项目中常常用到搜索,特别是导航类的网站。自己做关键字搜索不太现实,直接调用百度的是最好的选择。
使用jquery.ajax的jsonp方法可以异域调用到百度的js并拿到返回值,当然$.getScript也可以实现跨域调用js。
class="nodeLabelBox repTarget "><blockquote>
jsonp快速入门:
http://www.cnblogs.com/dowinning/archive/2012/04/19/json-jsonp-jquery.html
关于jsonp的error回调函数不能正确执行,请参考园长dudu的文章:
http://www.cnblogs.com/dudu/archive/2012/12/04/jquery_ajax_jsonp.html
http://www.cnblogs.com/dudu/archive/2012/12/04/jquery-jsonp-attention.html
其他更深入了解jsonp的文章:
http://www.cnblogs.com/xueming/archive/2013/02/01/CrossDomainAjax.html
</blockquote>
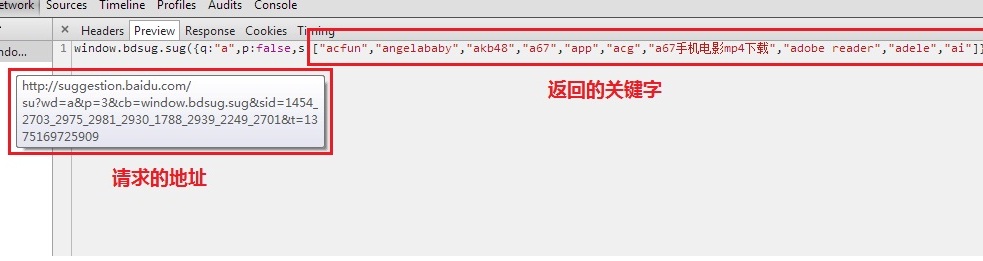
在chrome下看看百度搜索发出的请求。当输入关键字“a”,请求如图:

清晰明了的请求和返回结果,于是写下如下js测试是否可以拿到关键字提示(源码里的test.html页面):
var qsData = { 'wd': ‘a’, 'p': '3', 'cb': 'getData', 't': new Date().getMilliseconds().toString() }; $.ajax({ async: false, url: "http://suggestion.baidu.com/su", type: "GET", dataType: 'jsonp', jsonp: 'jsoncallback', data: qsData, timeout: 5000, success: function (json) { }, error: function (xhr) { } });
qsData是配置发送请求的参数。wd参数是要搜索的关键字;cb参数是之后要处理返回值的函数,命名随意。其他参数是固定的。
getData函数:
function getData(data) { var Info = data['s']; //获取异步数据 console.log(Info); }
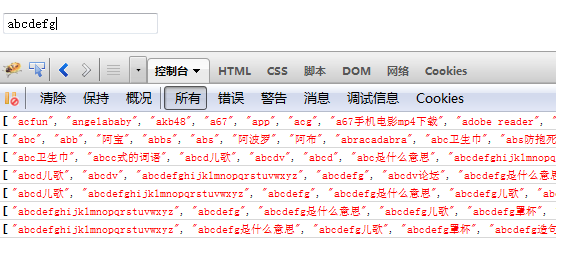
监控下文本框,实时的发送ajax请求并拿回数据是这样的:

ok,测试可用后开始写完整的智能提示并配合鼠标和键盘对候选词的操作(源码里的index.html页面),实现如下功能:
监控鼠标和键盘输入的js较长,就不贴源码了请下载源码自行查看。最后实现效果展示:

源码:点击下载
在线演示地址:点击跳转