前言
阅读之前您也可以到Bootstrap3.0入门学习系列导航中进行查看http://www.cnblogs.com/aehyok/p/3404867.html
本文主要来学习一下JavaScript插件--工具提示。
工具提示
受到Jason Frame开发的jQuery.tipsy插件的启发,Bootstrap才把这个工具提示插件做的更好,而且此插件不依赖图片,只是使用CSS3来实现动画效果,并使用data属性存储标题。
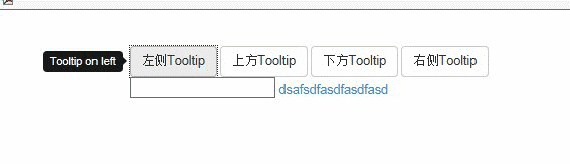
将鼠标悬停在按钮、文本框、链接等等一些基本控件上就可以看到提示了,先上一个效果图

主要实现了按钮的上下左右的ToolTip,然后是文本框和链接的ToolTip。
<div class="container" style="margin-top:40px;"> <div class="bs-example tooltip-demo"> <div class="bs-example-tooltips"> <button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="left" title="Tooltip on left">左侧Tooltip</button> <button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="top" title="Tooltip on top">上方Tooltip</button> <button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">下方Tooltip</button> <button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="right" title="Tooltip on right">右侧Tooltip</button> </div> </div> <input type="text" id="testt" rel="tooltip" title="123456" /> <a href="#" data-toggle="tooltip" title="Default tooltip" >dsafsdfasdfasdfasd</a> </div>
在按钮上添加data-toggle="tooltip"的属性来开启它的工具提示功能,然后指定data-placement=”left“工具提示的位置,可以是上下左右(top、bottom、left、right)。
选择性加入的功能
出于性能方面的考虑,工具提示和弹框组件的data属性api是选择性加入的,也就是说你必须自己初始化他们。
因此针对上述六个控件,我们需要初始化它们,我们是通过jQuery的初始化事件进行的
<script type="text/javascript"> $(function() { $('.tooltip-demo').tooltip({ selector: "[data-toggle=tooltip]", container: "body" }) $("#testt").tooltip({}) $('a').tooltip() }) </script>
按钮、文本框、链接三种不同的控件的实现初始化稍微有点不同。
工具提示与按钮组和输入框组联合使用时需要一些特殊设置
在
.btn-group或.input-group内的元素上使用工具提示时,你需要指定container: 'body'选项以避免不需要的副作用(例如,当工具提示显示之后,与其合作的页面元素可能变得更宽或是去圆角)。
在禁止使用的页面元素上使用工具提示时需要额外增加一个元素将其包裹起来
为了给
disabled或.disabled元素添加工具提示,将需要增加工具提示的页面元素包裹在一个<div>中,然后对这个<div>元素应用工具提示。
通过JavaScript激活工具提示:上面也已经使用过了
$('#example').tooltip(options)

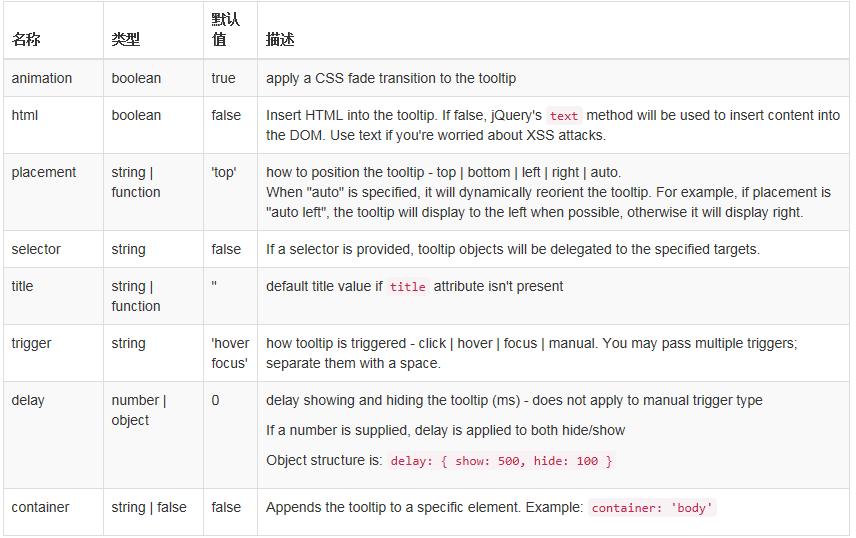
对单个工具提示使用data属性
使用data属性可以为单个工具提示指定额外选项,如下所示。
<a href="#" data-toggle="tooltip" title="first tooltip">Hover over me</a>
$('#element').tooltip('show')
$('#element').tooltip('hide')
$('#element').tooltip('toggle')
$('#element').tooltip('destroy')
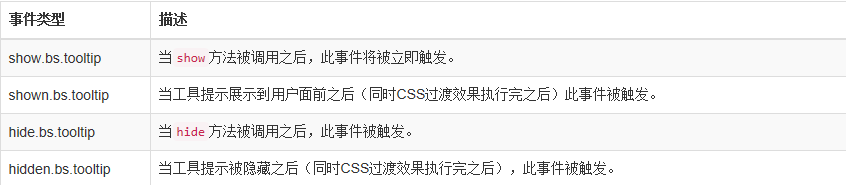
事件

$('.tooltip-demo').on('hidden.bs.tooltip', function () {
alert(1);
})
总结
工具提示功能,最重要的就是记住此功能的开启要功过JavaScript功能来开启,一开始不知道什么问题,硬是没效果,郁闷了好半天,结果还是找出原因了。
本文已更新至Bootstrap3.0入门学习系列导航http://www.cnblogs.com/aehyok/p/3404867.html