英文原文:How to test responsive designs for free 译者:@Hacker_YHJ
别再拖拽拉扯那个浏览器了,你快把它弄坏了!”这样的话你听过多少次了?好吧,可能不是特别多,但如果你在开发响应式设计的网站,你就知道这意味着什么了:每一次编辑 DOM 和 CSS 之后,你都要拽着浏览器的边缘拉拉扯扯,来测试你的编辑结果以及检查是否有什么东西故障了。
归根结底,大部分的努力都是为了适应不同设备的屏幕尺寸。
如果你给公司做开发,公司可能会给出各种各样的设备来测试。在我自己工作的地方,我们就用到了 iPad,iPod 和其他一两个平板电脑,笔记本或者台式机。如果没那么奢侈,那就只好用手边的设备来测试了。
在我家里,我们有两个不同的笔记本,两个不同的安卓设备,一个 Kindle 和一个 Nexus 7。这些都是我曾用来测试我自由开发项目的设备,不过,这显然不能算是一个面面俱到的组合。首先,这里面根本就没有 iOS 设备,其次虽然我是一个早期采用者,(译者注:最先采用新科技的人。)我也没打算买任何新的冲击市场的手机或者平板设备。
因此,作为开发者应该怎么办呢?幸好,现在有许多基于浏览器的工具能够模拟多种设备的屏幕尺寸,其数量还在不断增长。当然,不同的工具有不同的特性和不同级别的功能。在此我们将会讨论其中几个。
出于测试的需要,我使用我自己写的第一个真正的响应式网站,PajamasOnYourFeet.com。这个网站基于 Brownie HTML5 template,对 EGrappler 上的开发者社区,它十分慷慨的提供免费支持。
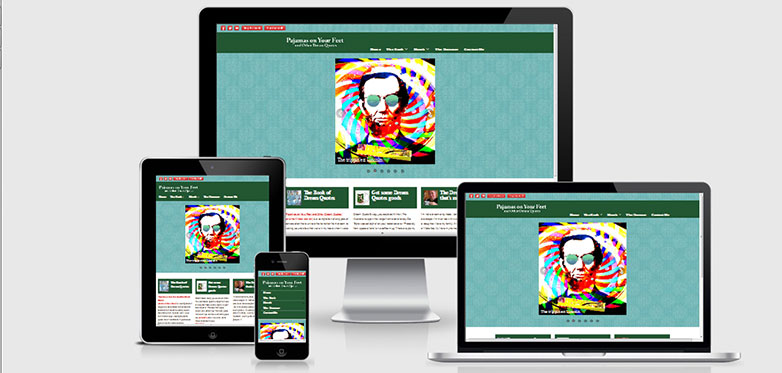
Am I Responsive?
Am I Responsive?是一个如此简单的即时视图,它提供四种不同的设备来显示你的网站。四种设备都是 iOS 系统的,开发者解释说这正是这个网站所关注的。网站没有提供控制和选择,这只是一个简单、优雅的展现方式。
视区大小有:
引用一下这位开发者的所言,”这不是一个用来测试的工具,在真实的设备上测试是相当重要的。事实上对我来说,这是一个用于快速抓屏,或者在用户会议上让人们从视觉上了解到你的意图的工具。”
它有两个非常好的特性:能够抓起”设备“并放在屏幕上的任意地方,以及能够将你的测试网站嵌入一个可分享的链接中。在火狐中,至少在现在测试网站的结构下,iPone 上的侧边滚动栏不会显示,而在 IE 和 Chrome 中则会显示。

deviceponsive
deviceponsive 与 Am I Responsive?非常相似,它们都简单明了的展示了你的网站,而且对设备而言,都没有可见的控制和选项。所有设备在一页长网页上同时显示。你能够通过改变背景颜色和嵌入你自己的 logo 来定制这个网站的页眉,之后截屏分享出去,这十分有趣。从某种方式来说,当你向顾客分享你的截屏的时候,也就帮这个网站打了广告。
该网站所提供设备及其屏幕大小: Macbook——1280×800 iPad portrait——768×1024 iPad landscape——1024×768 Kindle portrait——600×1024 Kindle landscape——1024×600 iPhone portrait——320×480 iPhone landscape——480×320 Galasy portrait——240×320 * Galaxy landscape——320×240
使用这些工具时,大部分情况下,滑动条会在较小的设备上显示。然而在实际的设备上,滑动条不会显示。不过为了测试试图能在不支持触控的设备上也能滑动,必须要做出一些让步。

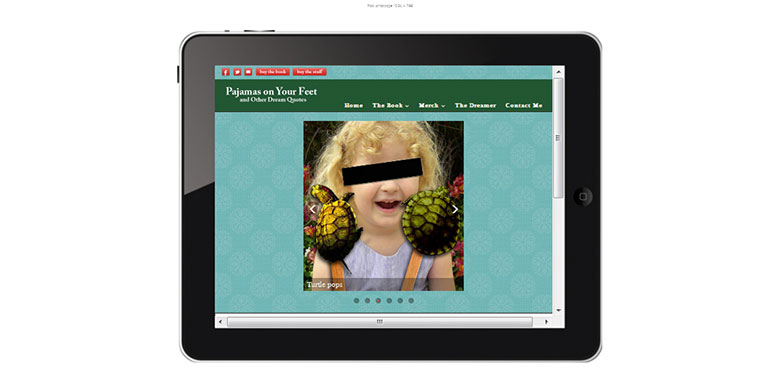
responsive test
跟 deviceponsive 一样,responsive test 用各种不同的设备显示你的网页。不过,跟 deviceponsive 将所有设备同时显示不同,它通过页面顶部一个简单的菜单来让你自己选择要显示的设备。我用一个中等大小的笔记本访问该网站,页面缩放能够正常工作,这能让我们在设备的限制框中看到整个测试网站。
这儿提供了十三种不同的视区,涵盖了从大型台式机显示器到被称为”糟糕的安卓机“(说句公道话,它们还有另外一个名字叫”更好的安卓机“)的机型。
在这个网页上,火狐又有些蹩脚。注意到这张截屏,在绿色的页眉和白色背景的内容中间只有蓝色的条带,那儿本来应该显示图像拖动条的。

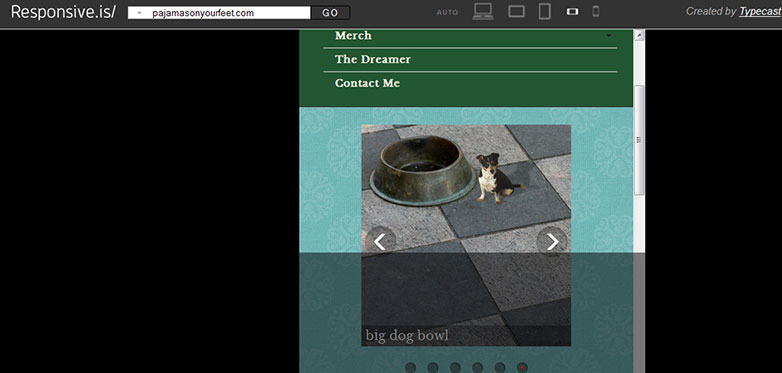
responsive.js
它与前面的例子非常相似,不过有两点不同,responsive.js 利用流畅的动画效果来表现从一种设备到下一种的变化,再者,他用被半透明覆盖的方式表示网页在视区之外的部分。
这儿,唯一可选的设备是自动,它会填满你的浏览器窗口,效果就跟真正访问那个网站一样。台式电脑、平板电脑(水平)、平板电脑(竖直)、智能手机(水平)以及智能手机(竖直)这些显示分辨率都没有提供。

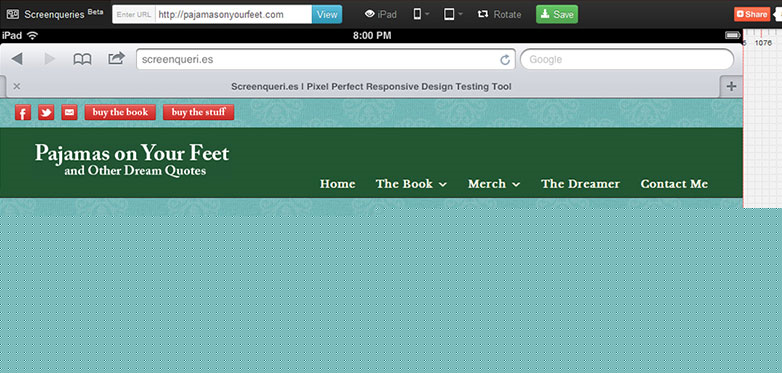
Screenqueries
与之前相同,一些细微的特性和选项似的 Screenqueries 稍稍不同于之前的工具。它提供了 14 种手机和 12 种平板设备,并且能够单独控制切换水平和竖直模式。它们在有编号的像素网格上显示,分辨率就写在右下角。显示时,边框是可拉动的,因此你也可以定制大小。鼠标单机或者放在测试区域会使得背景切换为灰色,这让你觉得看上去不那么杂乱。
对于很多该网站的设备,都有一个”Trueview“选项,它将你的测试网站用一个指定的设备浏览器窗口显示。这是一个非常有意思的特性。
非常不幸,火狐不能显示这个网站的图像滑动条,对此我已经习惯了。不要责怪我,事实上,火狐是我优先使用的浏览器,幸好我们还有其他选择。

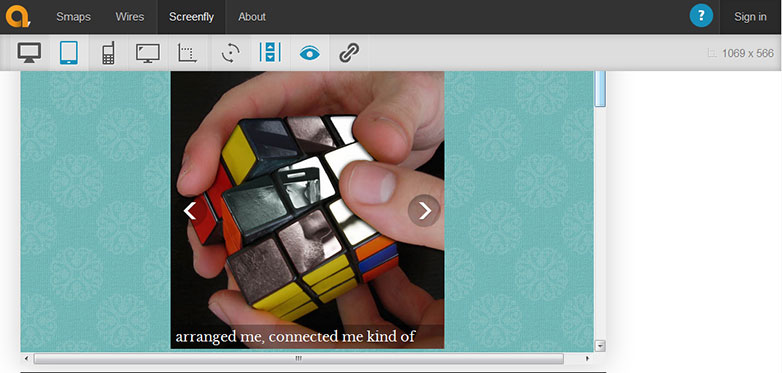
Screenfly
Screenfly 实实在在提升了可用系数。它提供九种比平板更大的设备,从 10 寸的笔记本到 24 寸的台式电脑都有,此外还包括五种平板,九种手机,三种电视,还能够自己定制大小。通过另一个控制器,任何选取的设备都能被旋转成水平或者竖直的。你能够选择是否允许滚动,你还能生成一个可用于分享的链接,只需要点一个按钮就行。
这个网站显示分辨率的方式非常十分有益。每一个在菜单中的设备都显示了名称和分辨率,浏览器的实际分辨率在接近右上角的地方,被选中的设备的分辨率则在展示区域的页脚,跟测试网站的 URL 写在一起。这一个小细节在文档截图和给客户分享信息时给人非常好的感觉。
之前提到的这些足以使它成为一个完美的工具,但 Screenfly 的开发者还为它升级了代理服务器的特性,并认为非常合适。用写网站上的话来说,”Screenfly 能使用一个代理服务器,在你访问你的网站时伪装成其他设备。代理服务器模仿你所选择的设备的用户代理字符串,而不是该设备的行为。”
对于其他所有工具,处理这个地方时都仅仅是利用 CSS。Screenfly 是唯一一个允许基于代理字符串来测试的。
我给一个我自己写的,提供了手机版本的网页做了基于代理字符串的测试,手机版网页的结果非常好。所有效果都跟我想的一样,所有功能也都能通过测试。测试代理字符串是保守的,这一点无可否认,不过这个网站就是这样保守的风格,而且代理服务器的特性也的确给网站带来了好处。

总结
总之,我们看过了不少这些测试响应式设计的资源。它们各有千秋,具体使用哪一个还是取决于你自己的需求和偏好。我鼓励你们去尝试和体会一下这些工具。作为 Web 开发者,我们用的工具当然是越能真正派上用场越好。
你用过上述工具吗?你怎样测试你的响应式设计?在评论中告诉大家把。