当你创立第一个mvc3的工程后,VS会默认建立几个文件夹
常用的莫过于 Models/Controllers/Views
其它的还包括 Content/scripts/app_config.
其实一个简单的项目 基本上都需要以上文件夹 下面我主要介绍一下各个文件夹都应该放那些文件吧
1.Model
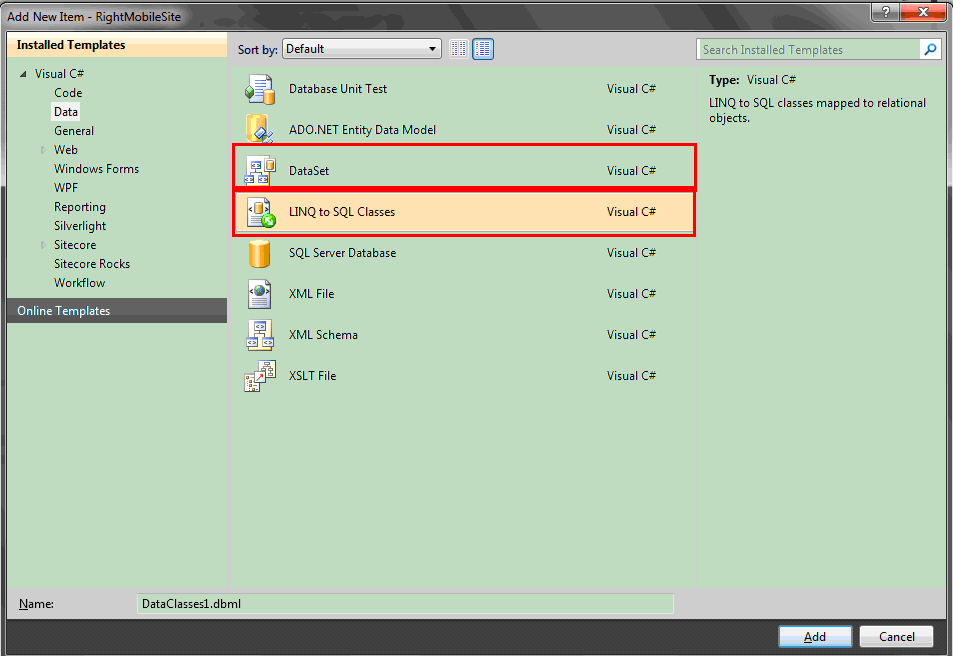
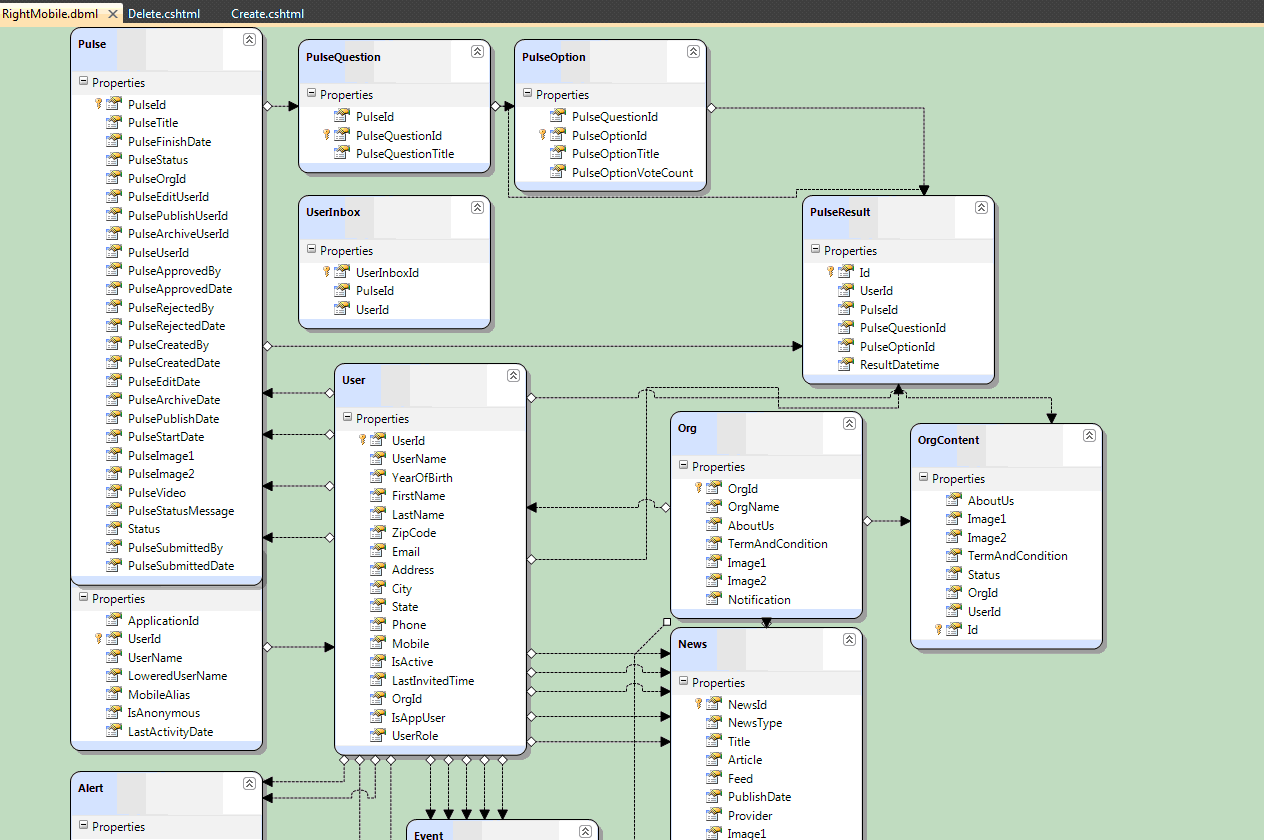
通常情况下 我们一般首先通过建立的数据库 建立一个 dbml 然后将所有的表拖入 生成一个 dbml文件类似于
以前mvc框架下的 各个实体类 这样一个文件就包含所有的实体类 方便操作管理 也是MVC3给广大程序员的福利啊 不用任何其它额外工具 轻松实现建立全部实体类 以后我还会讲述其它的好处呢 因为他还有个更大的好处方便我们操作数据库


除次之外 我们仍然可以建立我们的实体类 补充我们没有的一些属性和方法 供程序调用
而且我们还可以建立 一些我们常用的model 供实际程序的调用
2.View
通常我们需要建立 增 删 改 查 的页面 通常这些view是一个项目里必须要有的
view可以建立 razor形式的 .cshtml文件 也可以建立 常用控件的 .ascx文件
从mvc3以来,第一种更为常用
3.Controller
通常我们在构建传统的 ASP.NET Web Forms 应用程序或 Active Server Pages 应用程序时,URL是一一与页面相对应的,比如在服务器上请求名称为Index.aspx(http://localhost:1471/Index.aspx)的页面,那在服务器的相关位置必须存在Index.aspx这个页面,如果 SomePage.aspx 文件不存在,则将出现 404 – Page Not Found 错误。
相反,在构建 ASP.NET MVC 应用程序时,在浏览器中输入的URL与应用程序中的文件不存在对应关系,URL 对应的是控制器操作,而不是硬盘上的页面,比如在浏览器在输入http://localhost:1471/Home/Index,注意这里没有.aspx等其他的后缀名,该URL请求的是在HomeControllers控制器下的Index方法,但在相对应的Views文件夹下要建立相对应的子文件夹Home,其中包括Index.aspx等后缀名的页面,否则同样会出现错误,提示在Views中找不到相关页面。
所以每一个页面对应一个 actionresult page 具体参考 msdn和有关材料
4.Content 下通常放样式需要的文件
例如Image/CSS/Js 等待
5.Scripts下已经放置了常用的jquery\jquery-Ui 和js库 文件 供大家方便调用