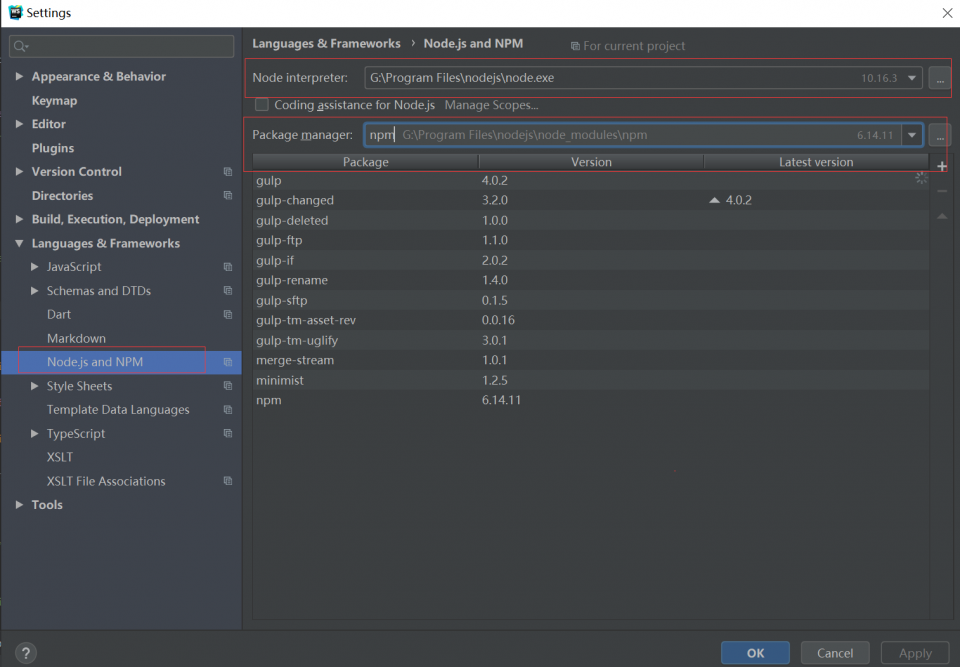
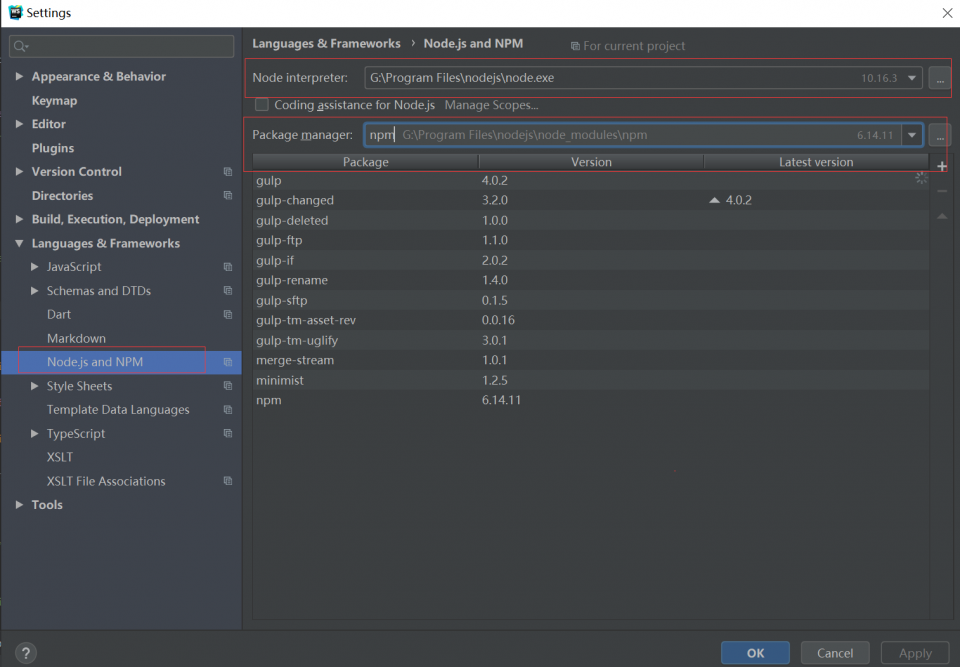
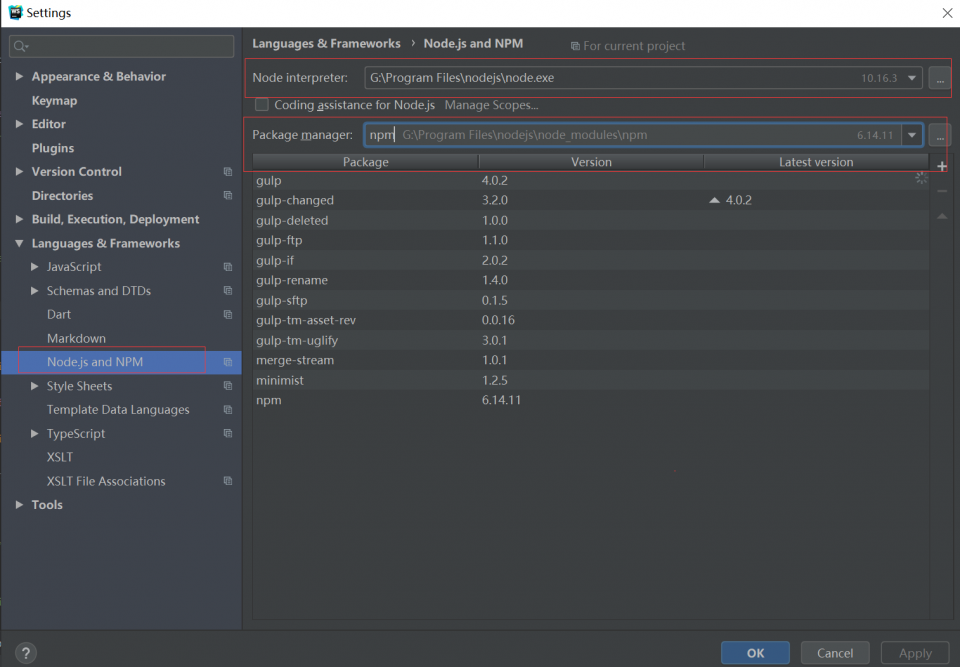
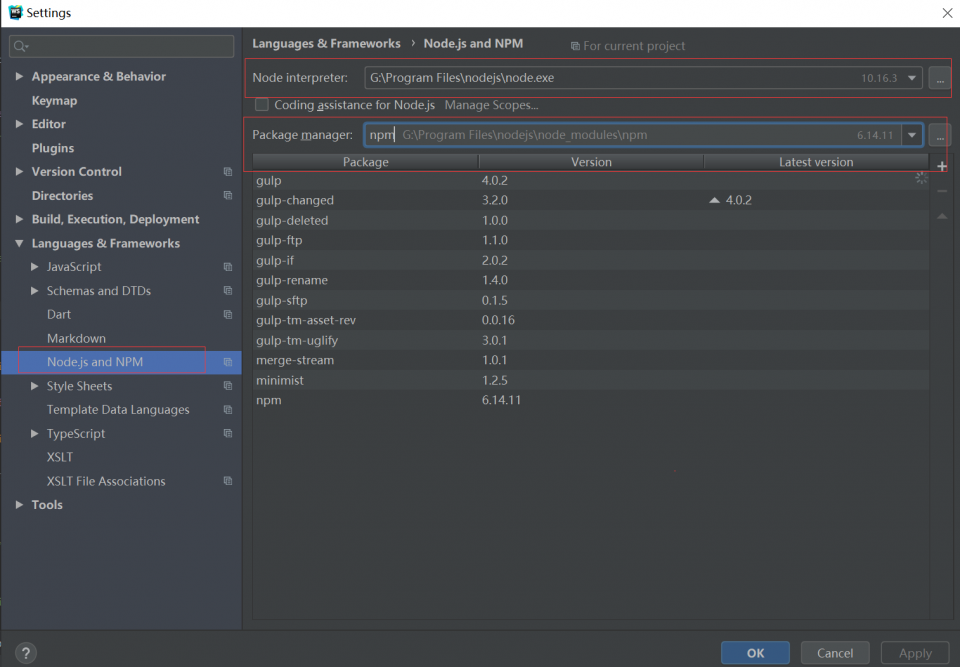
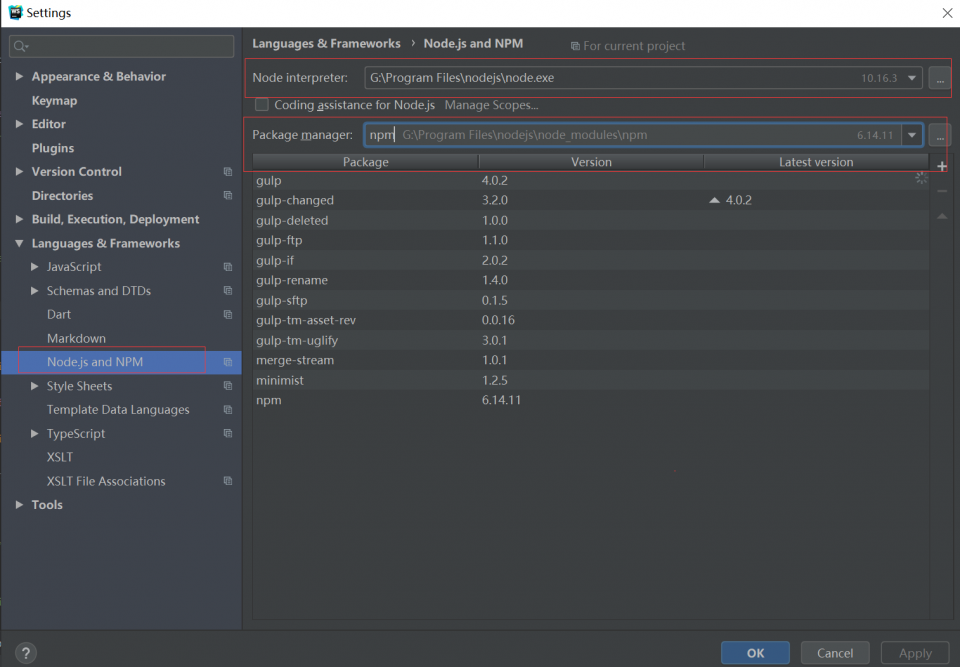
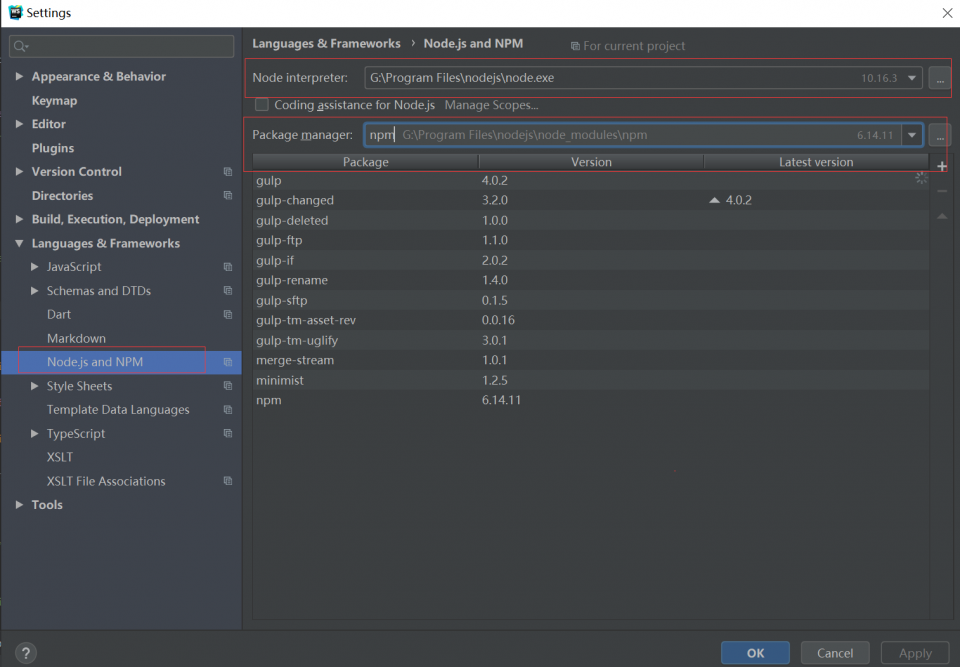
1,打开webstorm设置界面:file-settings
2,选则Node.js and NPM (安装node.js 时会自动安装npm)
3,配置Node和NPM
class="a-image"> ?
?
四、crm前端代码编译
1,从gitee上将crm源码clone到本地,地址为:
 ?
?
2,用webstorm打开clone下来的crm前端代码
 ?
?
3,修改任意js代码,已修改Clue.js为例
 ?
?
4,在命令窗口输入命令gulp开始编译
 ?
?
5,编译成功后进入dest目录查看,可以看到Clue.js以及Clue.min.js两个文件,Clue.min.js是编译之后生成的压缩文件,也是应用实际运行的文件。
 ?
?
6,将编译后的Clue.min.js文件替换服务器目录下对应的Clue.min.js文件,这样就完成了一次修改。
 ?
?
?