class="brush:csharp;gutter:true;"><Window x:Class="翻转.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="420" Width="650"
xmlns:local="clr-namespace:翻转"
WindowStyle="None"
ResizeMode="NoResize"
AllowsTransparency="True"
Background="Transparent"
WindowStartupLocation="CenterScreen">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Viewport3D Grid.Row="0" Margin="3">
<Viewport3D.Camera>
<!--Position以世界坐标表示的摄像机位置 LookDirection定义摄像机在世界坐标中的拍摄方向的 Vector3D NearPlaneDistance指定到摄像机近端剪裁平面的摄像机的距离-->
<PerspectiveCamera Position="0 0 800" LookDirection="0 0 -1" NearPlaneDistance="100"/>
</Viewport3D.Camera>
<Viewport3D.Children>
<ContainerUIElement3D>
<Viewport2DVisual3D>
<Viewport2DVisual3D.Geometry>
<MeshGeometry3D Positions="-200 150 0 -200 -150 0 200 -150 0 200 150 0" TriangleIndices="0 1 2 0 2 3" TextureCoordinates="0 0 0 1 1 1 1 0"/>
</Viewport2DVisual3D.Geometry>
<Viewport2DVisual3D.Material>
<DiffuseMaterial Viewport2DVisual3D.IsVisualHostMaterial="True"/>
</Viewport2DVisual3D.Material>
<Viewport2DVisual3D.Visual>
<local:UcSample1 Width="400" Height="300"/>
</Viewport2DVisual3D.Visual>
</Viewport2DVisual3D>
<Viewport2DVisual3D>
<Viewport2DVisual3D.Geometry>
<MeshGeometry3D Positions="200 150 0 200 -150 0 -200 -150 0 -200 150 0" TriangleIndices="0 1 2 0 2 3" TextureCoordinates="0 0 0 1 1 1 1 0"/>
</Viewport2DVisual3D.Geometry>
<Viewport2DVisual3D.Material>
<DiffuseMaterial Viewport2DVisual3D.IsVisualHostMaterial="True"/>
</Viewport2DVisual3D.Material>
<Viewport2DVisual3D.Visual>
<local:UcSample2 Width="400" Height="300"/>
</Viewport2DVisual3D.Visual>
</Viewport2DVisual3D>
<!-- 三维变换 转换方向 -->
<ContainerUIElement3D.Transform>
<RotateTransform3D CenterX="0.5" CenterY="0.5" CenterZ="0.5">
<RotateTransform3D.Rotation>
<AxisAngleRotation3D x:Name="axr" Angle="0" Axis="0 1 0"/>
</RotateTransform3D.Rotation>
</RotateTransform3D>
</ContainerUIElement3D.Transform>
</ContainerUIElement3D>
<!--背景-->
<ModelVisual3D>
<ModelVisual3D.Content>
<DirectionalLight Color="Transparent"/>
</ModelVisual3D.Content>
</ModelVisual3D>
</Viewport3D.Children>
</Viewport3D>
<StackPanel Grid.Row="1" Margin="0,5,0,6" Orientation="Horizontal" HorizontalAlignment="Center">
<Button Padding="25,5" Content="向前" Click="OnClick"/>
<Button Padding="25,5" Content="向后" Click="OnClick" Margin="12,0,0,0"/>
<Button Padding="25,5" Content="关闭" Click="OnClick" Margin="12,0,0,0"/>
</StackPanel>
</Grid>
</Window>
private void OnClick(object sender, RoutedEventArgs e)
{
Button btn = e.OriginalSource as Button;
if (btn != null)
{
string s = btn.Content.ToString();
if (s == "关闭")
{
this.Close();
}
DoubleAnimation da = new DoubleAnimation();
da.Duration = new Duration(TimeSpan.FromSeconds(1));
if (s == "向前")
{
da.To = 0d;
}
else if (s == "向后")
{
da.To = 180d;
}
this.axr.BeginAnimation(AxisAngleRotation3D.AngleProperty, da);
}
local:UcSample1 和 local:UcSample2为2个单独窗体
说说 MeshGeometry3D 里 常用的 四个属性。
先看看 MSDN 的 简介

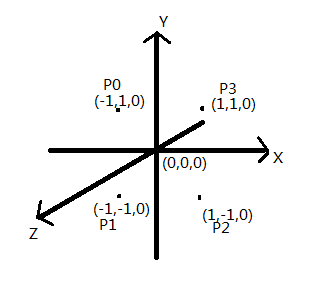
先说说 Positions,介绍说 是顶点位置的集合,什么意思,看张图片。

这张简单描述了一个三位坐标系,里面有四个坐标点,也就是顶点位置,都已标出,也就组成了集合(Positions)。
它所标示的是一个正方形,先放在这里,下面说一下TriangleIndices。
往往分不清 TriangleIndices 和 Positions 的关系。
举个例子:
TriangleIndices="0 1 2 2 3 0"
它所表示的是什么。每个数字什么意思。
先讲一下概念,字面意思是三角形索引的集合。为什么要用到三角形呢,因为在3D图形的世界里,所有物体都可以被描述成为一系列三角形的集合。
比如我们现在画的这个正方形,可以有两个三角形组成。
那么TriangleIndices="0 1 2 2 3 0" 按照图片显示的可以翻译成 “P0 P1 P2,P2 P3 P0”,或者 0 对应 (-1,1,0),1 对应 (-1,-1,0),以此类推。
这里面的每个数字对应这图片里的每个点。可是为什么这样对应呢。
这关系到三角形呈现的是有正反面区分的,可以看出上面每三个点组成的一个三角形都是逆时针顺序的,这是因为WPF采用逆时针的环绕方式来显示正面,
或者用右手定则:握住右手,伸出拇指,四指为逆时针方向,拇指指向正面。
如果你那顺序反过来,会显示一片黑。因为你没描述背面。
到这里基本就搞清了TriangleIndices 和 Positions 的关系。
这两个也是比较主要的属性,因为另两个属性,不写的话,会自动判断来给出缺省值。
来说说 Normals 和 TextureCoordinates。
TextureCoordinates:纹理坐标用于确定将 Material 映射到构成网格的三角形的顶点的方式。
TextureCoordinates="0,0 0,1 1,1 1,0"
一般材质的的正常坐标按照上图来说顺序依次是 P0,P3,P2,P1。也就是说 0,0 0,1 1,1 1,0 这是一个正常顺序,是按照本来画面显示的。
但如果换成TextureCoordinates="1 0, 0 0, 0 1, 1 1",你会发现显示的画面向左倒了。
这也和你定义的坐标集合有关系。
最后是
Normals:法向量是与定义网格的每个三角形的面垂直的向量。 法向量用于确定是否亮显给定三角形面。如果指定了三角形索引,则将考虑相邻面来生成法向量。