XAML标记语言是基于xml的,所以很多xml中的特殊符号在XAML也是需要处理的。
(取自msdn)
class="sentence" data-guid="a956161a69928cd130a889b88082fb6e" data-source="Character">字符
Entity
&(“and”符)
&
必须既用于特性值,又用于元素的内容。
>(大于号字符)
>
必须用于某个特性值,但是,只要前面没有 <,就可以接受 > 作为元素的内容。
<(小于号字符)
<
必须用于某个特性值,但是,只要后面没有 >,就可以接受 < 作为元素的内容。
"(直双引号)
"
必须用于某个特性值,但可接受直引号 (") 作为元素的内容。 can then be used as a literal within the value.">请注意,特性值本身可以用单直引号 (') 或直双引号 (”) 引起来;特性值外壳由首先出现的字符定义,另一个引号随后可以用作值中的文本。
'(直单引号)
'
必须用于某个特性值,但可接受单直引号 (') 作为元素的内容。 请注意,特性值本身可以用单直引号 (') 或直双引号 (”) 引起来;特性值外壳由首先出现的字符定义,另一个引号随后可以用作值中的文本。
(数字字符映射)
&#[integer]; 或者 &#x[hex];
XAML 支持将数字字符映射到处于活动状态的编码。
breaking space)">(不间断空格)
 (采用 UTF-8 编码)
对于流文档元素或者使用文本的元素(如 WPF 的 TextBox),不间断空格不会在标记外部规范化,甚至对于 xml:space="default" 也是如此。
按照上面的说明,代码如下:
1 <Window x:Class="WpfApplication6.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 Title="MainWindow" Height="350" Width="525"> 5 <Grid> 6 <Button Margin="183,131,203,134" FontSize="20" Foreground="Blue"><"按钮'&></Button> 7 </Grid> 8 </Window>
效果:

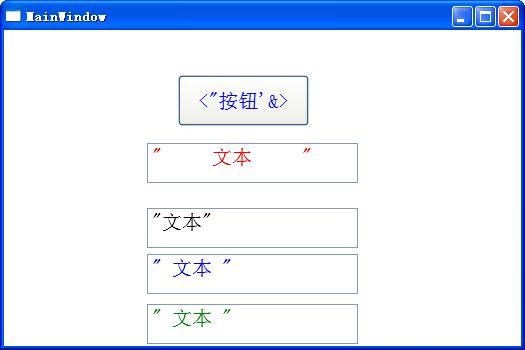
多空格的处理,代码如下:
由于多个空格的时候,不做处理的话,xml会把多个空格变成一个空格。
1 <Window x:Class="WpfApplication6.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 Title="MainWindow" Height="350" Width="525"> 5 <Grid> 6 <Button Margin="174,45,212,220" FontSize="20" Foreground="Blue"><"按钮'&></Button> 7 <TextBox Margin="143,110,163,161" Height="40" FontSize="20" Foreground="Red" xml:space="preserve">" 文本 "</TextBox> 8 <TextBox Margin="143,175,163,96" Height="40" FontSize="20" Foreground="Black">"文本"</TextBox> 9 <TextBox Margin="143,221,163,50" Height="40" FontSize="20" Foreground="Blue">" 文本 "</TextBox> 10 <TextBox Margin="143,271,163,0" Height="40" FontSize="20" Foreground="Green">" 文本 "</TextBox> 11 </Grid> 12 </Window>
效果:

源码下载