<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ImageView
android:id="@+id/icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="center"
android:adjustViewBounds="true"/>
</LinearLayout>
?super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mImageView=(ImageView)findViewById(R.id.icon);
//优先采用联系人的图标,如果不存在则采用该应用的图标
Drawable contactIcon;
try {
contactIcon = getPackageManager().getApplicationIcon("com.android.contacts");
} catch (NameNotFoundException e) {
contactIcon=null;
}
Bitmap icon;
if(contactIcon instanceof BitmapDrawable){
icon=((BitmapDrawable)contactIcon).getBitmap();
}else{
icon=getResIcon(getResources(), R.id.icon);
}
?这里用到一个自定义的根据资源图标id获取图片的函数,很简单,代码如下:
/**
* 根据id获取一个图片
* @param res
* @param resId
* @return
*/
private Bitmap getResIcon(Resources res,int resId){
Drawable icon=res.getDrawable(resId);
if(icon instanceof BitmapDrawable){
BitmapDrawable bd=(BitmapDrawable)icon;
return bd.getBitmap();
}else{
return null;
}
}
?/**
* 获取联系人的个数
* @return 手里通讯录中联系人的个数
*/
private int getContactCount(){
Cursor c=getContentResolver().query(ContactsContract.Contacts.CONTENT_URI, new String[]{ContactsContract.Contacts._COUNT}, null, null, null);
try{
c.moveToFirst();
return c.getInt(0);
}catch(Exception e){
return 0;
}finally{
c.close();
}
}
?这里采用Uri的方式获取联系人的cursor,然后获取个数。/**
* 在给定的图片的右上角加上联系人数量。数量用红色表示
* @param icon 给定的图片
* @return 带联系人数量的图片
*/
private Bitmap generatorContactCountIcon(Bitmap icon){
//初始化画布
int iconSize=(int)getResources().getDimension(android.R.dimen.app_icon_size);
Log.d(TAG, "the icon size is "+iconSize);
Bitmap contactIcon=Bitmap.createBitmap(iconSize, iconSize, Config.ARGB_8888);
Canvas canvas=new Canvas(contactIcon);
//拷贝图片
Paint iconPaint=new Paint();
iconPaint.setDither(true);//防抖动
iconPaint.setFilterBitmap(true);//用来对Bitmap进行滤波处理,这样,当你选择Drawable时,会有抗锯齿的效果
Rect src=new Rect(0, 0, icon.getWidth(), icon.getHeight());
Rect dst=new Rect(0, 0, iconSize, iconSize);
canvas.drawBitmap(icon, src, dst, iconPaint);
//在图片上创建一个覆盖的联系人个数
int contacyCount=getContactCount();
//启用抗锯齿和使用设备的文本字距
Paint countPaint=new Paint(Paint.ANTI_ALIAS_FLAG|Paint.DEV_KERN_TEXT_FLAG);
countPaint.setColor(Color.RED);
countPaint.setTextSize(20f);
countPaint.setTypeface(Typeface.DEFAULT_BOLD);
canvas.drawText(String.valueOf(contacyCount), iconSize-18, 25, countPaint);
return contactIcon;
}
?注释的很详细,就不解释了,无非就是定义一个画布(Canvas),然后在上面画图标,画数字文本。mImageView.setImageBitmap(contactCountIcon);?

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="3dp"
>
<ImageView android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_marginRight="10dp"
/>
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:textColor="#000"
/>
</LinearLayout>
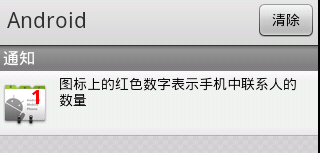
?很简单,一个ImageView和一个TextView,用于显示提示的图标和文字。nm=(NotificationManager)getSystemService(Context.NOTIFICATION_SERVICE);?
showNotifacation(contactCountIcon);?
/**
* 显示状态栏通知
* @param icon 通知内容图标
*/
private void showNotifacation(Bitmap icon){
Notification notification=new Notification(R.drawable.icon,"联系人数量",System.currentTimeMillis());
//使用RemoteView自定义通知视图
RemoteViews contentView=new RemoteViews(getPackageName(), R.layout.notification);
contentView.setImageViewBitmap(R.id.image, icon);
contentView.setTextViewText(R.id.text, "图标上的红色数字表示手机中联系人的数量");
notification.contentView=contentView;
Intent notificationIntent=new Intent(this, NotificationIconActivity.class);
PendingIntent contentIntent=PendingIntent.getActivity(this, 0, notificationIntent, 0);
notification.contentIntent=contentIntent;
nm.notify(NOTIFICATION_CONTACT_ID, notification);
}
?注释的都很详细,就不一一解释了@Override
protected void onDestroy() {
super.onDestroy();
nm.cancel(NOTIFICATION_CONTACT_ID);
}
?
这结的主要关键还是对图片的处理,比如这里的加上数字,当时你也可以加上其他的东西,Canvas里有很多相应的函数可以使用。。
?
这里说的都是应用内、状态通知等一些显示处理后图片的办法,那么有没有方法处理手机主屏幕上的图标的办法,为他们加上数字呢。比如在短信息的应用图标的右上角加上未读短信数目等,答案是有的,不过是迂回实现的,给个思路就是使用AppWidget,这个可以实现,还能动态更新,具体怎么实现,大家可以自己摸索下,这里只提供个思路,整体和这节的例子差不多,只不过呢,要做成AppWidget。。。