原文地址:
class="p0" style="margin-top: 0pt; margin-bottom: 0pt;">下载phonegap 2.9.1
下载地址: https://codeload.github.com/phonegap/phonegap/zip/2.9.1
点击下载源代码
1.创建 JavaScript 空白应用程序
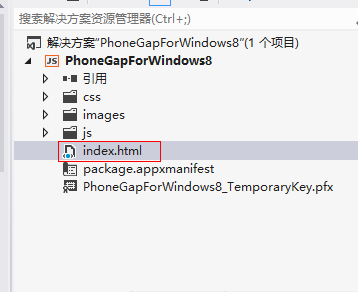
将项目中default.html 修改为 index.html

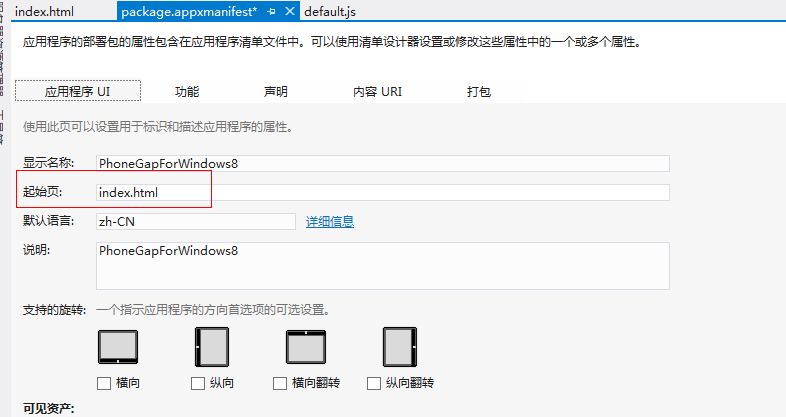
2.在项目中,双击打开package.appxmanifest文件将start page default.html 修改为 index.html

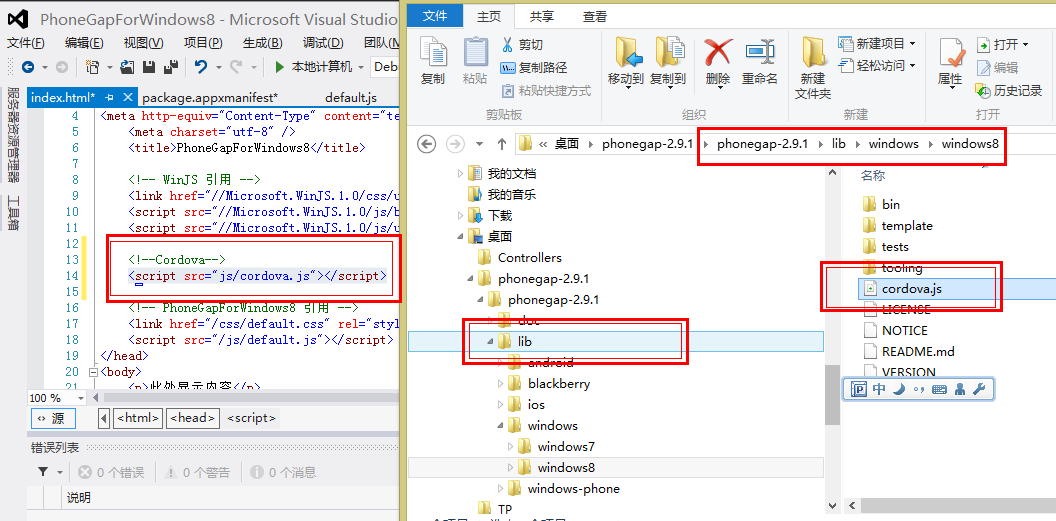
3.导入cordova.js到js文件夹,在index.html页面添加

4.在body标签里面加上script
javascript;gutter:true;"><script type="text/javascript">
console.log("Subscribing top deviceready event……");
document.addEventListener("deviceready",function(){
navigator.notification.alert("This device is ready");
});
</script>
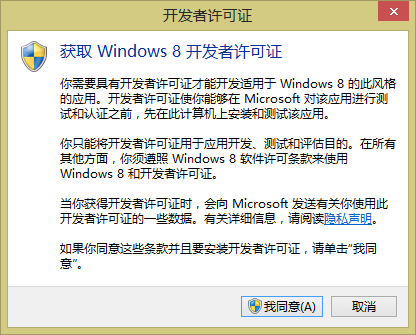
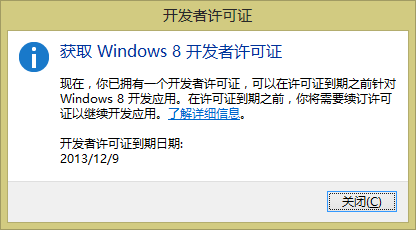
5.获取开发许可证,调试运行


6.PhoneGap Windows8 环境