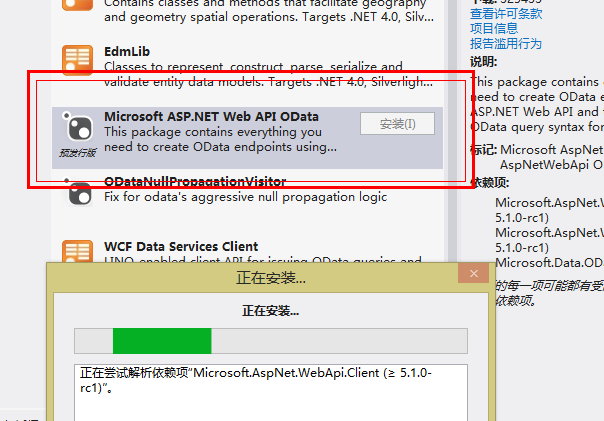
1.新建MVC项目,安装OData
Install-Package Microsoft.AspNet.WebApi.OData -Version 4.0.0

2.新建WebAPI Controller 示例代码如下:
public class ArticleController : ApiController { private readonly IList<Article> _Article; public ArticleController() { _Article = new List<Article> { new Article { ArticleID = "1 ", Title = "跨平台移动开发 Android使用JPush推送消息", CreateTime = new DateTime(2013, 11, 17), ArticleBody = "Xuijs超轻量级的框" },new Article { ArticleID = "102", Title = "跨平台移动开发 Xuijs超轻量级的框架Style CSS属性用法", CreateTime = new DateTime(2013, 12, 21), ArticleBody = "使用Geolocation基于所在地理位置坐标调用百度地图API效果图示例代码 PhoneGap Device Ready Example 地图显示区 Longitude经度: 经度:显示区 Latitude 纬度: 纬度显示区 清除地图坐标 " } }; } [Cors("http://localhost:27055")] [Queryable(AllowedQueryOptions = AllowedQueryOptions.All)] public IQueryable<Article> Get() { return _Article.AsQueryable(); } }
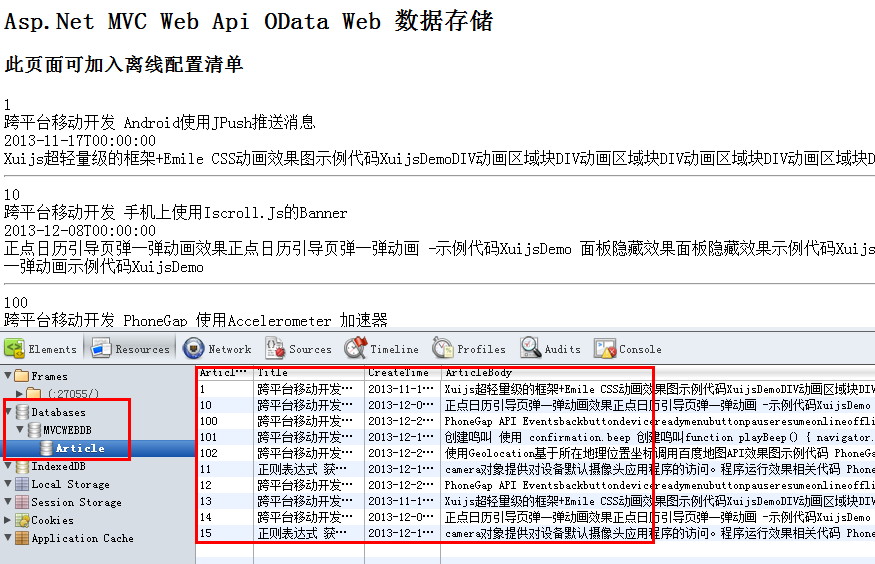
3.在其它页面,使用OData 页面调用数据
@{ ViewBag.Title = "Index"; } <h2>Asp.Net MVC Web Api OData Web 数据存储</h2> <h3>此页面可加入离线配置清单</h3> <script src="~/Content/Scripts/jquery.min.js"></script> <script type="text/javascript"> var db = window.openDatabase("MVCWEBDB", "1.0", "MvcWebDataBase", (1024 * 1024)) db.transaction(function (tx) { tx.executeSql("CREATE TABLE Article(ArticleID int UNIQUE,Title TEXT,CreateTime TEXT,ArticleBody TEXT)"); });
var url = "http://localhost:17392/api/article?$top=10&$format=json"; $.get(url, function (data) { $.each(data, function (i, item) { db.transaction(function (tx) { tx.executeSql("insert into Article(ArticleID,Title,CreateTime,ArticleBody) values (?,?,?,?)", [item.ArticleID, item.Title, item.CreateTime, item.ArticleBody]); }); $("#info").append( "<div>" + item.ArticleID + "</div>" + "<div>" + item.Title + "</div>" + "<div>" + item.CreateTime + "</div>" + "<div>" + item.ArticleBody + "</div><hr/>"); }); }); //db.transaction(function (tx) { // tx.executeSql("insert into News(id,title) values (?,?)", [2, "acb"]); //}); db.transaction(function (tx) { tx.executeSql("select * from news", [], function (tx, rs) { for (var i = 0; i < rs.rows.length; i++) { //document.write(rs.rows.item(i)["title"] + "<br/>"); } }, function (tx) { }); }); </script> <div id="info"></div>
4.客户端使用Web DataBase存放OData 获取的数据,离线浏览本地数据

声明:本博客高度重视知识产权保护,发现本博客发布的信息包含有侵犯其著作权的链接内容时,请联系我,我将第一时间做相应处理,联系邮箱ffgign@qq.com。
logs.com/cnblogs_com/cube/524511/o_QQ%E6%88%AA%E5%9B%BE20131118121155.png'); background-repeat: no-repeat no-repeat; background-color: #000000;">
作者:Mark Fan (小念头) 来源:http://cube.cnblogs.com
说明:未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。如有疑问,可以通过 ffgign@qq.com 联系作者,本文章采用 知识共享署名-非商业性使用-相同方式共享 2.5 中国大陆许可协议进行许可
