1.前言
WPF并没有文件选择对话框,要用也就只有使用Winform版的控件。至今我也没有寻找到一个WPF版本的文件选择对话框。
可能是我眼浊,如果各位知道有功能比较健全的WPF版文件选择对话框、文件打开对话框,还请留言告知。
这次做的是一个精简版的文件选择对话框。包含一个UserControl和一个承载UserControl的Window。
另外TreeView的样式引用自Mahspps中的样式。也就是如果需要使用这个文件选择对话框,就必须要引用Mahapps的相关dll。
当然,我会提供整个项目的源代码。如果大家不嫌弃,可以自己移除项目中的Mahspps相关引用。当然,这样做可能会使得控件界面显得比较难看,不过你还可以自己给TreeView提供你自己喜欢的样式。
这个文件选择对话框功能比较精简,仅仅提供文件夹选择的功能。其他诸如右键菜单、新建文件夹、文件夹拖放等功能目前并未实现。要完整使用WPF实现微软完整版的FolderBrowserDialog,我相信这工作量还是相当大的。
2.开始分析
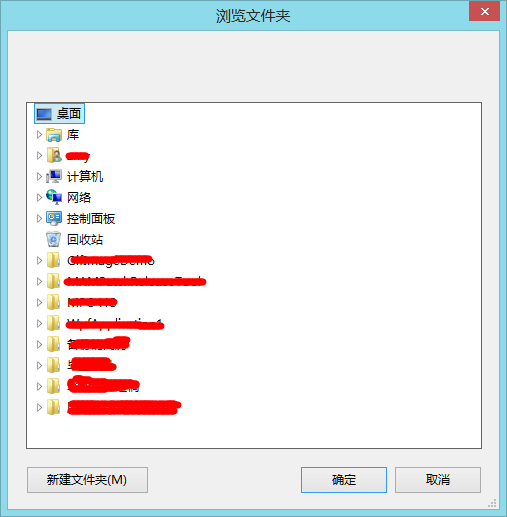
先打开Winform版本的文件选择对话框看看是什么样子:

可以看到,从上到下依次是:桌面(不可展开)、库、计算机(展开就是各个磁盘驱动器)、网络、控制面板、回收站、以及桌面上的各个文件夹。
不管微软的这个习惯设计得怎么样,反正用户现在也习惯了这个设计。所以,本次实现的WPF版文件选择对话框也大致采用这个设计。其中有几点:
库用得太少了,去掉。
网络这个似乎有些是要输入密码的,我这没有远程的共享主机,所以不清楚微软这个是怎么让用户输入密码的。暂不实现。
至于控制版面和回收站,我不知道微软把这两个放在文件选择对话框里面算是什么意思?活跃气氛么~~~
其实说到这里,我有个想法。微软这个文件选择对话框里面的操作文件的方式(包括右键菜单、文件拖放等)和系统的资源管理器实在太像了。所以我怀疑这个文件选择对话框
里面的那棵树实际上是嵌入的一个另类的资源管理器,而并非微软单独开发的一个树。。。这样说来,也可以解释为什么微软不提供WPF版的文件选择对话框了,因为Explorer内部实现可能不是采用的WPF方式实现,所以改起来工作量很大...然后就不提供了。
当然,这些都是猜测,猜测。。
好了,话说回来,这个控件最关键的一点就是怎么把整个磁盘的文件通过一棵树加载起来,总不能初始化的时候先把整个磁盘的文件组织成一棵树?效率的原因决不允许你那样做。
有没有一种方法可以在用户展开某个节点的时候才初始化它的子节点?
微软为TreeView提供了一个模版:HierarchicalDataTemplate
使用这个模版,当用户展开某个节点时,TreeView会展开这个节点并且初始化这个节点的子节点的子节点,也就是HierarchicalDataTemplate第一次初始化的时候就被初始化第一层和第二层,当用户展开第一层的时候,它就开始初始化第三层...依次类推。因为使用这个模版初始化TreeView效率还是相当可观的。
到此,我们为TreeView准备一个模型(Model):
这个模型应该至少有这几个属性:
1.Name,节点的名称
2.FullName,节点所在位置的完整磁盘路径
3.Children,节点的所有子节点
另外你如果还需要其他类似图标等等也可以继续加。
在本例中,Model如下:

可以看到,多出了一个Type,这个Type主要指节点的类型,比如上面提到的网络、库、控制面板等等,这个说它们是文件夹但又不太是,所以没办法和文件夹一样统一处理。
所以给每个节点赋予一个类型,既方便处理,也方便以后的扩展。
Type的实现如下:
/// <summary> /// 文件项类型 /// </summary> internal enum MetroFolderBrowserControlModelType { /// <summary> /// 表明这是一个文件夹 /// </summary> Directory, /// <summary> /// 桌面 /// </summary> Desktop, /// <summary> /// 计算机 /// </summary> Computer, /// <summary> /// 磁盘驱动器 /// </summary> Disk, }
考虑到不同类型的节点给它们不同的节点图标显得更好看,所以有这样做:
/// <summary> /// 文件项类型 /// </summary> public MetroFolderBrowserControlModelType Type { get { return type; } set { switch(value) { case MetroFolderBrowserControlModelType.Directory: { ItemImagePath = ImagePathHelper.FolderIconPath; break; } case MetroFolderBrowserControlModelType.Computer: { ItemImagePath = ImagePathHelper.ComputerIconPath; break; } case MetroFolderBrowserControlModelType.Desktop: { ItemImagePath = ImagePathHelper.DesktopIconPath; break; } case MetroFolderBrowserControlModelType.Disk: { ItemImagePath = ImagePathHelper.DiskIconPath; break; } default: { ItemImagePath = ImagePathHelper.FolderIconPath; break; } } type = value; } }
现在最主要的就是Children的实现还没做好。Children的如何实现也关系到整个控件的效率。
针对不同的类型,采用不同的办法获取其Children:
/// <summary> /// 子目录(文件 + 文件夹) /// </summary> public ObservableCollection<MetroFolderBrowserControlModel> Children { get { try { if (children != null) { return children; } children = new ObservableCollection<MetroFolderBrowserControlModel>(); switch(Type) { case MetroFolderBrowserControlModelType.Desktop: { break; } case MetroFolderBrowserControlModelType.Computer: { foreach (var device in Environment.GetLogicalDrives()) { if (Directory.Exists(device)) { MetroFolderBrowserControlModel model = new MetroFolderBrowserControlModel(); model.FileName = device; model.FullName = device; model.Type = MetroFolderBrowserControlModelType.Disk; children.InvokeAdd<MetroFolderBrowserControlModel>(model); } } break; } case MetroFolderBrowserControlModelType.Disk: case MetroFolderBrowserControlModelType.Directory: { foreach (var item in ExplorerHelper.GetDirectoryChildrenItems(FullName, true, false, false)) { MetroFolderBrowserControlModel model = new MetroFolderBrowserControlModel(); model.FileName = item.Name; model.FullName = item.FullName; children.Add(model); } break; } default: { break; } } return children; } catch (Exception) { //出现异常,返回空的集合 return null; } } }
接下来使用 绑好,这个树差不多就展示出来了:
<TreeView ItemsSource="{Binding MetroFolderBrowserControlModels}" x:Name="treeview"> <TreeView.ItemTemplate> <HierarchicalDataTemplate ItemsSource="{Binding Children}"> <StackPanel Orientation="Horizontal"> <Image Source="{Binding ItemImagePath, Mode=TwoWay}" Width="16" Height="16"/> <TextBlock Text="{Binding FileName}" Margin="5,0,0,0"/> </StackPanel> </HierarchicalDataTemplate> </TreeView.ItemTemplate> </TreeView>
至于其他获取用户选择的路径、对话框的返回值等等就不继续说了,有需要的可以下载源代码查看:
下载源代码:
http://download.csdn.net/detail/lyclovezmy/7655655
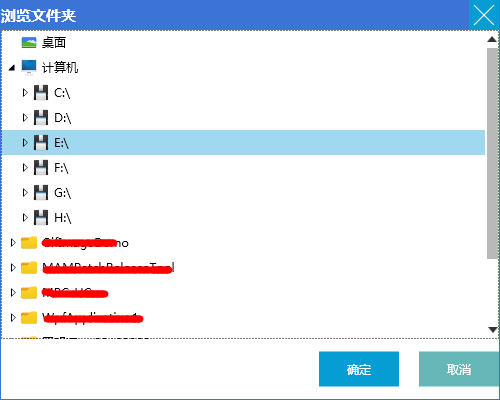
大致效果如下图: