首先,让我们来看一下如何实现一条数据的明细信息视图。为了更好地体会这一功能,首先我们在前文所述的电影清单视图(Views文件夹下面的Movies文件夹下面的Index.cshtml文件)中删除电影清单中的种类、票价、电影等级字段,使其代码如代码如下所示:
1 @model IEnumerable<MvcMovie.Models.Movie> 2 @{ 3 ViewBag.Title = "电影清单"; 4 } 5 <h2>我的电影清单</h2> 6 <p> 7 @Html.ActionLink("追加", "Create") 8 </p> 9 <table> 10 <tr> 11 <th></th> 12 <th> 13 电影名称 14 </th> 15 <th> 16 发行日期 17 </th> 18 </tr> 19 @foreach (var item in Model) { 20 <tr> 21 <td> 22 @Html.ActionLink("编辑", "Edit", new { id=item.ID }) | 23 @Html.ActionLink("查看明细", "Details", new { id=item.ID }) | 24 @Html.ActionLink("删除", "Delete", new { id=item.ID }) 25 </td> 26 <td> 27 @item.Title 28 </td> 29 <td> 30 @String.Format("{0:d}", item.ReleaseDate) 31 </td> 32 </tr> 33 } 34 </table>View Code
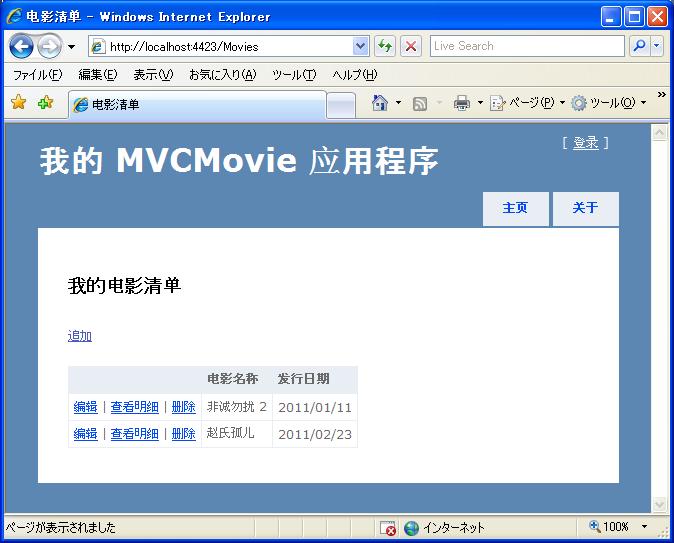
重新运行该应用程序,在浏览器中输入地址“http://localhost:xx/Movies”,浏览器中运行结果如图所示:

现在电影清单画面中就只显示每条数据的电影名称与发行日期了,如果像查看该条数据的详细信息,需要点击每条数据的“查看明细”链接,将画面导航到明细数据画面,在该画面中查看这条数据的明细信息。当一条数据的细节信息比较多,而我们只想在该数据的列举清单中显示该数据的几个摘要信息,通过点击链接或按钮的操作来查看数据的细节信息时这种处理方法是比较有用的。接下来让我们来追加这个明细数据视图。首先打开Movie控制器,追加一个返回明细数据视图的Details方法,代码如下所示:
public ActionResult Details(int id)
{
Movie m = db.Movies.Find(id);
if (m == null)
return RedirectToAction("Index");
return View("Details", m);
}
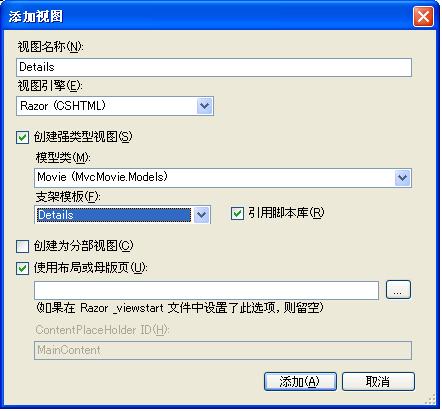
code-first通过使用Find方法来让一条数据的寻找变得非常容易。这个方法的一个非常重要的安全特性就是我们可以确保我们寻找的是一条可以被映射为Movie对象的数据。为什么这种做法可以确保安全性呢?举个例子来说,一个黑客可以将“http://localhost:xxxx/Movies/Details/1”地址修改为“http://localhost:xxxx/Movies/Details/12345”,如果数据库中没有这条id为12345的数据,根据以上代码所示,作为寻找结果的Movie对象将被设定为null。浏览器将重新返回显示电影清单画面。在Details方法中点击鼠标右键,选择“添加视图”,依然勾选“创建强类型视图”,模型类选择Movie,在支架模板中选择“Details”(明细数据),如图所示:

然后我们看看Details.cshtml文件(明细数据视图)中的代码:

1 @model MvcMovie.Models.Movie 2 @{ 3 ViewBag.Title = "电影详细信息"; 4 } 5 <h2>电影详细信息</h2> 6 <fieldset> 7 <legend>电影</legend> 8 <div class="display-label">标题</div> 9 <div class="display-field">@Model.Title</div> 10 <div class="display-label">发行日期</div> 11 <div class="display-field">@String.Format("{0:d}", 12 Model.ReleaseDate)</div> 13 <div class="display-label">种类</div> 14 <div class="display-field">@Model.Genre</div> 15 <div class="display-label">票价</div> 16 <div class="display-field">@String.Format("{0:c2}", Model.Price)</div> 17 <div class="display-label">等级</div> 18 <div class="display-field">@Model.Rating</div> 19 </fieldset> 20 <p> 21 @Html.ActionLink("编辑", "Edit", new { id=Model.ID }) | 22 @Html.ActionLink("返回电影清单", "Index") 23 </p>View Code
重新运行应用程序,在电影清单画面中点击某个电影的“查看明细”链接,浏览器显示画面如图所示:

特别注意:上面的Movie m = db.Movies.Find(id),这个m对象被@Model接收!
下节我们将编写对数据库的CRUD操作的代码!以上是十分钟的量,坚持每四个小时20分钟写代码。