本来是想继续UML学习系列的,今天换换内容,一直弄那个也挺无聊的,在博客园看到这位牛人怎么扣界面的,觉得很新奇,今天也尝试了。确实很牛逼。这里也将学习结果分享一下。十分感谢@微软高级php工程师,膜拜啊。原文地址:大湿教我写.net通用权限框架(1)之菜单导航篇
他的文章下面有三个链接,这里就做个简单的,怎么扣登录界面?
患者:登录界面
手术台:火狐浏览器
主刀人:LZ
解剖
1)首先根据他给的链接进入登录界面http://223.86.105.239:803/Frame/Login.htm
这界面还第一次见到,不让我右键,不让我F12(IE浏览器F12有效,其他浏览器F12没反应......),那只能


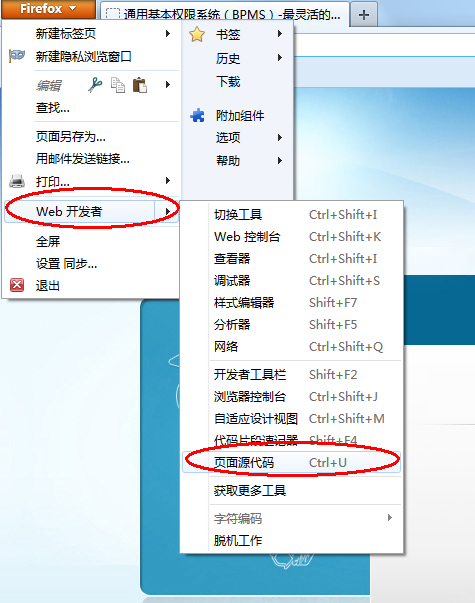
2)查看源代码

取内脏
样式怎么扣下来?单击进去,比如desktop.css这个样式文件。
1 /*桌面版导航菜单*/ 2 *{padding:0px; margin:0px; font-size: 9pt;} 3 html{ 4 height:100%; 5 overflow:hidden; 6 } 7 body 8 { 9 margin: 0px; 10 padding: 0px; 11 font-family: 微软雅黑, 宋体, Arial, Helvetica, Verdana, sans-serif; 12 color: #000000; 13 overflow:hidden; 14 /*background-image:url("../images/wallpaper/003.jpg")*/ 15 background: url('../Images/bg.jpg') repeat left bottom transparent; 16 } 17 #loading 18 { 19 font-size: 14pt; 20 position: absolute; 21 z-index: 3000; 22 left: 42%; 23 top: 40%; 24 border: 3px solid #ccc; 25 width: auto; 26 padding: 10px 10px 7px 10px; 27 background: #fff; 28 display: none; 29 cursor: pointer; 30 color:#666; 31 -moz-border-radius: 15px; /* Gecko browsers */ 32 -webkit-border-radius: 15px; /* Webkit browsers */ 33 border-radius:15px; /* W3C syntax */ 34 } 35 div, ul, li, dl, dt, dd, img, h1, h2 36 { 37 margin: 0px; 38 padding: 0px; 39 list-style-type: none; 40 border: 0; 41 } 42 body a 43 { 44 outline: none; 45 blr: expression(this.onFocus=this.blur()); 46 } 47 img{ 48 border:0px; 49 } 50 a:link 51 { 52 color: #222; 53 text-decoration: none; 54 } 55 a:visited 56 { 57 color: #222; 58 text-decoration: none; 59 } 60 a:hover 61 { 62 color: #222; 63 text-decoration: none; 64 } 65 a:active 66 { 67 color: #222; 68 text-decoration: none; 69 } 70 /* 主界面顶部 */ 71 #north { 72 height:78px; 73 color:#fff; 74 overflow:hidden; 75 } 76 77 #north #banner_text{ 78 color:#FFFFFF; 79 font-weight:bold; 80 font-size: 18pt; 81 } 82 83 #north #north_left{ 84 float:left; 85 padding-left:10px; 86 } 87 #north #north_left table{ 88 border:0px; 89 height:78px; 90 } 91 #north #north_left table td{ 92 93 vertical-align:middle; 94 } 95 #north #north_right{ 96 float:right; 97 padding-top:8px; 98 } 99 100 /* 一级标签 */ 101 #taskbar{ 102 height:40px; 103 overflow:hidden; 104 105 } 106 107 /* 一级标签 左侧 */ 108 #taskbar #taskbar_left{ 109 float:left; 110 padding:0px 10px; 111 } 112 113 /* 导航菜单 */ 114 #taskbar #taskbar_left #start_menu{ 115 display:block; 116 width:97px; 117 height:40px; 118 background:url('../Images/start_menu.png') center 0px no-repeat; 119 } 120 #taskbar #taskbar_left #start_menu:hover, 121 #taskbar #taskbar_left #start_menu.active{ 122 background-position:center -40px; 123 } 124 125 /* 一级标签*/ 126 #taskbar #taskbar_center{ 127 padding-top:10px; 128 float:left; 129 } 130 #taskbar #taskbar_center #tabs_left_scroll{ 131 float:left; 132 width:30px; 133 height:30px; 134 display:none; 135 cursor:pointer; 136 background:url('../Images/tabs_arrow.png') no-repeat 0px center; 137 } 138 #taskbar #taskbar_center #tabs_left_scroll.active{ 139 background:url('../Images/tabs_arrow.png') no-repeat -60px center; 140 } 141 #taskbar #taskbar_center #tabs_container{ 142 height:30px; 143 width:100%; 144 float:left; 145 overflow:hidden; 146 white-space:nowrap; 147 } 148 #taskbar #taskbar_center #tabs_container div{ 149 cursor: pointer; 150 display:inline-block; 151 margin-right:3px; 152 padding-right:5px; 153 white-space:nowrap; 154 -moz-border-radius-topleft:5px; 155 -moz-border-radius-topright:5px; 156 -webkit-border-top-left-radius:5px; 157 -webkit-border-top-right-radius:5px; 158 } 159 #taskbar #taskbar_center #tabs_container div {*display:inline !important;} 160 #taskbar #taskbar_center #tabs_container div a.tab{ 161 display:inline-block; 162 padding-left:10px; 163 padding-right:3px; 164 min-width:64px !important; 165 width:auto !important; 166 width:80px; 167 text-decoration:none; 168 color:#fff; 169 height:30px; 170 line-height:30px; 171 text-align:center; 172 -moz-border-radius-topleft:5px; 173 -moz-border-radius-topright:5px; 174 -webkit-border-top-left-radius:5px; 175 -webkit-border-top-right-radius:5px; 176 } 177 #taskbar #taskbar_center #tabs_container div.selected{ 178 background:url('../Images/tabs_active.png') no-repeat right -30px; 179 } 180 #taskbar #taskbar_center #tabs_container div.selected a.tab{ 181 color:#416AA3; 182 font-size:14px; 183 font-weight:bold; 184 background:url('../Images/tabs_active.png') no-repeat left 0px; 185 } 186 #taskbar #taskbar_center #tabs_container div a.close{ 187 display:none; 188 width:16px; 189 height:16px; 190 margin-bottom:-2px !important; 191 margin-bottom:2px; 192 background:url('../Images/tabs_close.png') 0px center no-repeat; 193 z-index:1; 194 } 195 #taskbar #taskbar_center #tabs_container div a:hover.close{ 196 cursor:pointer; 197 background-position:-16px center; 198 } 199 #taskbar #taskbar_center #tabs_container div.selected a.close{ 200 display:inline-block; 201 } 202 203 #taskbar #taskbar_center #tabs_right_scroll{ 204 float:right; 205 width:30px; 206 height:30px; 207 display:none; 208 cursor:pointer; 209 background:url('../Images/tabs_arrow.png') no-repeat -30px center; 210 } 211 #taskbar #taskbar_center #tabs_right_scroll.active{ 212 background:url('../Images/tabs_arrow.png') no-repeat -90px center; 213 } 214 215 /* 一级标签 右侧 */ 216 #taskbar #taskbar_right{ 217 float:right; 218 padding-left:10px; 219 } 220 /* 任务中心 */ 221 #taskbar #taskbar_right #task_center{ 222 display:inline-block; 223 width:30px; 224 height:25px; 225 margin-top:10px; 226 margin-right:5px; 227 background:url('../Images/desktop_icons.png') 0px 0px no-repeat; 228 } 229 #taskbar #taskbar_right #task_center:hover, 230 #taskbar #taskbar_right #task_center.active{ 231 background-position:0px -25px; 232 } 233 /* 事务提醒 */ 234 #taskbar #taskbar_right #portal{ 235 display:inline-block; 236 width:30px; 237 height:25px; 238 margin-top:10px; 239 margin-right:5px; 240 background:url('../Images/desktop_icons.png') -323px 0px no-repeat; 241 } 242 #taskbar #taskbar_right #portal:hover, 243 #taskbar #taskbar_right #portal.active{ 244 background-position:-323px -25px; 245 } 246 /* 注销登录 */ 247 #taskbar #taskbar_right #logout{ 248 display:inline-block; 249 width:30px; 250 height:25px; 251 margin-top:10px; 252 margin-right:5px; 253 background:url('../Images/desktop_icons.png') -288px 0px no-repeat; 254 } 255 #taskbar #taskbar_right #logout:hover, 256 #taskbar #taskbar_right #logout.active{ 257 background-position:-288px -25px; 258 } 259 260 /* 更换皮肤 */ 261 #taskbar #taskbar_right #theme{ 262 display:inline-block; 263 width:30px; 264 height:25px; 265 margin-top:10px; 266 margin-right:5px; 267 background:url('../Images/desktop_icons.png') -364px 0px no-repeat; 268 } 269 #taskbar #taskbar_right #theme:hover, 270 #taskbar #taskbar_right #theme.active{ 271 background-position:-364px -25px; 272 } 273 274 275 276 /* 隐藏顶部区域 */ 277 #taskbar #taskbar_right #hide_topbar{ 278 display:inline-block; 279 width:30px; 280 height:25px; 281 margin-top:10px; 282 margin-right:5px; 283 background:url('../Images/show_topbar.png') 0px 0px no-repeat; 284 } 285 #taskbar #taskbar_right #hide_topbar:hover, 286 #taskbar #taskbar_right #hide_topbar.active{ 287 background-position:-0px -25px; 288 } 289 290 291 /* 二级标签及搜索栏*/ 292 #funcbar { 293 height:4px; 294 background:#e5e5e5; 295 overflow:hidden; 296 } 297 /* 二级标签左侧*/ 298 #funcbar #funcbar_left{ 299 position:relative; 300 } 301 #funcbar #funcbar_left .second-tabs-container{ 302 position:absolute; 303 left:0px; 304 top:0px; 305 } 306 307 #funcbar #funcbar_left a{ 308 float:left; 309 display:block; 310 height:30px; 311 line-height:30px; 312 padding-left:15px; 313 margin-left:3px; 314 color:#383838; 315 text-decoration:none; 316 background:url('../Images/second_tabs_inactive.png') right center no-repeat; 317 } 318 #funcbar #funcbar_left a span{ 319 height:30px; 320 line-height:30px; 321 padding-right:15px; 322 cursor:pointer; 323 } 324 #funcbar #funcbar_left a.last{ 325 background:none; 326 } 327 #funcbar #funcbar_left a:hover, 328 #funcbar #funcbar_left a.active{ 329 color:#fff; 330 background:url('../Images/second_tabs_active.png') left center repeat-x; 331 } 332 333 /* 二级标签右侧*/ 334 #funcbar #funcbar_right{ 335 float:right; 336 padding:0px 10px; 337 } 338 #funcbar #funcbar_right .search{ 339 float:left; 340 display:inline-block !important; 341 display:inline; 342 padding-left:26px; 343 width:134px !important; 344 width:167px; 345 height:30px; 346 background:url('../Images/search_bg.png') left 0px no-repeat; 347 } 348 #funcbar #funcbar_right .search .search-body{ 349 padding-right:26px; 350 background:transparent url('../Images/search_bg.png') right -60px no-repeat; 351 position:relative; 352 } 353 #funcbar #funcbar_right .search .search-body .search-input{ 354 height:30px; 355 background:transparent url('../Images/search_bg.png') left -30px repeat-x; 356 } 357 #funcbar #funcbar_right .search .search-body .search-input input{ 358 width:100%; 359 height:16px; 360 margin-top:7px; 361 border:0px; 362 background:transparent; 363 padding-left:0px; 364 } 365 #funcbar #funcbar_right .search .search-clear{ 366 position:absolute; 367 top:0px; 368 right:10px; 369 width:16px; 370 height:30px; 371 background:transparent url('../Images/search_bg.png') right -90px no-repeat; 372 cursor:pointer; 373 } 374 375 #funcbar #funcbar_right .rss{ 376 display:inline-block; 377 height:30px; 378 line-height:30px; 379 color:#0d4485; 380 font-size:14px; 381 font-weight:bold; 382 text-decoration:none; 383 background:url('../Images/rss.png') left center no-repeat; 384 padding-left:20px; 385 margin-left:10px; 386 } 387 /* 主操作区域 */ 388 #center { 389 width:100%; 390 height:100%; 391 overflow:hidden; 392 position:relative; 393 } 394 #center .tabs-panel{ 395 width:100%; 396 height:100%; 397 display:none; 398 } 399 #center .selected{ 400 display:block; 401 } 402 #center .tabs-panel iframe{ 403 width:100%; 404 height:100%; 405 } 406 407 #center #ie6_tips{ 408 width:100%; 409 height:40px; 410 line-height:40px; 411 background:#fdf4d9; 412 border-top:1px #fff solid; 413 overflow:hidden; 414 text-align:center; 415 font-size:20px; 416 color:#dc5802; 417 position:absolute; 418 z-index:1000; 419 } 420 #center #ie6_tips span.close{ 421 position:absolute; 422 right:20px; 423 } 424 425 /* 主界面状态栏 */ 426 #south { 427 width:100%; 428 height:30px; 429 line-height:28px; 430 color:#000; 431 background:#e5e5e5; 432 overflow:hidden; 433 } 434 #south-line 435 { 436 margin: 0px auto; 437 border-top: 1px solid #ccc; 438 border-bottom: 1px solid #fff; 439 } 440 .south-separator 441 { 442 border-left: 1px solid #ccc; 443 border-right: 1px solid #fff; 444 margin-left: 3px; 445 margin-right: 3px; 446 } 447 448 /* 菜单面板 */ 449 #start_menu_panel{ 450 width:404px; 451 position:absolute; 452 left:3px; 453 top:132px; 454 display:none; 455 z-index:91000; 456 } 457 458 /* 菜单面板顶部和底部的阴影过度区域 */ 459 #start_menu_panel .panel-head{ 460 height:16px; 461 background:url('../Images/start_menu_panel_bg.png') 0px top no-repeat; 462 } 463 #start_menu_panel .panel-foot{ 464 height:16px; 465 background:url('../Images/start_menu_panel_bg.png') -808px bottom no-repeat; 466 } 467 468 /* 用户登录信息区域 */ 469 #start_menu_panel .panel-user{ 470 padding-left:22px; 471 padding-right:22px; 472 height:52px; 473 background:url('../Images/start_menu_panel_bg.png') 0px bottom no-repeat; 474 } 475 #start_menu_panel .panel-user .avatar{ 476 float:left; 477 padding-top:4px; 478 padding-left:4px; 479 width:42px !important; 480 height:42px !important; 481 width:46px; 482 height:46px; 483 background:url('../Images/avatar_bg.jpg') center center no-repeat; 484 cursor:pointer; 485 } 486 #start_menu_panel .panel-user .avatar img{ 487 width:38px; 488 height:38px; 489 } 490 #start_menu_panel .panel-user .avatar div.status_icon{ 491 width:16px; 492 height:16px; 493 position:absolute; 494 top:45px; 495 left:55px; 496 overflow:hidden; 497 } 498 #start_menu_panel .panel-user .avatar div.status_icon_1{ 499 background:url('../Images/online_status.png') 0px -7px no-repeat; 500 } 501 #start_menu_panel .panel-user .avatar div.status_icon_2{ 502 background:url('../Images/online_status.png') 0px -37px no-repeat; 503 } 504 #start_menu_panel .panel-user .avatar div.status_icon_3{ 505 background:url('../Images/online_status.png') 0px -97px no-repeat; 506 } 507 #start_menu_panel .panel-user .avatar div.status_icon_4{ 508 background:url('../Images/online_status.png') 0px -67px no-repeat; 509 } 510 #start_menu_panel .panel-user .avatar #on_status{ 511 width:100px; 512 display:none; 513 border:1px #b3b3b3 solid; 514 background:#fff url('../Images/on_status_bg.png') left top repeat-y; 515 position:absolute; 516 top:60px; 517 left:25px; 518 z-index:94000; 519 } 520 #start_menu_panel .panel-user .avatar #on_status a{ 521 display:block; 522 color:#393939; 523 background:url('../Images/online_status.png') left top no-repeat; 524 height:30px; 525 line-height:30px; 526 padding-left:25px; 527 text-decoration:none; 528 } 529 #start_menu_panel .panel-user .avatar #on_status a:hover{ 530 background-color:#e6ebf1; 531 } 532 #start_menu_panel .panel-user .avatar #on_status a.on_status_1{ 533 background-position:4px 0px; 534 } 535 #start_menu_panel .panel-user .avatar #on_status a.on_status_2{ 536 background-position:4px -30px; 537 } 538 #start_menu_panel .panel-user .avatar #on_status a.on_status_3{ 539 background-position:4px -90px; 540 } 541 #start_menu_panel .panel-user .avatar #on_status a.on_status_4{ 542 background-position:4px -60px; 543 } 544 #start_menu_panel .panel-user .name{ 545 float:left; 546 padding-top:15px; 547 padding-left:10px; 548 color:#0e4387; 549 font-size:14px; 550 font-weight:bold; 551 } 552 553 /* 菜单部分 */ 554 #start_menu_panel .panel-menu{ 555 padding-left:12px; 556 padding-right:12px; 557 background:url('../Images/start_menu_panel_bg.png') -404px top repeat-y; 558 } 559 560 /* 一级菜单 */ 561 #start_menu_panel .panel-menu #first_panel{ 562 padding:5px 0px; 563 width:200px; 564 } 565 566 #start_menu_panel .panel-menu #first_panel .scroll-up, 567 #start_menu_panel .panel-menu #first_panel .scroll-down{ 568 height:10px; 569 overflow:hidden; 570 cursor:pointer; 571 background:url('../Images/scroll_arrow.png') center 0px no-repeat; 572 } 573 574 #start_menu_panel .panel-menu #first_panel .scroll-up{ 575 background-position:center 0px; 576 } 577 #start_menu_panel .panel-menu #first_panel .scroll-down{ 578 background-position:center -10px; 579 } 580 #start_menu_panel .panel-menu #first_panel .scroll-up-hover{ 581 background-position:center -20px; 582 } 583 #start_menu_panel .panel-menu #first_panel .scroll-down-hover{ 584 background-position:center -30px; 585 } 586 587 #start_menu_panel .panel-menu #first_panel ul{ 588 list-style-type:none; 589 height:360px; 590 overflow:hidden; 591 position:relative; 592 left:0px; 593 top:0px; 594 z-index:93000; 595 } 596 597 #start_menu_panel .panel-menu #first_panel ul li{ 598 } 599 600 #start_menu_panel .panel-menu #first_panel ul li a{ 601 padding-left:10px; 602 padding-top:5px !important; 603 height:25px !important; 604 padding-top:5px; 605 height:30px; 606 line-height:20px; 607 display:block; 608 overflow:hidden; 609 text-decoration:none; 610 font-size:12px; 611 color:#000; 612 background:url('../Images/menu_bg.png') right top no-repeat; 613 } 614 615 #start_menu_panel .panel-menu #first_panel ul li a:hover, 616 #start_menu_panel .panel-menu #first_panel ul li a.active{ 617 color:#fff; 618 background-position:right -30px; 619 } 620 621 #start_menu_panel .panel-menu #first_panel ul li a img{ 622 border:0px; 623 width:20px; 624 height:20px; 625 padding-right:6px; 626 } 627 628 #overlay_startmenu { 629 display:none; 630 z-index:90000; 631 width:100%; 632 height:100%; 633 background:#fff; 634 filter:alpha(opacity=1); 635 -moz-opacity:0.01; 636 opacity:0.01; 637 position:absolute; 638 top:0px; 639 left:0px; 640 } 641 642 /* 二级菜单 */ 643 #start_menu_panel .panel-menu #second_panel{ 644 width:180px; 645 height:370px; 646 position:absolute; 647 top:68px; 648 left:202px; 649 z-index:92000; 650 } 651 652 #start_menu_panel .panel-menu #second_panel .second-panel-head{ 653 height:5px; 654 background:url('../Images/second_panel_bg.jpg') 0px 0px no-repeat; 655 overflow:hidden; 656 } 657 658 #start_menu_panel .panel-menu #second_panel .second-panel-menu{ 659 width:100%; 660 background:url('../Images/second_panel_bg.jpg') -200px 0px repeat-y; 661 } 662 663 #start_menu_panel .panel-menu #second_panel .second-panel-foot{ 664 height:5px; 665 background:url('../Images/second_panel_bg.jpg') -400px 0px no-repeat; 666 overflow:hidden; 667 } 668 669 #start_menu_panel .panel-menu #second_panel .second-panel-menu ul{ 670 list-style-type:none; 671 overflow:hidden; 672 position:relative; 673 left:0px; 674 top:0px; 675 z-index:94000; 676 } 677 678 #start_menu_panel .panel-menu #second_panel .second-panel-menu ul li{ 679 } 680 681 /*#start_menu_panel .panel-menu #second_panel .second-panel-menu ul li a{ 682 padding-left:10px; 683 display:block; 684 overflow:hidden; 685 text-decoration:none; 686 font-size:12px; 687 color:#000; 688 }*/ 689 /*#start_menu_panel .panel-menu #second_panel .second-panel-menu ul li a span{ 690 padding-left:20px; 691 height:30px; 692 line-height:30px; 693 display:block; 694 overflow:hidden; 695 cursor:pointer; 696 background:url('../Images/menu_span_bg.png') 0px 0px no-repeat; 697 }*/ 698 #start_menu_panel .panel-menu #second_panel .second-panel-menu ul li a{ 699 padding-left:20px; 700 height:30px; 701 line-height:30px; 702 display:block; 703 overflow:hidden; 704 cursor:pointer; 705 } 706 #start_menu_panel .panel-menu #second_panel .second-panel-menu ul li a img{ 707 border:0px; 708 width:20px; 709 height:20px; 710 padding-right:6px; 711 } 712 #start_menu_panel .panel-menu #second_panel .second-panel-menu ul li a:hover{ 713 color:#fff; 714 background:url('../Images/menu_bg.png') left -90px no-repeat; 715 } 716 717 #start_menu_panel .panel-menu #second_panel .second-panel-menu ul li a:hover span{ 718 background:url('../Images/menu_span_bg.png') 0px -30px no-repeat; 719 } 720 721 #start_menu_panel .panel-menu #second_panel .second-panel-menu ul li a.expand{ 722 margin-right:0px; 723 background:url('../Images/menu_bg.png') right -60px no-repeat; 724 } 725 726 #start_menu_panel .panel-menu #second_panel .second-panel-menu ul li a.expand:hover, 727 #start_menu_panel .panel-menu #second_panel .second-panel-menu ul li a.active{ 728 color:#fff; 729 background-position:right -90px; 730 } 731 732 #start_menu_panel .panel-menu #second_panel .second-panel-menu ul li a.expand:hover span, 733 #start_menu_panel .panel-menu #second_panel .second-panel-menu ul li a.active span{ 734 background:url('../Images/menu_span_bg.png') 0px -30px no-repeat; 735 } 736 737 #start_menu_panel .panel-menu #second_panel .second-panel-menu ul li ul{ 738 /*display:none;*/ 739 } 740 741 #start_menu_panel .panel-menu #second_panel .second-panel-menu ul li ul li{ 742 } 743 744 #start_menu_panel .panel-menu #second_panel .second-panel-menu ul li ul li a{ 745 padding-left:30px; 746 overflow:hidden; 747 background:none; 748 } 749 750 #start_menu_panel .panel-menu #second_panel .second-panel-menu ul li ul li a span{ 751 background:url('../Images/menu_span_bg.png') 0px -60px no-repeat; 752 cursor:pointer; 753 } 754 755 #start_menu_panel .panel-menu #second_panel .second-panel-menu ul li ul li a:hover{ 756 color:#2771d0; 757 background:none; 758 } 759 760 #start_menu_panel .panel-menu #second_panel .second-panel-menu ul li ul li a:hover span{ 761 background:url('../Images/menu_span_bg.png') 0px -90px no-repeat; 762 } 763 #Content { 764 background:#5b98cf url('../Images/portal_bg.jpg') bottom right no-repeat; 765 } 766 /*桌面导航按钮*/ 767 #control { 768 height: 26px; 769 position: absolute; 770 top: 10px; 771 left: 0; 772 z-index: 3; 773 width: 100%; 774 } 775 #control table { 776 margin: 0 auto; 777 } 778 .control-r { 779 padding-right: 15px; 780 height: 26px; 781 width: 26px; 782 background: url(../Images/slidebox/slide_bar_r.png) no-repeat right top transparent; 783 } 784 .control-l { 785 width: 15px; 786 height: 26px; 787 background: url(../Images/slidebox/slide_bar_l.png) no-repeat left top transparent; 788 } 789 #control a { 790 top: 0px; 791 float: left; 792 width: 26px; 793 height: 26px; 794 background: url(../Images/slidebox/btn.png) no-repeat center top transparent; 795 display: block; 796 } 797 #control a.active { 798 background: url(../Images/slidebox/btn_active.png) no-repeat center top transparent; 799 } 800 #control a.cfg { 801 height: 26px; 802 float: right; 803 background: url(../Images/slidebox/btn_cfg.png) no-repeat center top transparent; 804 } 805 #control a.cfg:hover { 806 background: url(../Images/slidebox/btn_cfg_hover.png) no-repeat center top transparent; 807 } 808 /*桌面图片*/ 809 .desk {width: 0;height: 0;position: absolute;} 810 .desk li {position: absolute;width: 100px; height:85px; text-align: center;z-index: 5; padding-top:15px;} 811 .desk li:hover {background:url(../Images/icon_over.png) no-repeat center center;cursor: pointer;} 812 .desk span{display:block;} 813 .desk .icon{width:40px;height:35px;margin:5px auto;outline:none;-moz-user-select:none;} 814 .desk .icon img{width:32px;height:32px;} 815 .desk .icon-text{ 816 cursor: pointer; 817 margin-top: 3px; 818 padding-left: 10px; 819 height: 20px; 820 display: inline-block; 821 background: url('../Images/icon_text_l.png') 0px 0px no-repeat; 822 text-decoration:none; 823 } 824 .desk .icon-text span{ 825 display: inline-block; 826 height: 20px; 827 line-height: 20px; 828 background: url('../Images/icon_text_r.png') right center no-repeat; 829 color: #fff; 830 padding: 0 10px 0 0px; 831 text-decoration:none; 832 } 833 834 835 /*头部自能提示*/ 836 .mtip>span { 837 vertical-align:3px; 838 line-height:1; 839 display:inline-block; 840 width:auto; 841 font-size:24px; 842 } 843 .mtip { 844 border-radius:0 0 4px 4px; 845 padding-top:10px; 846 padding-left:25px; 847 padding-right:25px; 848 padding-bottom:10px; 849 color:#fff; 850 text-shadow:0 1px 0 rgba(0,0,0,0.2); 851 box-shadow:0 4px 4px rgba(0,0,0,0.2) 852 } 853 .mtip.error { 854 background-color:#cd3237; 855 background-image:-moz-linear-gradient(top,#e34447,#cd3237); 856 background-image:-ms-linear-gradient(top,#e34447,#cd3237); 857 background-image:-webkit-gradient(linear,0 0,0 100%,from(#e34447),to(#cd3237)); 858 background-image:-webkit-linear-gradient(top,#e34447,#cd3237); 859 background-image:-o-linear-gradient(top,#e34447,#cd3237); 860 background-image:linear-gradient(top,#e34447,#cd3237); 861 border:1px solid #ca3e3e 862 } 863 .mtip.success { 864 background-color:#43ab00; 865 background-image:-moz-linear-gradient(top,#43ab00,#388e00); 866 background-image:-ms-linear-gradient(top,#43ab00,#388e00); 867 background-image:-webkit-gradient(linear,0 0,0 100%,from(#43ab00),to(#388e00)); 868 background-image:-webkit-linear-gradient(top,#43ab00,#388e00); 869 background-image:-o-linear-gradient(top,#43ab00,#388e00); 870 background-image:linear-gradient(top,#43ab00,#388e00); 871 border:1px solid #338100 872 } 873 .mtip.warning { 874 background-color: orange; 875 background-image:-moz-linear-gradient(top,#0f76cd,#086cc1); 876 background-image:-ms-linear-gradient(top,#0f76cd,#086cc1); 877 background-image:-webkit-gradient(linear,0 0,0 100%,from(#0f76cd),to(#086cc1)); 878 background-image:-webkit-linear-gradient(top,#0f76cd,#086cc1); 879 background-image:-o-linear-gradient(top,#0f76cd,#086cc1); 880 background-image:linear-gradient(top,#0f76cd,#086cc1); 881 border:1px solid #006096 882 } 883 .tip_container { 884 display:none; 885 z-index: 9999; 886 position: fixed; 887 top: 0; 888 text-align: left; 889 width: auto; 890 _width: auto; 891 } 892 893 /*右上角按钮*/ 894 #topnav ul { 895 position:relative; 896 } 897 #topnav li.list { 898 float:left; 899 display:inline; 900 margin:3px 12px 0px 0px; 901 } 902 #topnav li a { 903 display:inline; 904 float:left; 905 width:57px; 906 height:55px; 907 text-align:center; 908 padding:5px 7px 0px; 909 text-decoration:none; 910 color:#fff; 911 text-shadow:0px -1px rgba(0,0,0,0.2); 912 -webkit-border-radius:3px; 913 border-radius:3px; 914 overflow:hidden; 915 } 916 #topnav li a:hover { 917 background:url(../Images/topnav_over.png) no-repeat center center; 918 } 919 #topnav li a.onnav { 920 background:url(../Images/topnav_over.png) no-repeat center center; 921 } 922 #topnav li a span { 923 display:block; 924 margin:0px auto 2px; 925 width:32px; 926 height:30px; 927 overflow:hidden; 928 } 929 #topnav li a span.c1 { 930 background:url(../Images/n1.png) no-repeat; 931 } 932 #topnav li a span.c3 { 933 background:url(../Images/n3.png) no-repeat; 934 } 935 #topnav li a span.c4 { 936 background:url(../Images/n4.png) no-repeat; 937 } 938 /*右击菜单 begin 939 ------------------------------------------------*/ 940 .simple-contextmenu { 941 -webkit-user-select: none; 942 background:url(../Images/contextmenumenu_bg.gif) repeat-y; 943 display: none; 944 position: absolute; 945 left: 100px; 946 top: 100px; 947 min-width: 100px; 948 list-style-type: none; 949 margin: 0; 950 padding: 0; 951 background-color: #f7f3f7; 952 border: 1px solid #ccc; 953 border-radius:3px; 954 padding-right:1px; 955 } 956 .simple-contextmenu ul{ 957 padding:0px; 958 margin:0px; 959 list-style:none; 960 } 961 .simple-contextmenu li { 962 margin: 0px; 963 padding: 1px; 964 padding-bottom:3px; 965 padding-top:3px; 966 background:url(../Images/contextmenuitem_bg.gif) repeat-y; 967 background-repeat: no-repeat; 968 } 969 970 .simple-contextmenu li a { 971 position: relative; 972 display: block; 973 padding: 1px 1px 1px 28px; 974 color: ButtonText; 975 text-decoration: none; 976 margin: 1px; 977 } 978 979 .simple-contextmenu li a img { 980 position: absolute; 981 border:0px; 982 left: 3px; 983 margin-top: 0px; 984 width: 16px; 985 height: 16px; 986 } 987 .simple-contextmenu li a:hover { 988 border: 1px solid #09F; 989 outline: 1px solid #b5d3ff; 990 margin: 0; 991 cursor: default; 992 993 } 994 995 .simple-contextmenu .m-split { 996 height: 2px; 997 background: url(../Images/splitLine_bg.gif) center repeat-x; 998 margin: 0 2px; 999 } 1000 /*contextmenu end 1001 ------------------------------------------------*/desktop.css
然后是jquery,这个可以去下载,或者进去复制,然后在项目中,新建一个同样名称的js文件。
关于FunctionJs这个js文件,一看就是自定义的,点进去,复制,新建一个同名的js文件。
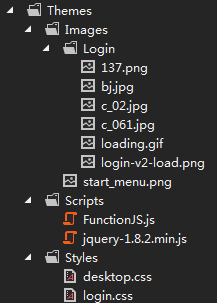
必须指出,如果你不想后期很麻烦,建议你根据它的路径名来新建,根据上面的可以得出 大概的结构如下:

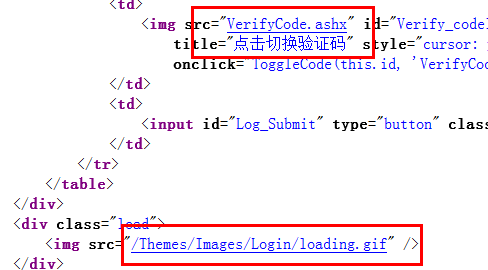
样式和jquery有了,下面就是图片了,这东西还真麻烦,一个登录界面涉及到的图片还不少,首先找html源码中有没有图片的url:

就喜欢界面上的东西,真的可以直接单击,进去了,然后另存为,这个图片就有了。
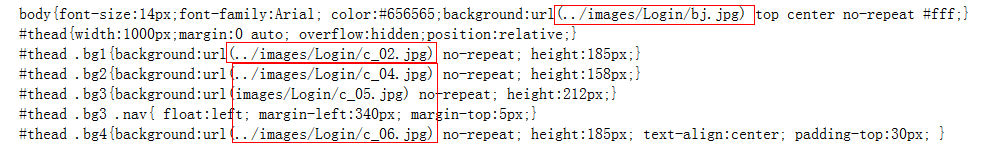
然后,查看样式中有没有图片地址:

最头疼的就是这个,这样的还真不少.......
没办法去拼吧,该怎么拼?程序员的习惯,喜欢把图片放在一个文件夹中,通过页面上的那个地址大概知道:/Themes/Images/这个目录下是存图片的。
那么加上域名试试:http://223.86.105.239:803/Themes/images/Login/bj.jpg

其他的依葫芦画瓢慢慢扣吧,不过中间可能会遇到返回404的,检查地址是否写错,如果没写错,看一下对页面布局有影响没,没影响的话也可以不要那张。

尝试了,没办法获取这张图片.....
大神就是大神,突然想到一句广告词:“自从有了学习机,mama再也不用担心我的学习”,期待他的后续文章。
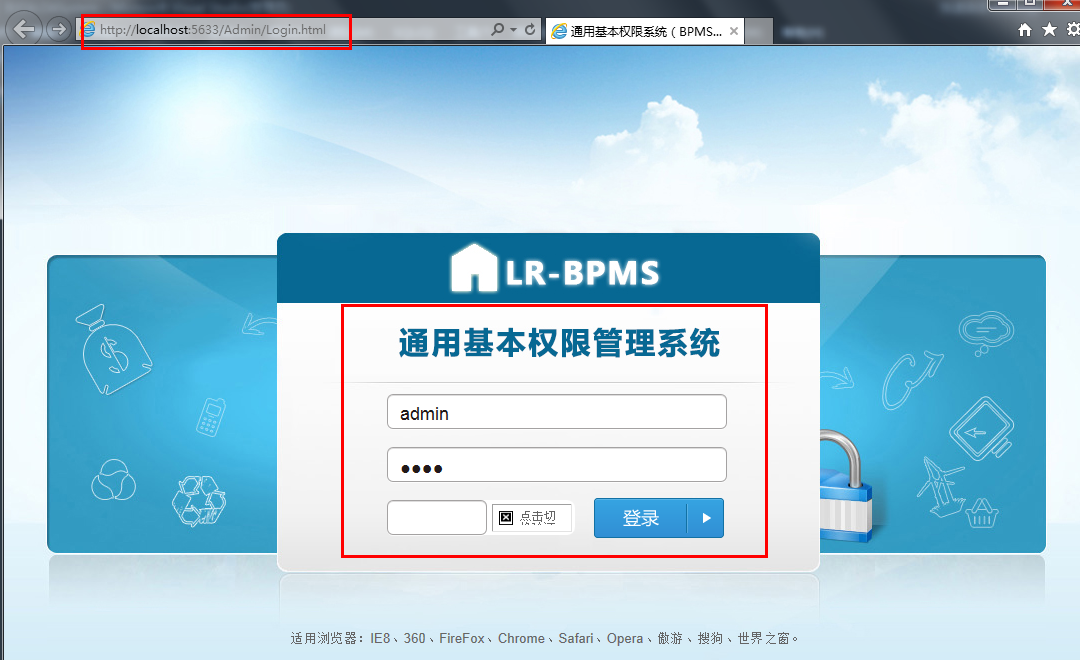
手术结束,缝针还原它

看别人写的不错,自己实践一下,也不是新东西,只是LZ经常关注博客园,喜欢将里面的代码,操作,亲自做一遍,强迫症严重,不操刀,心里不舒服。
看到的是别人的,操刀实践了,才有可能是自己的......虽然不是专业前端,但是基本的抠图还是得学一点的.....
再次感谢:微软高级php工程师