1. 前言
在写博客时,感觉博客园自带的代码展示分享能力稍微弱了一点,这个时候突然发现了jsFiddle这样一个在线前端代码展示分享神器。
2. 简介

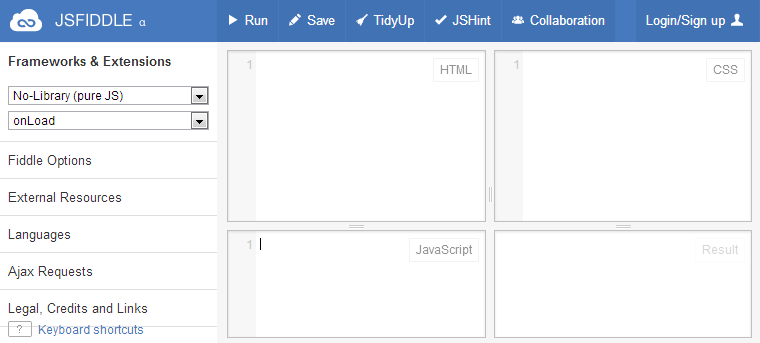
jsFiddle 主要分为3个部分:代码编辑区、菜单和功能区
2.1 代码编辑区
2.1.1 Html
在html编辑区输入的代码会被会被放在<body>和</body>之间。因此请不要输入诸如doctype,head之类的标签,因为这些标签会在后台自动生成。
2.1.2 css
在css编辑区输入的代码会以内部样式表的形式放置在head部分。
2.1.3 javascript
在javascript编辑区输入的代码会被放在head的Script标签当中。也就是head的 <script type="text/javascript"> 和 </script>.
2.1.4 result
这是一个只读区域,用于显示程序运行的结果。只需点击run就可以查看结果。
草图(Draft):只有注册用户才能使用。当前的运行结果会被保存在一个草图当中。可以通过 http://jsfiddle.net/draft/访问。草图的最重要的作用就是用于检测浏览器的兼容性(必须登陆才能查看)。
2.2 菜单
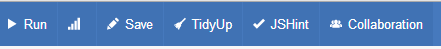
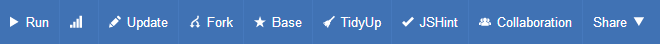
菜单分成保存前和保存后两种状态

保存前的菜单

保存后的菜单
Save:
将当前编辑的内容保存到服务器上,方便下次调用和分享。如果你只是想测试用的话是不需要保存的。
Update:
将当前的状态保存为一个版本。类似于版本控制,会在URL后面加上一个数字。之前的版本还会存在,方便后期调试。
Fork:
把现在的项目复制到一个新的文件当中。
Base:
出现在没有进行Update的项目当中,表明这是最初效果,只是一个标识符。
Set as base:
出现在非初始版本的项目中。可点击,作用是把当前版本变成最初版本,原先的初始版本会被删除。
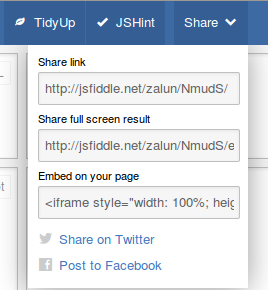
Share:
提供了分享的三种形式。
Run:
点击运行代码,结果会在result中显示。
Debug on mobile:
在手机端调试。
Tidyup:
格式化代码。
JSHint:
调试js代码。
2.3 功能区
2.3.1 Frameworks & Extensions:
第一个下拉菜单中列出了所有支持的框架,选择一个框架之后会在<head>中引入此框架。如果选择No-Library则不会加载任何框架。
第二个下拉菜单选择加载框架的时间。(下面四种情况为个人理解,不保证正确)
onLoad:
加载完页面当中的所有元素之后运行。
onDomReady:
加载完页面所有的节点之后运行。
no wrap – in <head>:
在head中引入框架。(按顺序执行)。
no wrap – in <body>:
在body中引入框架。(按顺序执行)。
2.3.2 Fiddle options
Title:
在你的个人中心中显示的项目名称。
Description:
在你的个人中心中显示的项目描述。
Normalized CSS:
如果选择了这个复选框就会使用网站提供的 normalize.css(用于移除默认样式)。
Body Tag:
为body添加属性,比如:<body class="dark_ui">
DTD:
选择标志符的语法规则,默认为html5
Framework <script> attribute:
可以为Script标签添加属性。比如<script type="text/javascript"src="/js/lib/someframework.js" {attributes}></script>
添加外部资源。
3. 分享代码
3.1 分享代码的URL格式:
http://{url of the fiddle}/embedded/[{tabs}/{style}]]/
tabs:的默认展示顺序:js,resources,html,css,result
注:resource表示外部资源,如果没有引用外部资源则这一项不显示。
Skin:选择展示时所使用的皮肤。
3.2 获取代码
可以通过点击share按钮得到分销的三种方式

3.3 案例
现在使用一个在线小案例(http://jsfiddle.net/pgg2ymm/ZdVX8/)进行演示
默认样式
<iframe src="http://jsfiddle.net/pgg2ymm/ZdVX8/embedded/" allowfullscreen="allowfullscreen" frameborder="0" style="width:100%;height:300px;"></iframe>
改变展示顺序
<iframe src="http://jsfiddle.net/pgg2ymm/ZdVX8/embedded/result,js,html,css/" allowfullscreen="allowfullscreen" frameborder="0" style="width:100%;height:300px;"></iframe>
移除部分展示项
<iframe src="http://jsfiddle.net/pgg2ymm/ZdVX8/embedded/js,result/" allowfullscreen="allowfullscreen" frameborder="0" style="width:100%;height:300px;"></iframe>
更换皮肤
<iframe src="http://jsfiddle.net/pgg2ymm/ZdVX8/embedded/js,result/presentation/" allowfullscreen="allowfullscreen" frameborder="0" style="width:100%;height:300px;"></iframe>
4. 结束语
如果你想了解更多关于JSFidle的知识请参看官方说明文档http://doc.jsfiddle.net/index.html。