 程序员的资料库" width="451" height="253" />
程序员的资料库" width="451" height="253" />
英文原文:Simple trick that lets you code twice as fast
直接的反馈。没错,就是这么简单。
大部分程序员都要反复地验证自己的代码。当你敲编程的速度达到极限时,唯一可做的事情就是及时获得反馈信息。
这个技巧分两个部分
1. 自动化测试
首先,你应该编写测试。在编写代码之前,不需要全部 TTD 编写测试,只需要测试,任何的测试。因为实际上你只你是想知道你编写的代码能否正确执行。
你的第一个测试应该:它是否运行?

下一个测试是:程序是否如你预期的一样工作?
没有自动化测试组件需要考验你敏锐的观察能力。数十年地比较如何写得更简单些,最糟糕的是,在你每次修改后,你都必须得检查你的整个程序。良好的设计可以减少很多这方面的负担,但是由于独立性,仍然……努力。
我仍然记得我的每次修改就意味着要花 20 分钟左右的时间来检验我的修改的代码是否正常工作。我仅仅只记得去检查我所修改的代码,从没有考虑修改会带来的涟漪效应。
恐怖!!
自动化测试可以减少这 20 分钟到 30 秒。
你的编程生活变得:
很好,这只需要 1 分钟的时间来确认某些代码是否工作。我每次做测试大概 5 分钟左右,这意味着我没工作一个小时就浪费了 10 分钟。
2. 自动化、再自动化测试
每一个工作日,这时间就是 1 小时 20 分钟。
伙计们,这是不可忽略的的时间啊!
再次,我进一步使用了自动化测试组件,为什么我要手动来测试呢?我每次按 Ctrl + S 来运行测试组件,效果是否会更好?
z 确实如此,这令人多么的惊讶!
f 让测试自动运行,你每次只需要瞥一眼运行结果,你不会被分散注意力,也不需要离开你的编辑器。
赢-赢-赢
马上使用两个工具来做自动化测试(我还在寻找更多的好工具)
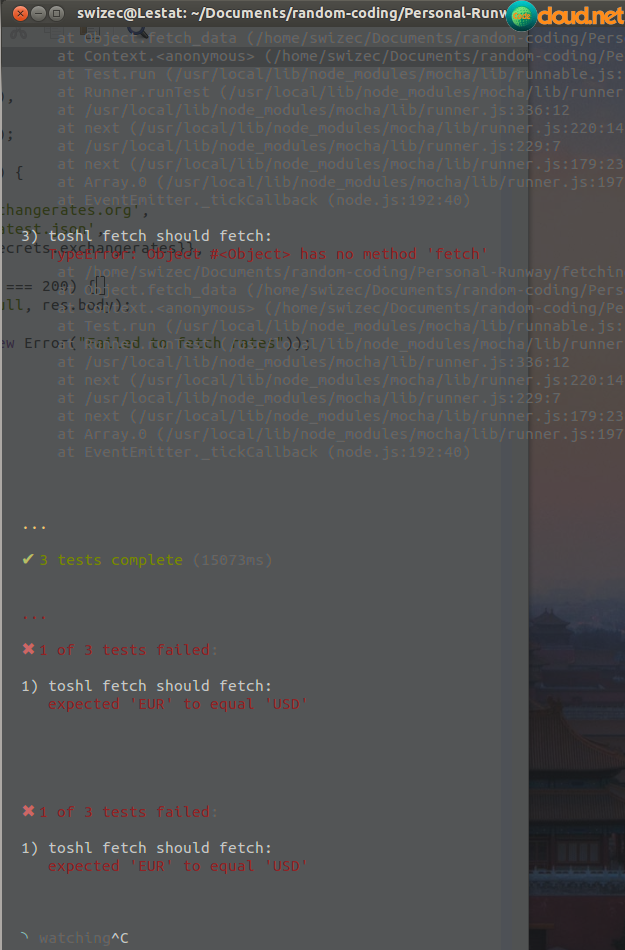
Mocha 有一个非常棒的 -w 可选项来运行 node.js 测试,它能找到需要修改的文件并返回你每次保存的组件。
做前端开发,我使用 Live CSS Mod ,是 Chrome 的一个扩展插件,它每过 12 秒刷新一次页面。但是它也能够在后台做这个工作并在修改任何文件时都能显示你所做的修改。这意味着你将不会因长时间而失去状态,因为这应该是令人感到鼓噪的。
现在,所有我所需要的是那些我正在使用的其它栈的工具。(Django/python and Haskell)