break: normal; color: ; margin: 5px 0px; letter-spacing: normal; line-height: 15.75pt; background-color: white; text-indent: 0px; -webkit-text-stroke-width: 0px" align="left">网页很多地方长得一样,也有不一样的地方。
把网页中一样的地方,提取出来,形成一个文档。
在其他网页中引用,是网站开发的一个传统的思维。
当然不同的技术有不同的表现形式。
例如php,asp啦这些语言直接写个include就好了。
而asp.net中呢?
webform中,提出了一个母版页。当然本篇文章中并不推荐使用母版页。
我推荐使用shtml。
Webform的母版页(MasterPage),使用母版页的窗体。
简单的说,母版页使用ContentPlaceHolder挖坑,
新建页面“使用母版页的窗体”后,用Content填坑。
但是对于网站开发来说 母版页太笨重。
Shtml:ServerSideInclude(SSI),主流web服务器(iis、apache等)都支持。效率高,不需要经过asp.net处理,轻量级。
如果你玩儿过php asp之类的东西,那我就没啥要说的了。因为使用方式完全一样。
当然了,如何在visual studio中使用shtml是个小问题。(特别简单)
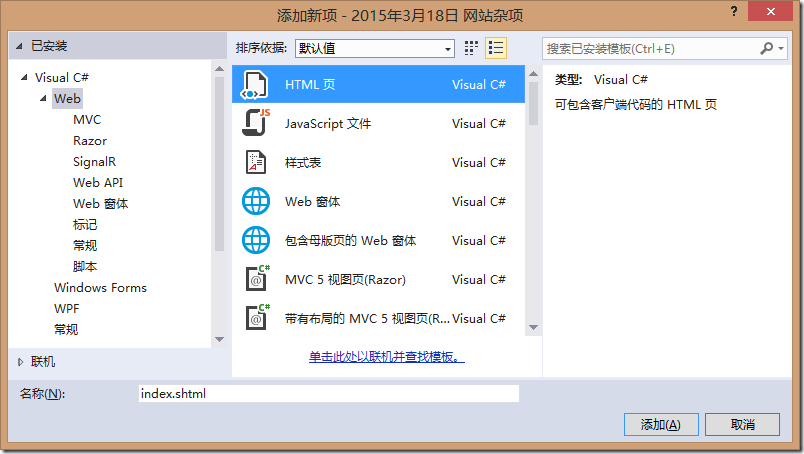
1.创建

如果没这么用过,您绝对想不到。
在Visual Studio中添加项目的时候,是根本找不到shtml文件的选项的。
创建shtml的方式,竟然是直接在,创建html 的时候 改名为 xx.shtml。
2.使用
这个东西使用起来没什么可说的,举个简单的例子。
比如,
在index.shtml中想引用class="Apple-converted-space"> top.html和 footer.html 。
![clipboard[1] clipboard[1]](/Upload/Images/2015032009/B33EED8DAC42A068.png)
只需要在index.shtml中,添加这样一句话。
<!--#include file="top.html"-->
index.shtml页面的主体。
<!--#include file="footer.html"-->
![clipboard[2] clipboard[2]](/Upload/Images/2015032009/CC0F60AB747393EA.png)
其实今天,主要就是说shtml如何创建。坦率的说一张图就能说明白。