好久没写博客了,今天就先转一篇,随后可以再写些~~~
直接把原文粘过来,就不再进行翻译和个人说明了,因为效果很COOL~
A progress bar which displays progress as passage through a simple maze.
This is release 1.1.1 of the library. The .csproj files were converted for use in Visual Studio 2013, and the help files were updated to work with the latest release of Sandcastle Help File Builder (2014.5.31.0).
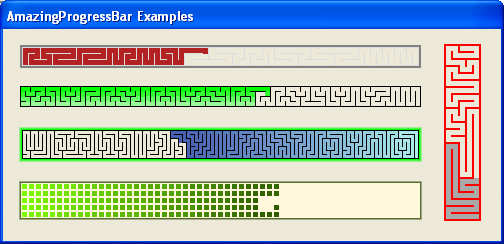
The AmazingProgressBar class is a drop-in replacement for the .NET 2.0 ProgressBar control, which displays progress as passage through a simple maze.

All public and protected classes, methods, and properties are fully documented using standard C# XML documentation comments. The project includes an HTML help file. Refer to the Overview section in the help file for more details on using the class.
The library download includes:
AmazingProgressBar.dll Class library AmazingProgressBar.chm Help fileThe demo download includes the above files, as well as:
AmazingExplorer.exe Sample program for experimenting with the various properties of the control. AmazingExamples.exe Sample program displaying a variety ofAmazingProgressBar examples.
The source download includes the source for all of the above programs, as well as the necessary files for building the help file.
The AmazingProgressBar library is compiled using .NET Framework version 2.0. To confirm that there were no issues with other framework versions, the compiled library was used by an application which was compiled, in turn, under .NET Framework versions 3.0, 3.5, 4.0, and 4.5. The AmazingProgressBar functioned properly with all of them.
One day, while waiting for a long computational task to complete, I realized just how uninteresting the standard progress bar is. There had to be something more entertaining than a colored bar creeping slowly across the screen. After thinking about the problem for a while, I hit upon the idea of a progress bar which winds through a maze. And hence was born, the AmazingProgressBar control.
The AmazingProgressBar is pure eye candy. It won't make the task run any faster, but it might make the wait a bit less boring!
To use the AmazingProgressBar class, simply add it on an existing form:
AmazingProgressBar amaze = new AmazingProgressBar(); amaze.Location = new System.Drawing.Point(0, 0); amaze.Size = new System.Drawing.Size(200, 50); form.Controls.Add(amaze);
You can also replace any existing ProgressBar with AmazingProgressBar.
The progress direction and general style of the maze is determined by the MazeStyle property:
SingleRight
Maze with a single path progressing left to right.
SingleLeft
Maze with a single path progressing right to left.
SingleUp
Maze with a single path progressing up.
SingleDown
Maze with a single path progressing down.
SplitConvergeHorizontal
Maze with two paths starting at the left and right ends, converging in the middle.
SplitConvergeVertical
Maze with two paths starting at the top and bottom, converging in the middle.
SplitDivergeHorizontal
Maze with two paths starting in the middle, ending at the left and right ends.
SplitDivergeVertical
Maze with two paths starting in the middle, ending at the top and bottom.
The mazes generally have one route over which they can be traversed, but a small amount of branching may occur if RowCount is greater than 3. The maze direction(s) is/are the general direction(s), though there will always be twists and turns and some doubling back.
The size and complexity of the maze generally depends on the RowCount parameter. Set this parameter to fix the number of rows in the maze. A value of 1 results in a maze which looks just like a standard progress bar. A value of 2 results in a distinctly uninteresting maze. A value of 3 or more is strongly recommended.
The number of columns in the maze is the largest value given the size of the control, the current values of RowCount, WallSize, and BorderSize, and the rule that all cells in the maze must be square.
The ProgressBar.Style property can still be set. The Marquee style works as expected, but if the maze length is excessive, it may not work as fast as expected. The Blocks style is generally not as visually appealing as Continuous, though an interesting effect is to be had combining Blocks with a zero WallSize.
The following code segment shows how to set the Style, MazeStyle, and the number of rows.
// Assumes "AmazingProgressBar amaze" already declared and initialized amaze.Style = ProgressBarStyle.Continous; amaze.MazeStyle = MazeStyleType.SingleLeft; amaze.RowCount = 4;
If the control cannot generate a maze, then the control is filled with a pink - on - black ripple pattern. This is usually the result of RowCount being too high or too low.
![]()
The filled cells inside the maze can either all be the same fixed color, or follow a color gradient. This is determined by the Gradient property:
None
No gradient coloring. All filled cells are ForeColor.
Rows
Each row in the maze is a different color, spanning a gradient with the first row being GradientStartColor, and the last row being GradientEndColor.
Columns
Each column in the maze is a different color, spanning a gradient with the first column being GradientStartColor, and the last column being GradientEndColor.
Flow
Each cell in the maze is a different color, spanning a gradient with the first cell being GradientStartColor, and the last cell being GradientEndColor.
All unfilled cells are always BackColor.
The maze walls are visible if WallSize is greater than zero. The walls can only be one fixed color, as indicated by the WallColor property.
The maze border can either be one fixed color, or a gradient from that fixed color to the default control color. The maze border can also have round corners.
The following code segment shows how to set the various color properties.
// Assumes "AmazingProgressBar amaze" already declared and initialized amaze.Gradient = GradientType.Rows; amaze.GradientStartColor = Color.LightBlue; amaze.GradientEndColor = Color.DarkBlue; amaze.BorderSize = 2; amaze.BorderColor = Color.LightGreen; amaze.BorderGradient = false; amaze.BorderRoundCorners = true; amaze.BackColor = Color.White;
There are many ways to generate a maze. This control required an algorithm to generate a maze which flowed in a particular direction with minimal branching, and to do so quickly and with limited memory overhead.
The SimpleMap class does the job. It is a static class for generating mazes with but one route in a specified direction. It works well most of the time, but for values of RowCount greater than 3, it occasionally does miss some cells, resulting in branches in the maze.
Following are the instructions for generating a single path maze. The directions used - forward, backward, and sideways - depend on the direction parameter. For example, if direction is Dir.E, then forward is East, backward is West, and sideways is North or South.
Start at one of the most backward corner cells. Repeatedly follow these rules (in order) to determine the next cell. Stop when all directions are blocked.
Rules #2 and #5 are there to ensure that the maze does not get too far ahead before winding back.
Once a cell is reached where all the directions are blocked, the above rules no longer work. At this point, for each unused cell: randomly pick one direction and make the direction passable. This will result in branches within the maze, but it ensures that there are no skipped or unused cells.
Split... maze styles.AmazingProgressBar.BorderRoundCorners member.This article, along with any associated source code and files, is licensed under The Code Project Open License (CPOL)
Graham Wilson
Software Developer (Senior)