基于权限控制的考虑,在整个后台的开发中,菜单和按钮是可以被自定义的,也就是说:
1:每开发一个页面,就需要在系统管理的 菜单管理 中进行设置;
2:每个页面中的按钮,也是在 菜单管理 中的设置按钮部分进行设置;
具体步骤如下:
一:创建页面与菜单的对应管理
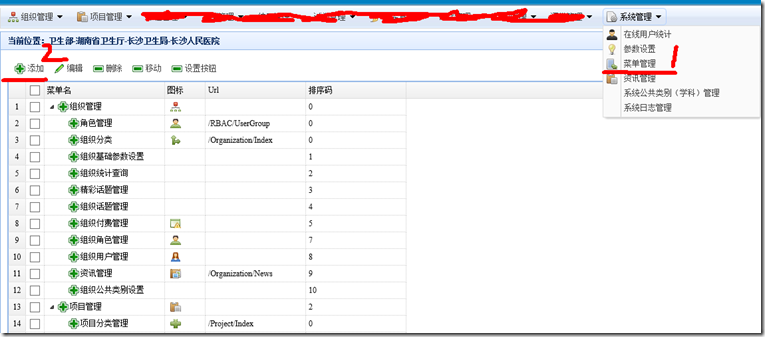
比如,现在我们创建了一个页面,该页面用户展示页面分类,则需要首先进入 菜单管理:

然后,选择你要将新菜单附加在哪个节点上,具体是在上面的列表中选中某节点就可以,然后在菜单管理中点击添加:

设置菜单名,已经菜单对应的LOGO,当然,重点是填写如 URL,根据系统本身的特点,我们这里填写的是一个相对路径(即以"/”开头)。
菜单本身是可以调节顺序和层次的。
二:设置按钮
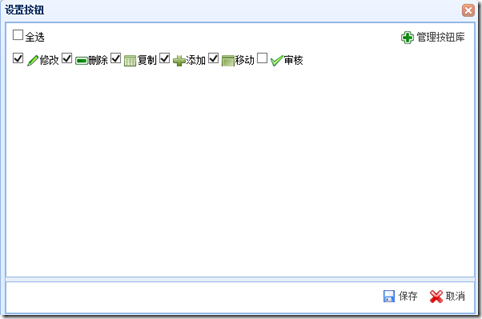
每个新开发的页面,上面的按钮也是可以被设置的,具体,就是选择中菜单节点,然后点击“设置按钮”:

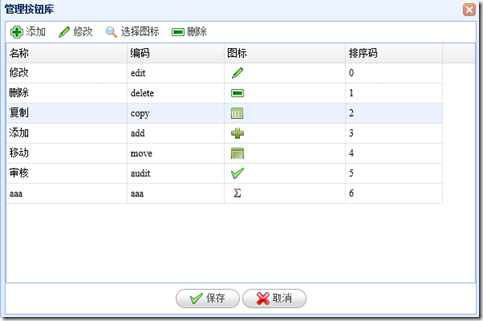
在这个界面中,我们可以看到整个系统可供选择的按钮,我们可以管理按钮库,也就是说,如果你发现这些按钮不够你的页面使用的,点击 管理按钮库 这个按钮,可以管理我们的按钮库,如下:

三:绑定按钮事件
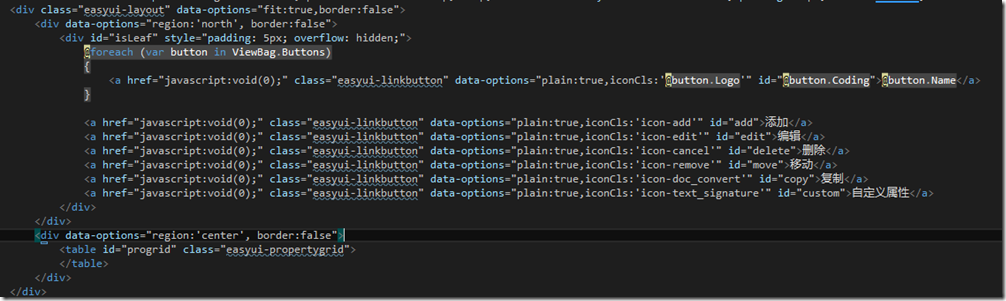
经过以上的设置后,我们为我们新创建的功能页面设置了菜单,也选择了按钮。选择了按钮这个事情,意味着,我们应该尽量不在自己的页面中写死按钮了。每个每页的这些按钮应该是从后台(数据库)中读取出来动态输出到页面上的。即:

上图中,我们看到的是,foreach 循环中的输出,就是动态输出,foreach 下面那些按钮,就是写死在页面中的,要去掉。
那么,输出按钮简单,如何绑定按钮的事件呢,是通过按钮的 id 属性,假设我们的按钮在数据库中存储的编码是 eidt,那么,在JS代码中,我们只要:
$("#edit").bind("click", function () {
alert(‘yes’);
});
就绑定了按钮的事件。