在这个练习《MVC应用jQuery动态产生数据》http://www.cnblogs.com/insus/p/3410138.html 中,学会了使用jQuery创建url链接,并设置了参数。
接下来,Insus.NET还要学习在jQuery接收这个参数,并把此笔记录显示出来。
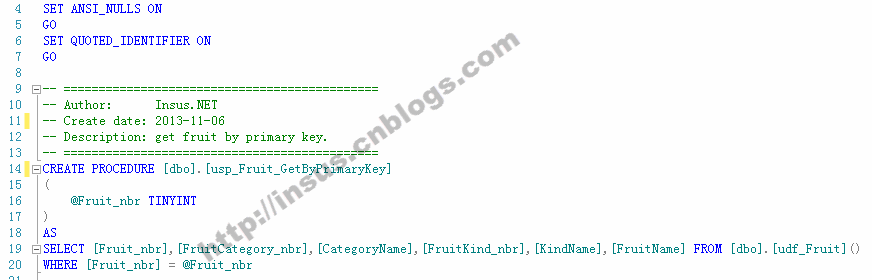
由于它是获取单笔记录,因此先在数据库创建一个存储过程:
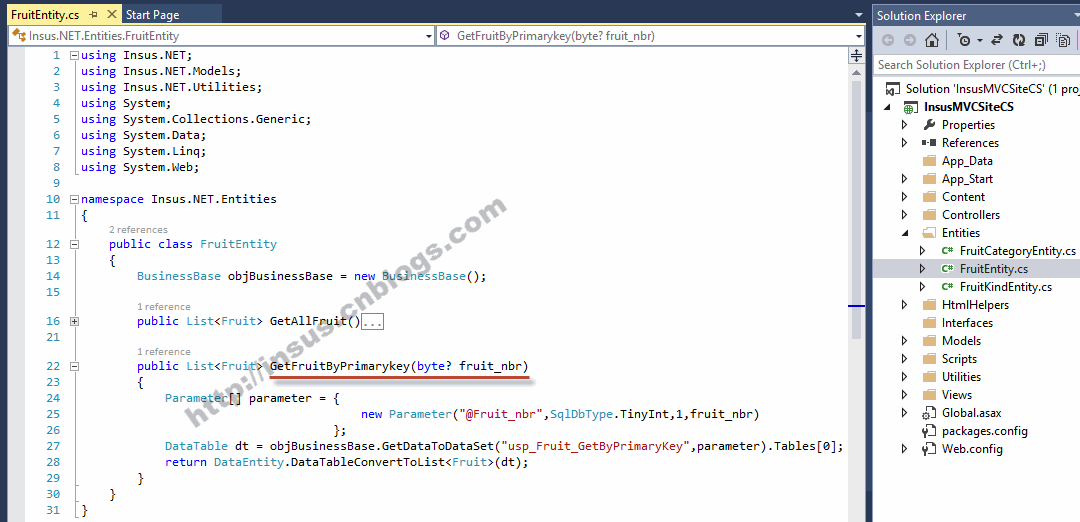
创建实体:
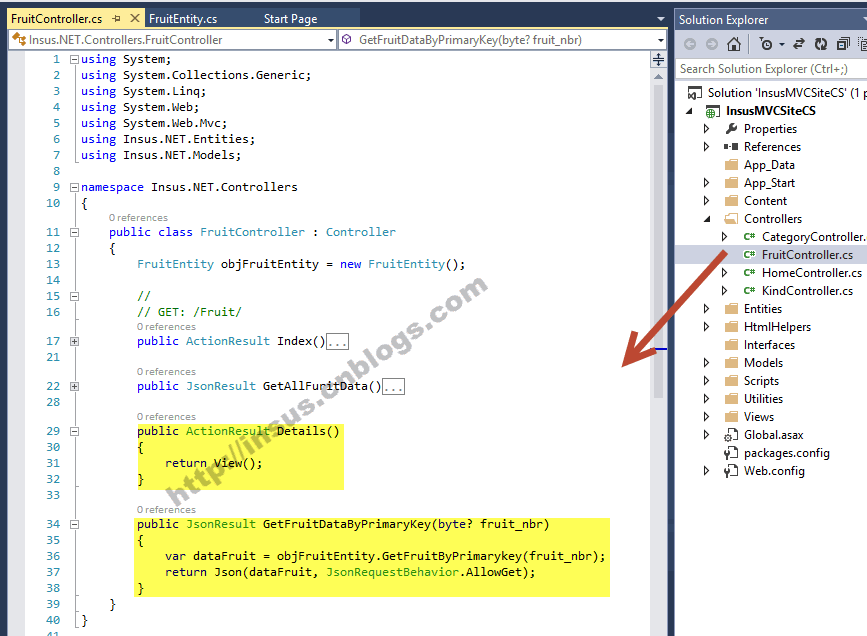
创建控制器:
接下来,我们需要解决,jQuery怎样获取地址栏的参数,jQuery已经有解决例子:http://www.jquery4u.com/snippets/url-parameters-jquery/
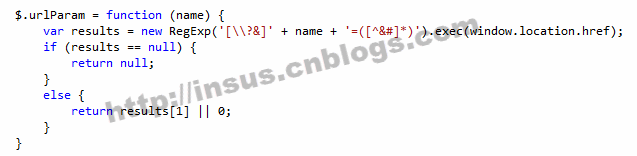
因此此函数可以照搬:
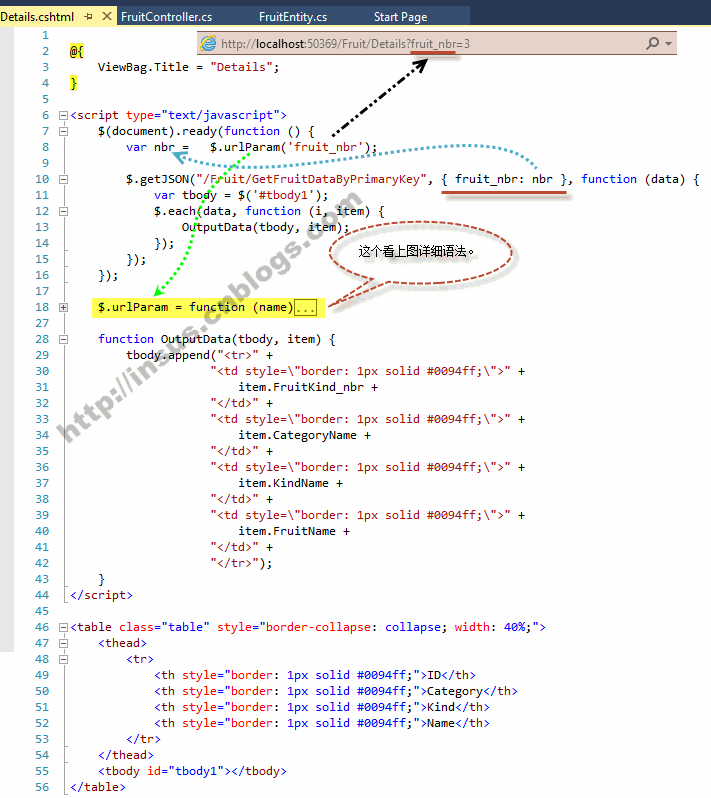
在Views/Fruit/下创建一个Details.cshtml,应用布局_Layout.cshtml视图:
实时操作演示: