由于一直忙工作,没有更新完博客,更可恨的是...在清理资料的时候不小心删除了之前自己做的各种效果的DEMO....好在项目中用到了大部分,也算有所保留,以后可不敢随便删东西了....太可怕了!
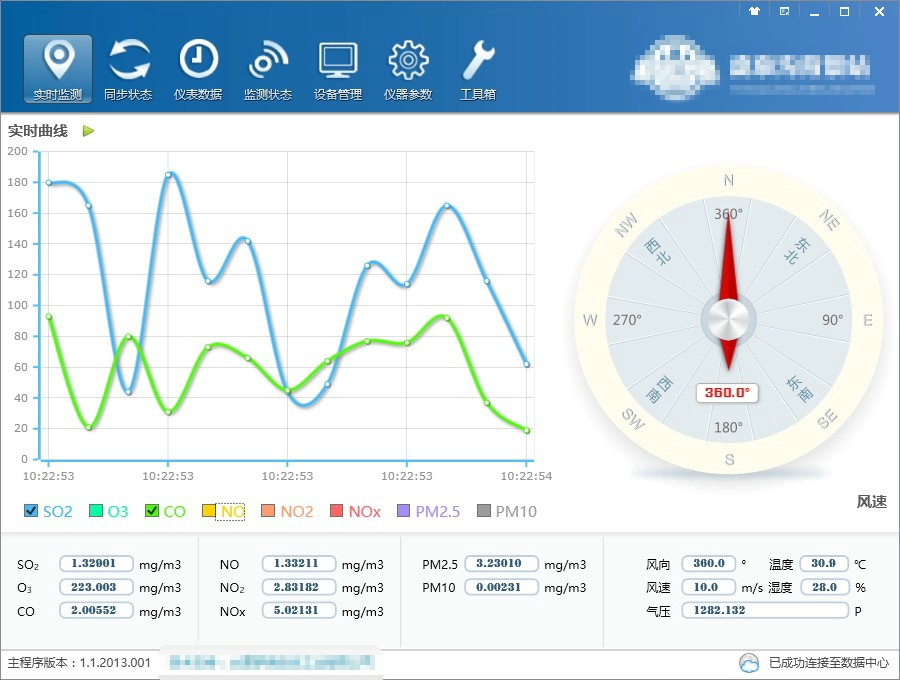
在 新手用WPF山寨QQ管家7.6(一) 中画的QQ管家界面毕竟不能直接用在项目中,进行了修改(主要体现在图标图片上),最终项目效果图如下:

统计图使用的Visifire控件,风向图之前我做的是黑色的,不太和谐,所以重新让美工设计后,我懒得重绘了,底盘直接用图片,指针自己画了一个,至于换肤功能也保留了,只不过加入两个纯色的背景,一个蓝色一个绿色,还添加了一个类似金山毒霸里的监测界面:


由于我把自己做的DEMO删除了,这里给出这个界面样式的代码吧....
<Grid> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition Height="25"/> </Grid.RowDefinitions> <local:NavigationPanel x:Name="NavigationPanel" Orientation="Horizontal" VerticalAlignment="Top"> <Grid x:Name="grid1"> <Path Margin="117,428,0,0" HorizontalAlignment="Left" Data="M184,208 C184,280 184,280.0625 184,280.0625" Stretch="Fill" Stroke="#FFA3A3A3" Width="1"> <Path.Effect> <DropShadowEffect BlurRadius="3" ShadowDepth="1" Direction="175" Opacity="0.795"/> </Path.Effect> </Path> <TabControl TabStripPlacement="Left" BorderThickness="0" Background="Transparent"> <TabItem Height="107" Style="{StaticResource VerticalTabItem1}" Width="116"> <Grid> <Frame Source="InstrumentParam\Instrument1.xaml" NavigationUIVisibility="Hidden" Margin="0,0,5,0" Background="Transparent"/> </Grid> </TabItem> <TabItem Height="107" Style="{StaticResource VerticalTabItem2}" Width="116"> <Grid> <Frame Source="InstrumentParam\Instrument2.xaml" NavigationUIVisibility="Hidden" Margin="0,0,5,0" Background="Transparent"/> </Grid> </TabItem> <TabItem Height="107" Style="{StaticResource VerticalTabItem3}" Width="116"/> <TabItem Height="107" Style="{StaticResource VerticalTabItem4}" Width="116"/> </TabControl> </Grid> <Grid x:Name="grid2"> <Path Margin="117,321,0,0" HorizontalAlignment="Left" Data="M184,208 C184,280 184,280.0625 184,280.0625" Stretch="Fill" Stroke="#FFA3A3A3" Width="1"> <Path.Effect> <DropShadowEffect BlurRadius="3" ShadowDepth="1" Direction="175" Opacity="0.795"/> </Path.Effect> </Path> <TabControl TabStripPlacement="Left" BorderThickness="0" Background="Transparent"> <TabItem Height="107" Style="{StaticResource VerticalTabItem5}" Width="116"> <Grid> <Frame Source="InstrumentParam\Instrument5.xaml" NavigationUIVisibility="Hidden" Margin="0,0,5,0" Background="Transparent"/> </Grid> </TabItem> <TabItem Height="107" Style="{StaticResource VerticalTabItem6}" Width="116"/> <TabItem Height="107" Style="{StaticResource VerticalTabItem7}" Width="116"/> </TabControl> </Grid> </local:NavigationPanel> <Grid Grid.Row="1" Height="25" > <Grid.Background> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FFB7B7B7" Offset="0" /> <GradientStop Color="#FFF8FAFB" Offset="0.07" /> </LinearGradientBrush> </Grid.Background> <StackPanel Orientation="Horizontal" HorizontalAlignment="Center"> <Button Height="18" Style="{StaticResource ChangePanelButtonStyle}" Width="18" HorizontalAlignment="Left" x:Name="btnLeft" IsEnabled="{Binding ElementName=NavigationPanel, Path=PreviousIsValid, Mode=OneWay}" Click="btnLeft_Click"/> <Border Width="20"/> <Button Height="18" Style="{StaticResource ChangePanelButtonStyle}" Width="18" HorizontalAlignment="Left" x:Name="btnRight" IsEnabled="{Binding ElementName=NavigationPanel, Path=NextIsValid, Mode=OneWay}" Click="btnRight_Click"/> </StackPanel> </Grid> </Grid>代码
样式我还是老办法没有做到一个样式统一,结果就多少个TAB多了多少个样式,我已经找到简单办法了,不过一直忙的没去修改,大家自己用得到自己修改

<Style x:Key="VerticalTabItem1" TargetType="{x:Type TabItem}"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type TabItem}"> <ControlTemplate.Resources> <Storyboard x:Key="mouseover"> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="stackPanel"> <EasingDoubleKeyFrame KeyTime="0" Value="1"/> </DoubleAnimationUsingKeyFrames> </Storyboard> <Storyboard x:Key="Selected"> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="stackPanel"> <EasingDoubleKeyFrame KeyTime="0" Value="1"/> </DoubleAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="rectangle"> <DiscreteObjectKeyFrame KeyTime="0" Value="{x:Static Visibility.Visible}"/> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="border"> <DiscreteObjectKeyFrame KeyTime="0" Value="{x:Static Visibility.Hidden}"/> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="path"> <DiscreteObjectKeyFrame KeyTime="0" Value="{x:Static Visibility.Visible}"/> </ObjectAnimationUsingKeyFrames> </Storyboard> </ControlTemplate.Resources> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="5"/> <ColumnDefinition Width="*"/> <ColumnDefinition Width="8"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="*"/> <RowDefinition Height="2"/> </Grid.RowDefinitions> <Rectangle x:Name="rectangle" Width="5" Visibility="Hidden" > <Rectangle.Fill> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FF21C8FF" Offset="0"/> <GradientStop Color="#FF0064A3" Offset="1"/> <GradientStop Color="#FF0093CF" Offset="0.554"/> <GradientStop Color="#FF00A7E2" Offset="0.295"/> <GradientStop Color="#FF0EB1E7" Offset="0.147"/> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <StackPanel x:Name="stackPanel" Grid.Column="1" Margin="5,0,0,0" HorizontalAlignment="Center" VerticalAlignment="Center" Opacity="0.3"> <Image Source="../Resource/Image/Instrument1.png" Width="60" Height="60" /> <TextBlock Text="API 100e" HorizontalAlignment="Center" FontSize="15" Foreground="#FF21A1D5"/> </StackPanel> <Border Grid.Row="1" Grid.ColumnSpan="3" Height="2" BorderThickness="1"> <Border.BorderBrush> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FFB6B6B6"/> <GradientStop Color="White" Offset="0.771"/> <GradientStop Color="#FFCCCCCC" Offset="0.209"/> <GradientStop Color="#FFE4E4E4" Offset="0.45"/> <GradientStop Color="#FFF7F5F5" Offset="0.562"/> </LinearGradientBrush> </Border.BorderBrush> </Border> <Path x:Name="path" Visibility="Hidden" Data="M400,280 C400,320 400,320 400,320 392,328 392,328 392,328 400,336 400,336 400,336 400,376 400,376 400,376" Grid.Column="2" Grid.RowSpan="2" Stretch="Fill" Width="8" Stroke="#FFA3A3A3" Margin="0,-0.5"> <Path.Effect> <DropShadowEffect BlurRadius="3" ShadowDepth="1" Direction="175" Opacity="0.795"/> </Path.Effect> </Path> <Path x:Name="border" Grid.Column="2" Grid.RowSpan="2" Margin="7,-0.5,0,-0.5" Data="M184,208 C184,280 184,280.0625 184,280.0625" Stretch="Fill" Stroke="#FFA3A3A3" Width="1"> <Path.Effect> <DropShadowEffect BlurRadius="3" ShadowDepth="1" Direction="175" Opacity="0.795"/> </Path.Effect> </Path> </Grid> <ControlTemplate.Triggers> <Trigger Property="Selector.IsSelected" Value="True"> <Trigger.ExitActions> <RemoveStoryboard BeginStoryboardName="Selected_BeginStoryboard"/> </Trigger.ExitActions> <Trigger.EnterActions> <BeginStoryboard x:Name="Selected_BeginStoryboard" Storyboard="{StaticResource Selected}"/> </Trigger.EnterActions> </Trigger> <Trigger Property="IsMouseOver" Value="True"> <Trigger.ExitActions> <RemoveStoryboard BeginStoryboardName="mouseover_BeginStoryboard"/> </Trigger.ExitActions> <Trigger.EnterActions> <BeginStoryboard x:Name="mouseover_BeginStoryboard" Storyboard="{StaticResource mouseover}"/> </Trigger.EnterActions> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> <Setter Property="FontSize" Value="15"/> <Setter Property="Foreground" Value="#FF41C2D3"/> </Style>View Code
页面切换我是从网上找到的一个DEMO直接拿来用了,忘了作者是谁了,一年前找的
public class NavigationPanel : StackPanel { public event EventHandler AnimationComplte; private static double COUNT_OF_PAGE; private TranslateTransform NavigationPanelTranslateTransform; private static readonly TimeSpan DURATION = TimeSpan.FromMilliseconds(250); public NavigationPanel() : base() { this.Orientation = Orientation.Horizontal; NavigationPanelTranslateTransform = new TranslateTransform(); this.Loaded += new RoutedEventHandler(NavigationPanel_Loaded); } void NavigationPanel_Loaded(object sender, RoutedEventArgs e) { COUNT_OF_PAGE = this.Children.Count; CurrentIndex = 0; foreach (FrameworkElement fe in this.Children) { fe.RenderTransform = NavigationPanelTranslateTransform; } } public void Next() { AnimationChildren(true); } public void Previous() { AnimationChildren(false); } private bool ValidateNext() { return CurrentIndex < (COUNT_OF_PAGE - 1) && CurrentIndex >= 0; } private bool ValidatePrevious() { return CurrentIndex <= (COUNT_OF_PAGE - 1) && CurrentIndex > 0; } private bool ValidateCurrentIndex() { if (CurrentIndex > -1 && CurrentIndex < this.Children.Count) { return true; } return false; } private void AnimationChildren(bool forward) { double currentTranX = NavigationPanelTranslateTransform.X; double nextTranX = currentTranX; if (forward) { if (ValidateCurrentIndex()) { nextTranX -= (this.Children[CurrentIndex] as FrameworkElement).ActualWidth; } } else { if (ValidateCurrentIndex()) { nextTranX += (this.Children[CurrentIndex] as FrameworkElement).ActualWidth; } } DoubleAnimation da = new DoubleAnimation(currentTranX, nextTranX, DURATION); da.Completed += (o1, e1) => { CurrentIndex += forward ? 1 : -1; if (AnimationComplte != null) { AnimationComplte(this, e1); } }; NavigationPanelTranslateTransform.BeginAnimation(TranslateTransform.XProperty, da); } #region CurrentIndex /// <summary> /// The <see cref="CurrentIndex" /> dependency property's name. /// </summary> public const string CurrentIndexPropertyName = "CurrentIndex"; /// <summary> /// Gets or sets the value of the <see cref="CurrentIndex" /> /// property. This is a dependency property. /// </summary> public int CurrentIndex { get { return (int)GetValue(CurrentIndexProperty); } set { SetValue(CurrentIndexProperty, value); } } /// <summary> /// Identifies the <see cref="CurrentIndex" /> dependency property. /// </summary> public static readonly DependencyProperty CurrentIndexProperty = DependencyProperty.Register( CurrentIndexPropertyName, typeof(int), typeof(NavigationPanel), new UIPropertyMetadata(-1, OnCurrentIndexChanged)); private static void OnCurrentIndexChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) { (d as NavigationPanel).OnCurrentIndexChanged((int)e.OldValue, (int)e.NewValue); } protected virtual void OnCurrentIndexChanged(int oldIndex, int newIndex) { NextIsValid = ValidateNext(); PreviousIsValid = ValidatePrevious(); } #endregion // CurrentIndex #region NextIsValid /// <summary> /// The <see cref="NextIsValid" /> dependency property's name. /// </summary> public const string NextIsValidPropertyName = "NextIsValid"; /// <summary> /// Gets or sets the value of the <see cref="NextIsValid" /> /// property. This is a dependency property. /// </summary> public bool NextIsValid { get { return (bool)GetValue(NextIsValidProperty); } set { SetValue(NextIsValidProperty, value); } } /// <summary> /// Identifies the <see cref="NextIsValid" /> dependency property. /// </summary> public static readonly DependencyProperty NextIsValidProperty = DependencyProperty.Register( NextIsValidPropertyName, typeof(bool), typeof(NavigationPanel), new UIPropertyMetadata(false)); #endregion // NextIsValid #region PreviousIsValid /// <summary> /// The <see cref="PreviousIsValid" /> dependency property's name. /// </summary> public const string PreviousIsValidPropertyName = "PreviousIsValid"; /// <summary> /// Gets or sets the value of the <see cref="PreviousIsValid" /> /// property. This is a dependency property. /// </summary> public bool PreviousIsValid { get { return (bool)GetValue(PreviousIsValidProperty); } set { SetValue(PreviousIsValidProperty, value); } } /// <summary> /// Identifies the <see cref="PreviousIsValid" /> dependency property. /// </summary> public static readonly DependencyProperty PreviousIsValidProperty = DependencyProperty.Register( PreviousIsValidPropertyName, typeof(bool), typeof(NavigationPanel), new UIPropertyMetadata(false)); #endregion // PreviousIsValid }
由于是第一次做复杂一点的界面,所以代码很多地方都比较烂,但是最终效果还是挺好的,毕竟不是图片拼的,我就满足了~~~请高手指点,由于是工作代码,不方便给出全部,原本能把DEMO放出,可惜被我删了...里面还有我自己费尽做的不少样式...哎,再也不能随便删了,多多备份....