现在很多下载客户端程序都需要设定自己头像的功能,而设定头像一般有两种方式:使用摄像头自拍头像,或者选择一个图片的某部分区域作为自己的头像。
若要实现上述的自拍头像和上传头像的功能,会碰到以下要解决的问题:
(1)调用摄像头,捕获摄像头采集的视频,并将采集的视频绘制到UI上。
(2)从图片文件读取Image,并显示在控件上(这个相当easy)。
(3)在显示的视频或图片上,能够拖动一个正方形,以选择指定部分的区域作为自己的头像。
(4)从视频中截获一帧保存为图片。
(5)从图片中截取某个区域作为自己的头像。
为了解决这些问题,就需要涉及到的技术有DirectX Show、GDI+、drawdib(位图绘制)、图像截取等。
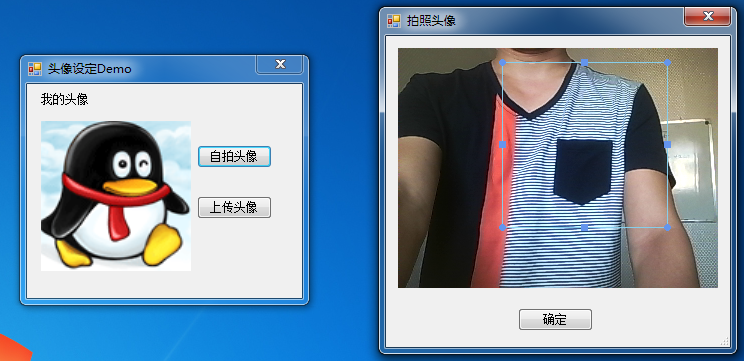
当然这篇文章不是要告诉大家这些技术的详细细节,相关的资料网上有很多,如果需要从头到尾自己实现,可以从了解这些技术入手。在这里,我将傲瑞通(OrayTalk)中的设定头像的功能拆分出来做成一个demo,供大家参考和使用,避免大家浪费时间重复发明轮子。我们先看看demo的运行效果。
自拍头像:

上传头像:

在demo中,点击窗体上的确定按钮,就会自动将所选择区域的图像保存为自己的头像了。这是怎么做到的了?实际上,我们是使用了OMCS提供的两个控件:HeadImagePanel和ImagePartSelecter。
1.HeadImagePanel 控件
先看看HeadImagePanel控件的定义吧:
public class HeadImagePanel : UserControl {
// 当选择的头像区域发生改变时,会触发此事件。参数为头像位图。 public event CbGeneric<Bitmap> HeadImageSelected;
// 获取结果头像。 public Bitmap GetHeadImage();
// 初始化摄像头,并启动它。
// cameraDeviceIndex: 摄像头的索引 // cameraSize: 摄像头采集分辨率 // outputImageLen: 输出的正方形头像的边长 public void Start(int cameraDeviceIndex, Size cameraSize, int outputImageLen);
// 停止摄像头。 public void Stop(); }
(1)将HeadImagePanel拖到窗体上,然后调用其Start方法,它就会自动启动摄像头,并将捕捉的视频绘制带该控件的表面上,而且,同时会在视频的上面绘制蓝边的正方形,我们可以通过拖动或改变这个正方形的大小,来指定选择的区域。
(2)当区域指定好后,可以调用其GetHeadImage方法,其就会返回最终的结果图像(即指定区域内的视频图像)。
(3)使用完毕后,调用HeadImagePanel的Stop方法以释放摄像头及相关的其它资源。
(4)要特别注意的是,请将HeadImagePanel控件的Size设置为与摄像头采集分辨率一样的大小。否则,结果图像将是有偏差的。
2.ImagePartSelecter 控件
图像区域选择控件ImagePartSelecter的定义如下:
public class ImagePartSelecter : UserControl {
// 当选择的区域发生改变时,会触发此事件。事件参数为原始图片的选择区域截图。 public event CbGeneric<Bitmap> ImagePartSelected;
// 获取结果图片(原始图片的选择区域截图)。 public Bitmap GetResultImage();
// 初始化。
// outputImgLen: 最终要输出的正方形图片的边长。 public void Initialize(int outputImgLen);
// 指定要被选取的图片。 public void SetSourceImage(Image image); }
(1)将ImagePartSelecter控件拖到窗体上,调用Initialize方法初始化。
(2)调用SetSourceImage方法设置原始的头像图片,这样,图片会显示在控件的表面,而且ImagePartSelecter会在图像的上面绘制蓝边的正方形,我们可以通过拖动或改变这个正方形的大小,来指定选择的区域。
(3)当区域指定好后,可以调用其GetResultImage方法,其就会返回最终的结果图像(即指定区域内的图像)。
(4)与HeadImagePanel控件不一样的是,不需要将ImagePartSelecter控件的Size设置为与图片一样的大小,ImagePartSelecter内部会自动缩放并适应。
自拍头像Demo(源码)
源码就不贴出来了,大家下载自己看吧:)
如果觉得这篇文章对你有帮助,请顶一下,并粉我啊,嘿嘿