任何框架由于个人理解不到位或者框架自身的局限性,在项目实施中,大家或多或少都会遇到一些问题,下面我就讲述下我在使用DWZ开发过程中的几个问题。如有一点能帮助到你,这篇文章也算有存在的意义了。
DWZ自带树控件用于菜单展示还是不错的,但用于展示层数较多、数据量较大的树形菜单时,就显得捉襟见肘了。这里向大家推荐一款js插件:zTree ,看重它的原因在于它包含丰富的API和优秀的Ajax能力,你不需要担心它的学习成本,示例也较为丰富。
有兴趣的朋友可参观官网: http://www.ztree.me/v3/main.php#_zTreeInfo
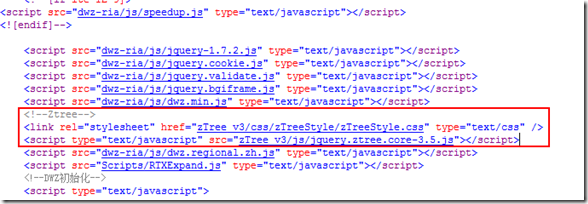
引用时稍微注意一下,只要引用如图1.1所示的2个文件即可。demo中可能会有其他的js和css文件,那是为了更好的展示demo而存在的,毋须引用(引用时发现也会和当前的框架冲突)。

(图1.1)
在开发过程中,你肯定会遇到这个问题:自己建的界面并没有完全占满整个屏幕,将div设置固定高度,换个不同规格的显示器又会出现问题。layoutH就可以解决此问题。
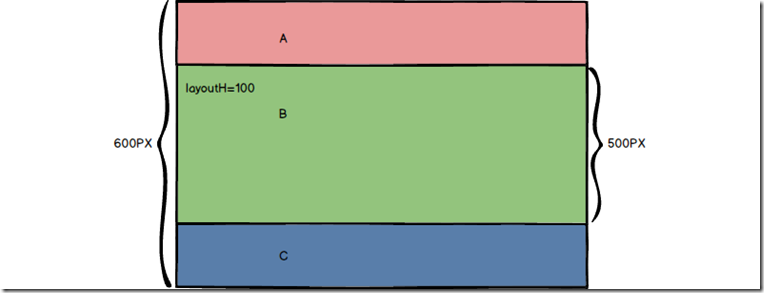
那到底代表什么含义呢?如图2.1所示,B的父元素为600px,定义B的layoutH为100,则B的高度为500px,实际上B的高度是父元素高度-layoutH。

(图2.1)
列表是后台管理界面的重要组成部分,框架自带的增删改功能也是相当完善的,但在实际开发中还是遇到了些问题。
我比较喜欢前台js脚本直接输出到界面组成html的方式来显示页面。但发现,动态生成的界面并没有显示出理想的效果。原因是什么呢?借助debug工具发现,原来在生成html后,dwz会自动加载并重新组装。而js前台生成的html,dwz无法预知它什么时候触发,界面重写也就无能为力了。后来查看dwz的js源码,几个函数让我怦然心动,$("table.table", $(P)).jTable(); initUI($(p));大家可能从函数的英文意思上已经猜的差不多了,没错,生存html后调用以上任意一个函数都会重新加载样式。
那jTable和initUI到底有什么不同呢?后经测试发现,jTable是个较为轻量的函数,只对table样式起作用。而initUI则会重新加载所有样式。值得注意的是,initUI是可以不带参数的,也就是说可以加载整个页面。当然这也是不建议的,通常填写你要加载的div就可以了,这样可以避免整个界面样式出现不协调或者加载时间过长的问题。table中我们经常会在第一列放上checkbox做批量操作处理,注意了,这时就要使用initUI了,jTable不包括这个功能。
我在ajax异步操作时操控表单显示某项时发现不起作用,后来反复调试,发现ajax 同步时,便可解决此问题。但至今还不清楚原因。如有朋友清楚,可在后面留言,不胜感激。
函数很简单:$.pdialog.closeCurrent();便可在你需要关闭时调用即可。
为什么我要特别说一下这个问题呢?大家清楚,一般弹出模态框都是用来添加或修改数据的。那我们如何在关闭模态框后刷新父页面的数据呢?前一篇我们讲过,dwz是将页面动态加载到div上的,换言之,虽然模态框展示的是另外一个界面,但对位dwz讲,他就是div的内容。也就是说模态框可以直接调用父页面的函数,这里说父页面有点不确切,因为他们实际上在同一个页面中。回归话题,我们要刷新页面实际上去调用父页面的数据初始化方法即可。
这很方便,同时也带来了麻烦。如果项目界面较多,由于方法可以互相访问,如果命名的方法相同,可能会造成匪夷所思的结果。所以建议大家在使用时,每个功能后面加上页面功能描述,如添加用户界面初始话数据方法就可以写成:initData4AddUser();
以上是我个人的一些经验。当然在使用中,还会遇到各种各样的问题,我也不可能面面俱到。
示例demo就先不放上去了,需要的朋友请在后留言。
如有弊处,欢迎大家进行斧正。