表单元素让人爱恨交加。作为网页最重要的组成部分,表单几乎无处不在,从简单的邮件订阅、登陆注册到复杂的需要多页填写的信息提交功能,表单都让开发者花费了大量的时间和精力去处理,以期实现好用又漂亮的表单功能。这篇文章分享几款很棒的 JavaScript 下拉列表功能增强插件。
您可能感兴趣的相关文章
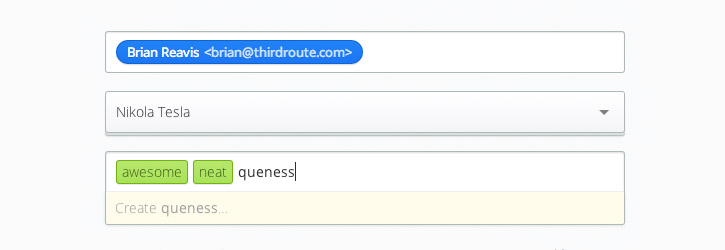
Selectize.js

Selectize 是一个基于 jQuery 的 <select> UI 控件,对于标签选择和下拉列表功能非常有用。
Selectize 的目标是通过简单而强大的 API 提供坚实可用的用户体验。
主要特色:
使用示例:
单选选择
class="brush:javascript;gutter:true;">$('#select-beast').selectize({ create: true, sortField: 'text' });
多项选择
$('#select-state').selectize({
maxItems: 3
});
插件下载 在线演示
FancySelect

FancySelect 这款插件是 Web 开发中下拉框功能的一个更好的选择。
FancySelect 使用方便,只要绑定页面上的任何 Select 元素,并调用就 .fancySelect() 就可以了。
默认情况下,FancySelect 在移动设备上使用原生的选择功能和风格。
使用示例:
<select class="basic">
<option value="">Select something…</option>
<option>Lorem</option>
<option>Ipsum</option>
<option>Dolor</option>
<option>Sit</option>
<option>Amet</option>
</select>
$('.basic').fancySelect();
插件下载 在线演示
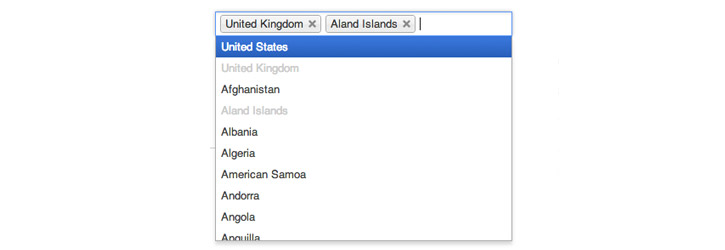
Chosen

Chosen 是最流行的 jQuery 选择功能插件,也是我最喜欢,最好用的一个!
Chosen 可以帮助你轻松构建用户友好的漂亮选择功能,可以把多选转换为基于标签的输入域。
特色功能:
使用示例:
隐藏搜索的单选功能
$(".chosen-select").chosen({disable_search_threshold: 10});
设置多选的最大选择数
$(".chosen-select").chosen({max_selected_options: 5});
监听更新事件
$("#form_field").chosen().change( … );
手动触发更新
$("#form_field").trigger("chosen:updated");
自定义宽度
$(".chosen-select").chosen({width: "95%"});
插件下载 在线演示
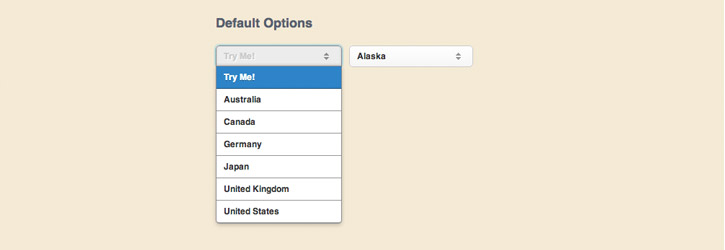
DropKick

DropKick 可以帮助你把已有的烦人的 <select> 列表转换为漂亮的,可定制的下拉菜单。
使用示例:
默认调用
$('.default').dropkick();
自定义更新事件
$('.change').dropkick({
change: function (value, label) {
alert('You picked: ' + label + ':' + value);
}
});
自定义皮肤
$('.custom_theme').dropkick({
theme: 'black',
change: function (value, label) {
$(this).dropkick('theme', value);
}
});
插件下载 在线演示
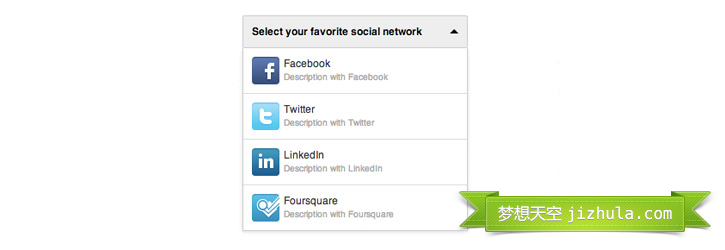
ddSlick

这款免费、轻量的 jQuery 选择功能插件让你可以轻松创建带有图片和描述的自定义下拉菜单。
使用示例:
使用 JSON 数据
$('#demoBasic').ddslick({
data: ddData,
width: 300,
imagePosition: "left",
selectText: "Select your favorite social network",
onSelected: function (data) {
console.log(data);
}
});
获取选中项
$('#demoShowSelected').ddslick({
data: ddData,
selectText: "Select your favorite social network",
});
$('#showSelectedData').on('click', function () {
var ddData = $('#demoShowSelected').data('ddslick');
displaySelectedData("2: Getting Selected Dropdown Data" , ddData);
});
设置选中项
$('#demoSetSelected').ddslick({
data: ddData,
selectText: "Select your favorite social network"
});
$('#btnSetSelected').on('click', function () {
var i = $('#setIndex').val();
if(i >= 0 && i <5)
$('#demoSetSelected').ddslick('select', {index: i });
else
$('#setIndexMsg').effect('highlight',2400);
});
插件下载 在线演示
您可能感兴趣的相关文章
本文链接:推荐几款很棒的 JavaScript 下拉列表功能增强插件
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
本文出处【http://www.cnblogs.com/lhb25/】