基本了解CSS语法,初步了解CSS3语法知识。
Adobe Dreamweaver CS6/Chrome浏览器
演示地址

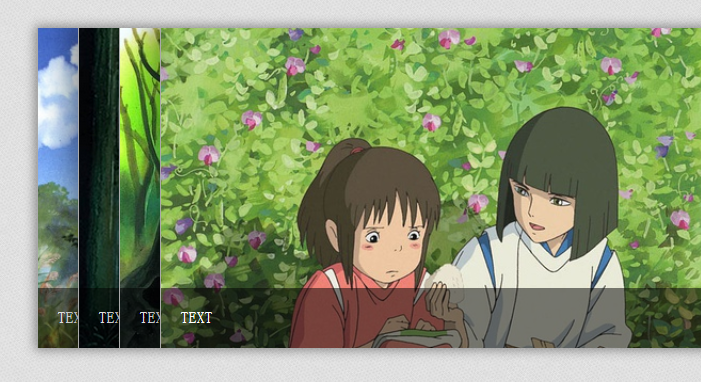
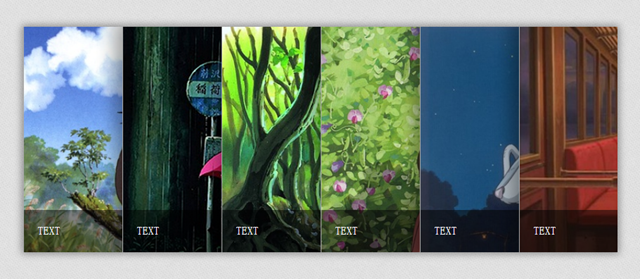
制作CSS3制作手风琴图片滑动效果,我们仅需利用CSS3的Transition属性和:hover 选择器简单几步就能完成该特效。
制作过程:
1,在body中添加html标签
<div id='wrap'> <ul> <li> <div class='title'> <a href="#">TEXT</a> </div> <a href="#"> <img src='images/1.png'> </a> </li> <li> <div class='title'> <a href="#">TEXT</a> </div> <a href="#"> <img src='images/2.png'> </a> </li> <li> <div class='title'> <a href="#">TEXT</a> </div> <a href="#"> <img src='images/3.png'> </a> </li> <li> <div class='title'> <a href="#">TEXT</a> </div> <a href="#"> <img src='images/4.png'> </a> </li> <li> <div class='title'> <a href="#">TEXT</a> </div> <a href="#"> <img src='images/5.png'> </a> </li> <li> <div class='title'> <a href="#">TEXT</a> </div> <a href="#"> <img src="images/6.png"> </a> </li> </ul> </div>
2,添加CSS样式,关键点是li中的transition属性,ul和li的:hover状态。
*{margin:0;padding:0;} body {background:url(images/bg.jpg) repeat;} ul{list-style:none;} a{ text-decoration:none;} img{border:none;} #wrap { width:845px; height: 320px; overflow: hidden; margin: 80px auto; box-shadow: 0 0 10px 2px rgba(0,0,0,0.4); } #wrap ul { width: 3000px; } #wrap li { display: block; width: 140px; height: 320px; position: relative; float: left; border-left: 1px solid #aaa; box-shadow: 0 0 25px 10px rgba(0,0,0,0.4); -moz-transition:all 0.5s; -webkit-transition:all 0.5s; transition:all 0.5s; } #wrap li img { display: block; width:640px; } #wrap ul:hover li { width:40px;} #wrap ul li:hover { width: 640px;} #wrap .title { position: absolute; left: 0; bottom: 0; width: 640px; background: rgba(0,0,0,0.5); } #wrap .title a { display: block; color: #fff; font-size: 16px; padding: 20px; }
最终效果如下图:

如以上文章或链接对你有帮助的话,别忘了在文章结尾处轻轻点击一下 “还不错”按钮或到页面右下角点击 “赞一个” 按钮哦。你也可以点击页面右边“分享”悬浮按钮哦,让更多的人阅读这篇文章。
作者:Li-Cheng 出处: http://www.cnblogs.com/Li-Cheng/p/3874725.html 由于本人水平有限,文章在表述和代码方面如有不妥之处,欢迎批评指正。留下你的脚印,欢迎评论哦。你也可以关注我,一起学习哦!