如何在帮助页面添加测试工具
上一篇我在ASP.NET里面添加了一个Help Page,这篇文章我打算在该page里面添加一个测试工具,这样我们在开发的时候就可以直接用来测试API了,对开发很有好处!
你也可以看这篇文章来添加测试工具:http://blogs.msdn.com/b/yaohuang1/archive/2012/12/02/adding-a-simple-test-client-to-asp-net-web-api-help-page.aspx
1,添加NuGet程序包

点击安装即可。
之后会在你的项目中添加了如下文件:
2,添加功能
这个时候我们需要修改这个文件:Areas\HelpPage\Views\Help\Api.cshtml
1 <link type="text/css" href="~/Areas/HelpPage/HelpPage.css" rel="stylesheet" /> 2 <div id="body" class="help-page"> 3 <section class="featured"> 4 <div class="content-wrapper"> 5 <p> 6 @Html.ActionLink("Help Page Home", "Index") 7 </p> 8 </div> 9 </section> 10 <section class="content-wrapper main-content clear-fix"> 11 @Html.DisplayForModel() 12 </section> 13 </div> 14 @Html.DisplayForModel("TestClientDialogs") 15 @section Scripts { 16 <link type="text/css" href="~/Areas/HelpPage/HelpPage.css" rel="stylesheet"/> 17 @Html.DisplayForModel("TestClientReferences") 18 }
对的,就这么简单。
你需要确定的是,你的包需要在这个或者之上:
3,看看页面
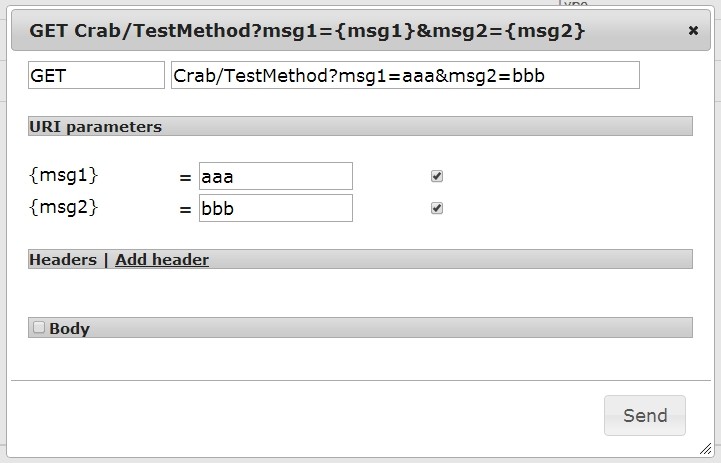
在Help页面找到任意的API,点击进入查看,会发现,右下角有个Test API 的按钮,点击就是我们要的测试工具了


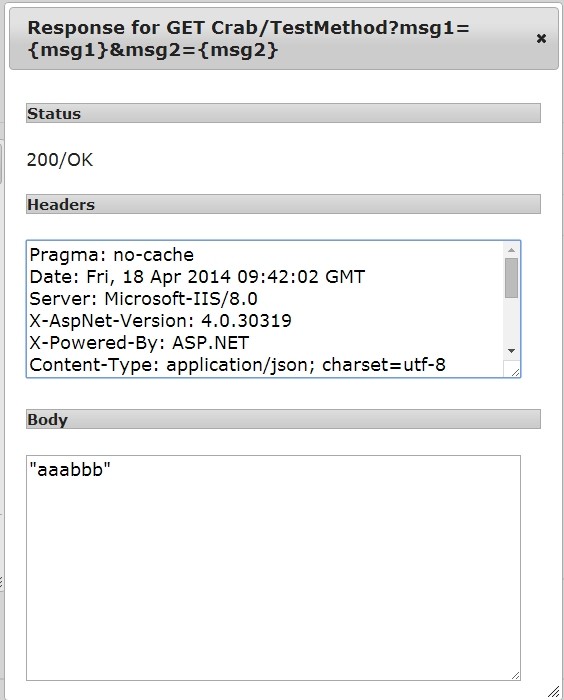
返回的结果还算正确。
记在这里,以后学习。