呵呵,觉得很久没有写博客了,均是工作忙于公司的ERP系统,这是正确的,因为这才是真正的工作。
今天想写点在MVC应用程序中,使用jQuery来验证。在进行之前,还是先回看一下《MVC会员注册》http://www.cnblogs.com/insus/p/3439599.html 这里有些问题需要改正的,如密码文本框,需要把type="text"改为type="password",这样在输入密码时,就不再是明显的了。
另外,所有文本框均没有做验证,是否为必填,密码与确认密码是否匹配相同,邮箱地址是否为Email格式等。那这次,我们就这些问题进行一一改正。
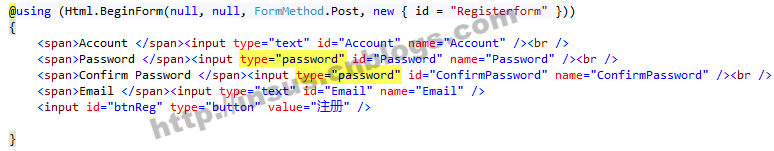
下面是更改密码文本框的type:
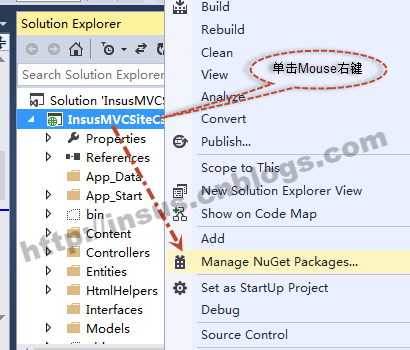
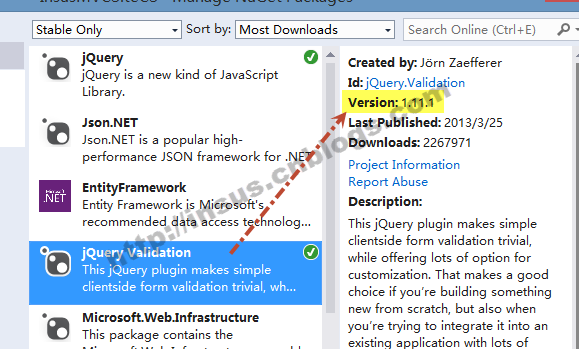
实现验证,Insus.NET决定使用jQuery的验证插件来实现。获取最新jQuery.js和jQuery的validate,在Solution explorer中,对应用程序点击Mouse的右键,然后看到菜单Manage NuGet Packages...

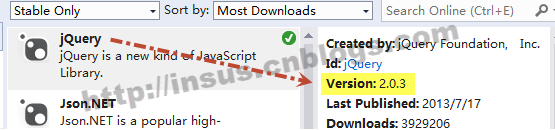
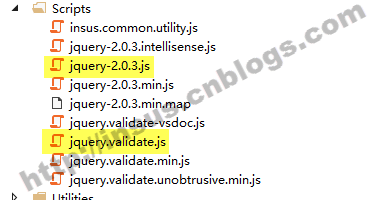
把最新版的jQuery和validate插件下载到应用程序中:


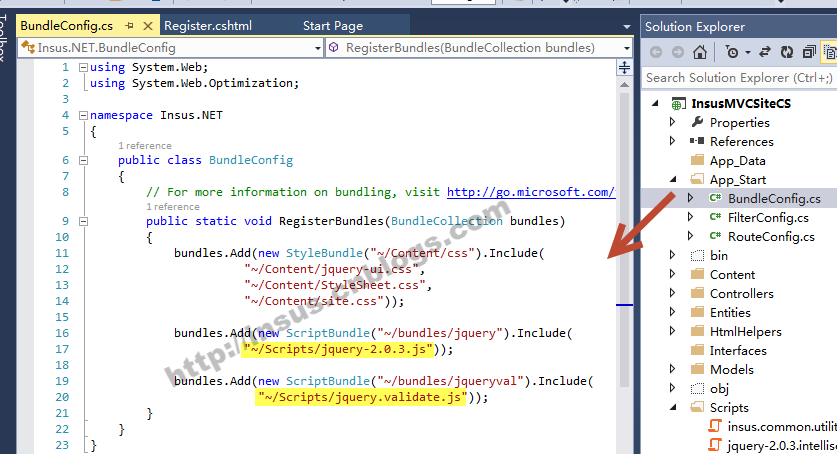
接下来,需要修改一下App_Start/BundleConfig.cs:
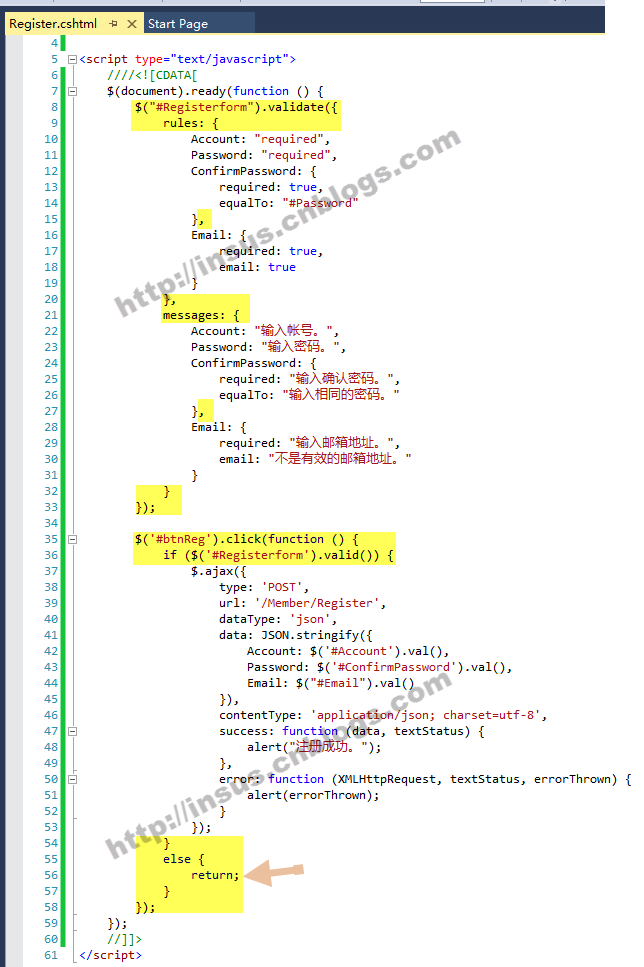
下面就可以写jQuery代码了:
其中#37至#57行,是Ajax提交事件,也是从上一篇中,原版搬过来的。
在整个练习过程,发现在验证过中:
<input id="btnReg" type="button" value="注册" />
与使用Submit有点不一样:
<input id="btnReg" type="submit" value="注册" />
本练习,就是使用Button,意味着写click事件。最后看看实时操作演示:
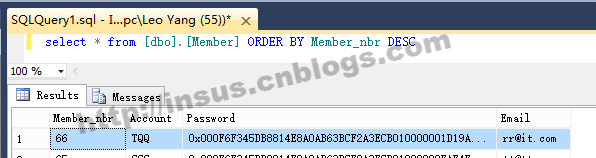
下面是存入数据库记录: