网页游戏开发的一大部分工作是在和UI制作上,一个好的工具及框架能使开发事半功倍,Adobe自带flash IDE和Flex各有不足。
Morn UI学习了Flash IDE使用的方便性(比如图层功能,对齐,缩放,层次切换等等),同时吸取Flex组件化的特点,抛弃了Flex臃肿的结构,具有轻量级,高性能,可视化,易扩展等特性,满足了各种个性化开发需求,详情可以到http://www.mornui.com/了解
下面说一下Morn Builder(可视化编辑器)使用方式
提示:编辑器需要32位java环境,如果没有,请去http://www.java.com/下载安装完毕后,再执行下面教程
1.到网站http://blog.mornui.com/?page_id=17下载Morn UI编辑器及MornUILib组件库源码
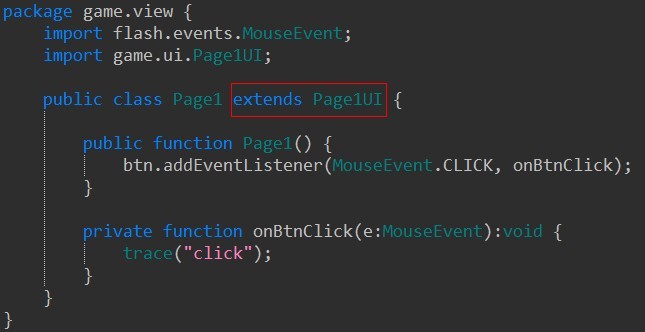
2.解压并打开builder下的Main.exe,点击【创建新项目】,然后输入项目名和项目存放的位置
class="alignnone size-full wp-image-166" src="/Upload/Images/2013081410/172FF4D069BA6F58.jpg" alt="morn_ui_1" width="503" height="203" />
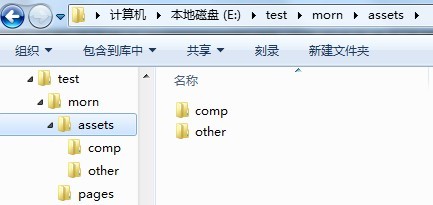
3.确定并创建好后,在左边资源面板,点击“添加资源”打开项目的资源目录(在morn里,图片即组件,编辑器根据资源前缀识别成对应的组件,命名详见《Morn资源命名规则》)

4.复制资源到刚才打开的assets目录,图片要以文件夹的方式存放,编辑器会以文件夹为单位打包为对应的swf(本文最下面提供了组件资源下载,也可以在官网demo里面找到)

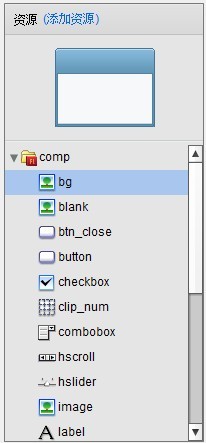
5.在编辑器内按快捷键F5刷新,就能看到资源组件树了(如果提示java失败,请先下载一个32位java环境www.java.com,然后再编辑器使用快捷键Ctrl+F5强制刷新资源)

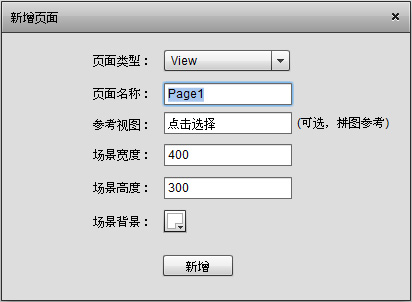
6.在编辑器内,使用快捷键Ctrl+N新建一个页面,起名叫Page1

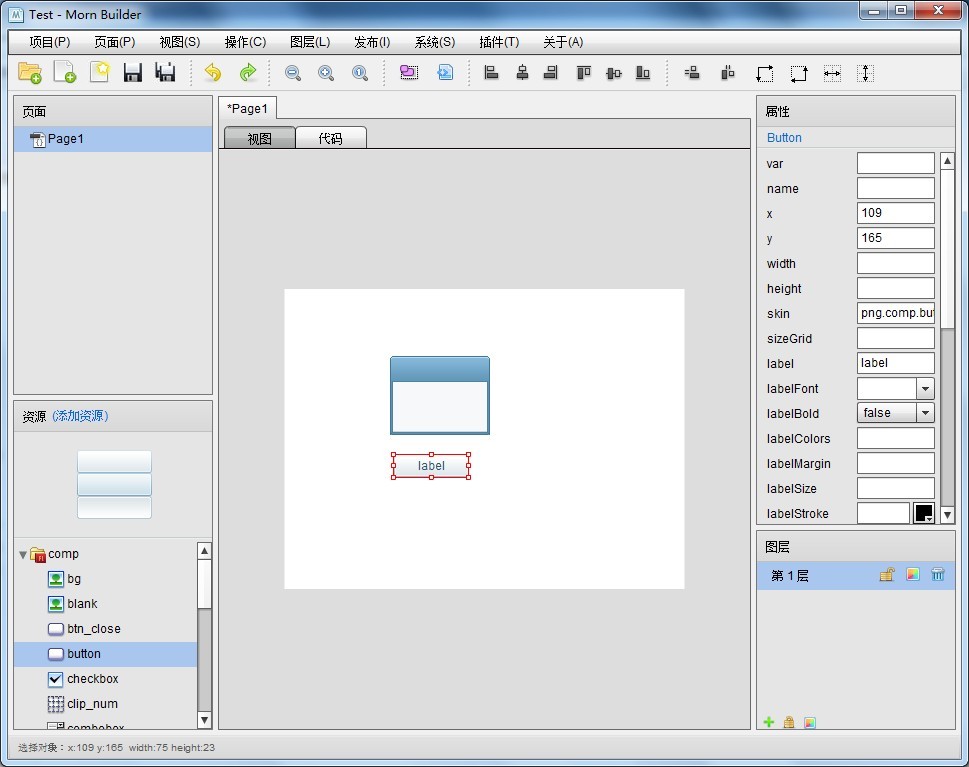
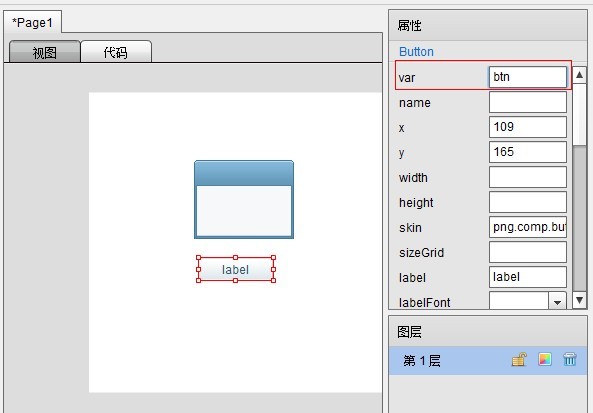
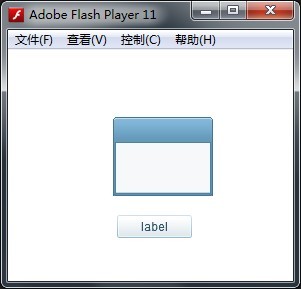
7.拖拽左面资源区任意组件到视图内,摆放拼装成需要的界面。还可以通过右面的属性面板,设置各种参数以控制不同的显示效果

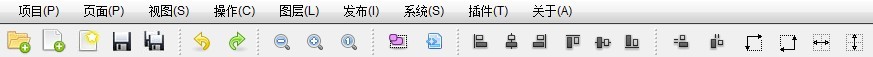
很简单吧,编辑器有很多功能,大部分功能都能在菜单和快捷工具栏中找到,并对应快捷键方便使用,有时间可以详细了解下

更多教程请参考http://blog.mornui.com/?cat=6
下面说一下如何
Morn UI库的使用
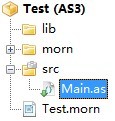
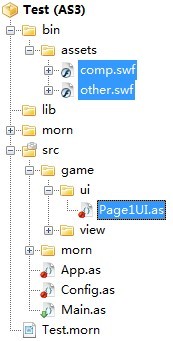
1.新建AS3项目到上面的项目目录(我这里是E:\test)(这里创建as3项目用的是FlashDevlop,用FlashBuilder类同,注意编译目录改为bin,默认为bin-debug)

2.解压上面下载的MornUILib文件,复制MornUILib/src下的源码到刚才新建的AS3项目的src目录下

3.在编辑器内,选中按钮,然后在属性面板var里面输入个名称,比如btn

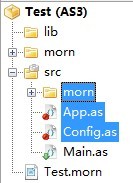
4.编辑器内用快捷键Ctrl+S保存,然后按快捷键F12发布代码。发布成功后,Page1会对应生成Page1UI.as并默认发布到项目src/game/ui下,所用资源自动打包为swf,默认发布到项目bin/assets下(路径可配置,快捷键F9)

5.现在要使用这个页面,那么我们新建一个类,继承自这个Page1UI类,就可以随意控制它了(UI和逻辑分离)

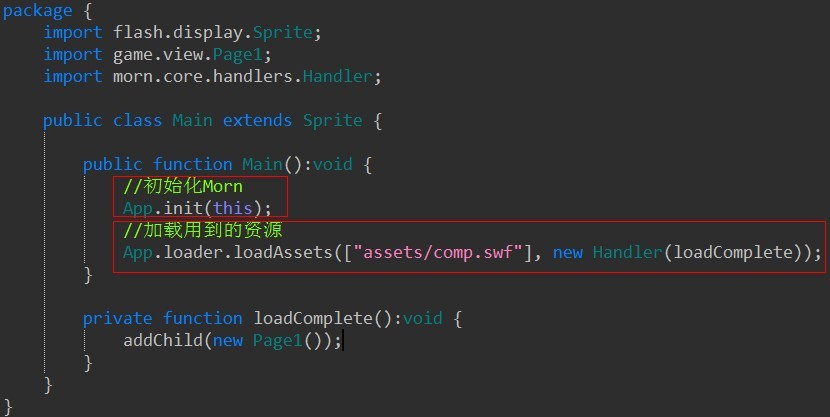
6.在主文档程序Main.as里面,初始化Morn,加载资源,并实例化这个Page1页面

7.编译项目,至此就能正确的运行了

非常简单吧,Morn UI还有更多功能呢,请参考后续教程
本文资源及源代码下载:test
资源单独下载:comp