class="p0" style="margin-top: 0pt; margin-bottom: 0pt;">背景:
因为最近项目要生成报表,经过几轮挑选,最终选择了百度的echarts作为报表基础类库。百度echarts简介请参考 http://echarts.baidu.com/ 虽然echarts功能强大,界面优美,
但是使用起来非常繁琐。本文在参考 星星之火116 写的“Echarts使用心得总结”基础上,进一步对JS进行封装。使得其更具有通用性。
(1)解决方案布局
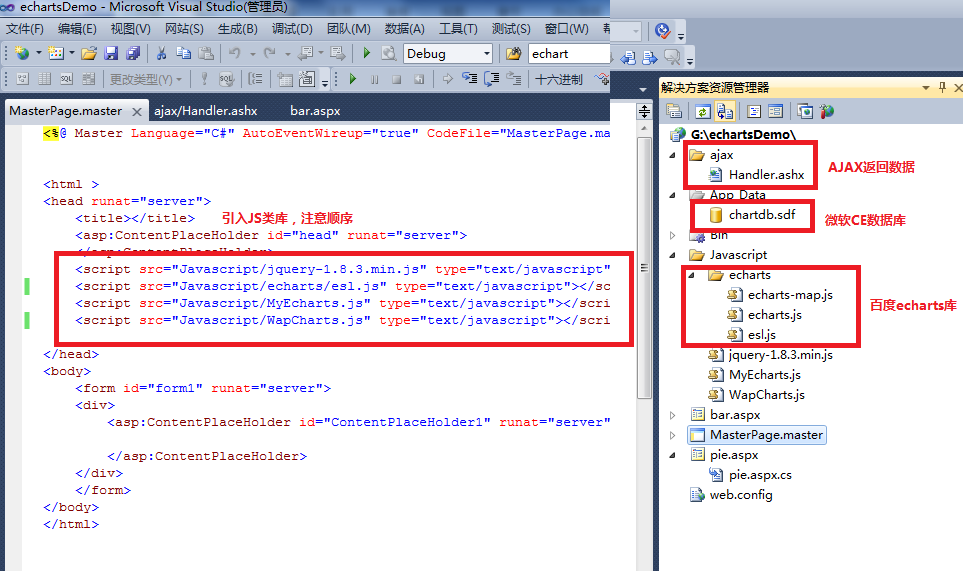
整个解决方案如下图(VS2010+.NET4.0)。
唯一需要说明的是Javascript文件夹下的JS库,其中jquery-1.8.3是juqery库。 echarts是百度echarts库。MyEcharts.js是在“星星之火”代码的基础上修改的自定义类库。
WapCharts.js是自定义的JS库。

(2)建立数据库
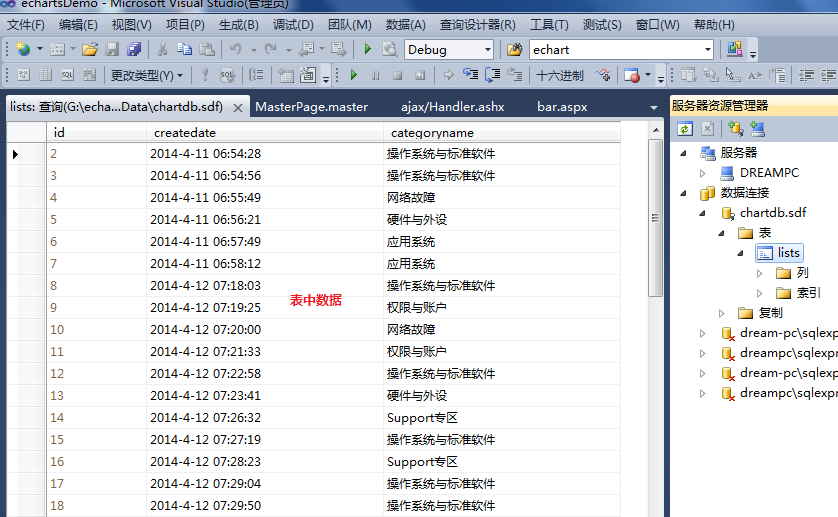
报表数据通常都是从数据库里获取,这里我们使用了微软SQLCE一个桌面版数据库。打开lists表,其中数据如下

(3)读写数据
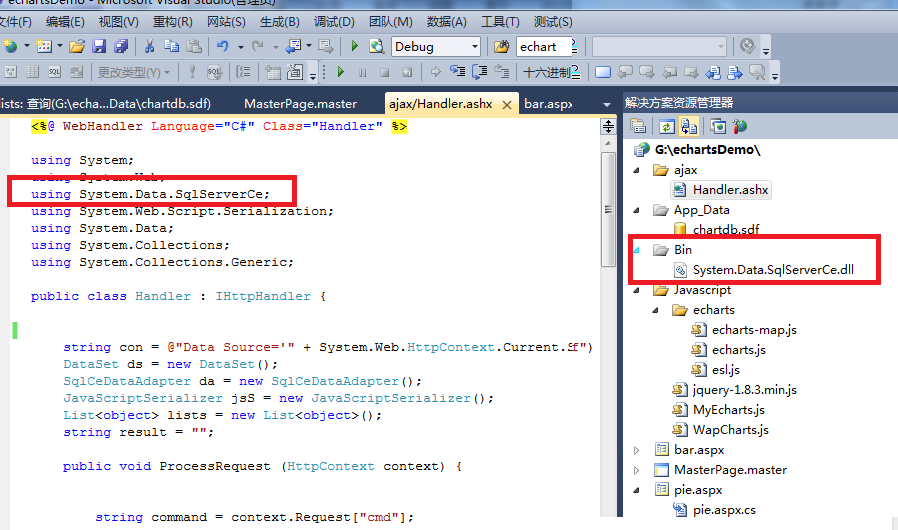
bin文件夹引入System.Data.SqlServerCe.dll。然后完全可以类似读写MSSQL数据库一样,完成对CE数据库的读写。
其中,需要注意CE数据库连接的写法,因为CE数据库是一个本地数据库,所以,直接用Data Source制定sdf的具体地址即可。
string con = @"Data Source='" + System.Web.HttpContext.Current.Server.MapPath("~/app_data/chartdb.sdf") + "'";

下面代码显示了如何获取饼形数据。
public void GetPie(HttpContext context) { string sql = @" select categoryname as name, count(*) as count from lists group by categoryname"; ds = GetData(sql); lists = new List<object>(); foreach (DataRow dr in ds.Tables[0].Rows) { var obj = new { name = dr["name"], value = dr["count"] }; lists.Add(obj); } jsS = new JavaScriptSerializer(); result = jsS.Serialize(lists); context.Response.Write(result); } public DataSet GetData(string sql) { ds = new DataSet(); da = new SqlCeDataAdapter(sql, con); da.Fill(ds); return ds; }
在上面代码里,使用了
jsS = new JavaScriptSerializer();
用于把数据序列号为JSON。
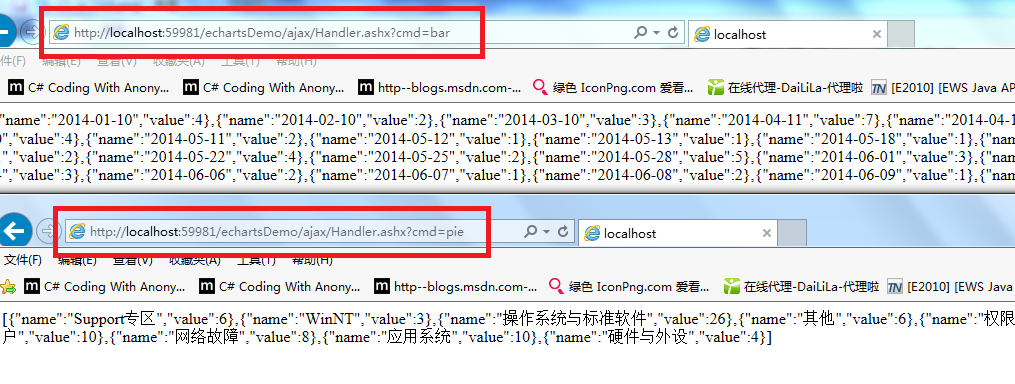
这样如果浏览handler.ashx,通过传递cmd不同的参数,就可以返回不同的JSON数据

(4)生成pie报表(饼形图)
echarts需要一个容器来存放数据,通常,会是一个div,所以,我们定义一个div
<div id="echart" style="width:100%; height:400px;"></div>
我们需要在JQuery的ready事件里,调用数据库数据,并在回调函数里,调用DrawPie生产饼形图。
DrawPie第一个参数是回调值,第二个参数是div的id。
ajax的async设置为false是因为需要同步调用。
<script type="text/javascript"> $(document).ready( function () { $.ajax({ url: "ajax/Handler.ashx", data:{cmd:"pie"}, cache: false, async: false, dataType: 'json', success: function (data) { if (data) { DrawPie(data,"echart"); } }, error: function (msg) { alert("系统发生错误"); } }); }); </script>
这样,就完成了pie报表的生成。
(5)生成bar图形(柱状图)
要生成bar图像,只要修改2处即可:(1)ajax传递参数cmd为bar。(2)回调返回DrawBar。
<div id="echart" style="width:100%; height:400px;"></div> <script type="text/javascript"> $(document).ready( function () { $.ajax({ url: "ajax/Handler.ashx", data: { cmd: "bar" }, cache: false, async: false, dataType: 'json', success: function (data) { if (data) { DrawBar(data, "echart"); } }, error: function (msg) { alert("系统发生错误"); } }); }); </script>
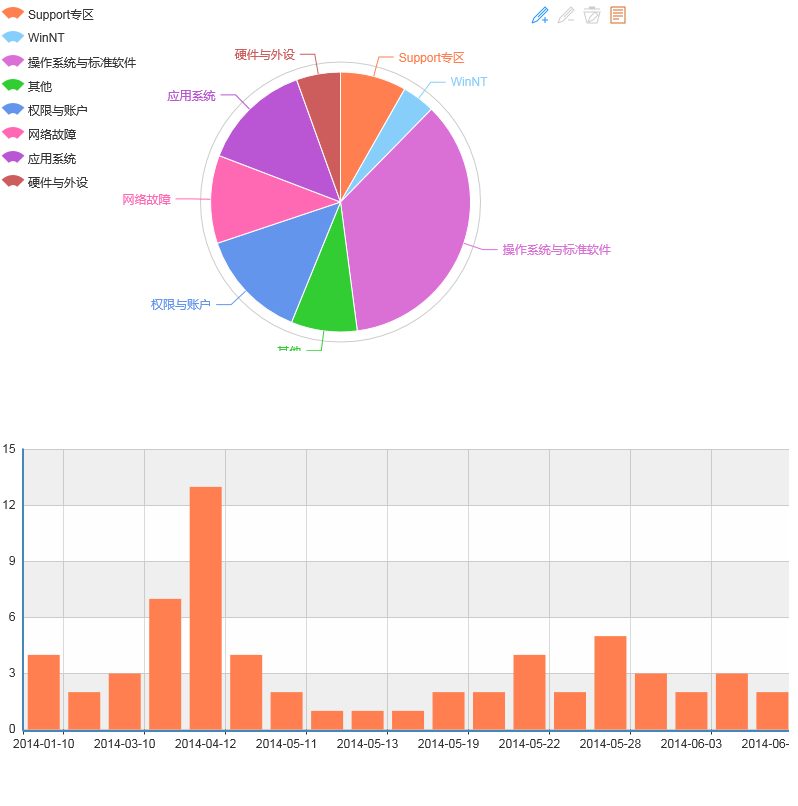
(6)运行效果
你可以下载源代码,运行看到效果(一个是bar.aspx页面,一个是pie.aspx页面)

(7)后续
到此已经完成了图形设计,通过调用DrawBar或者DrawPie方法,就可以生产了报表,你可以进一步对其进行包装为用户控件,方便使用
(8)源代码
单击此处下载本文源代码 http://files.cnblogs.com/mqingqing123/echartsDemo.rar
asas 2015/3/20 10:47:32 发表
echarts - IT工作生活这点事。Just Such So! http://.suchso.com/catalog.asp?tags=echarts