<asp:Panel ID="Panel1" runat="server" Height="460px" ScrollBars="Auto" Width="735px"> <div id="info" runat="server" style=" line-height:35px; padding:10px 0 0 10px;" ></div> </asp:Panel> <div id="show" style=" border: thin dashed #808080; z-index: 1; position: absolute; top: 300px; left:120px; line-height:35px; width: 450px; padding:15px 15px 15px 15px; background-color :#FFFF99; visibility:hidden; "> </div>
前台js脚本:
function cl() { var n = document.getElementById("mid"); var s = document.getElementById("show"); s.innerText = n.title; var v = new Array(); v = document.getElementsByClassName("sign"); for (i = 0; i < v.length; i++) v[i].style.color = "Blue"; n.style.color = "LimeGreen"; for (i = 0; i < v.length; i++) v[i].id = ""; s.style.top = window.event.clientY + "px"; //s.style.left=(window.event.clientX + 50 )+ "px"; s.style.visibility = "visible";
}
后台代码:
string str = ""; DataTable dt = new DataTable(); //数据表赋值... 三列:Tooltips内容列 链接指向地址列 链接显示文字列 for (i = 0; i < dt.Rows.Count;i++ ) { str+= "<a title='" + dt.Rows[i]["Tooltips内容列"].ToString() + "' target='_blank' href='#" + dt.Rows[i]["链接指向地址列"].ToString() + "' class='sign' onmouseover=\"this.id='mid';cl()\">" + dt.Rows[i]["链接显示文字列"].ToString()+ "</a><br/>"; } info.InnerHtml = str +"<br/><br/>"; dt.Dispose();
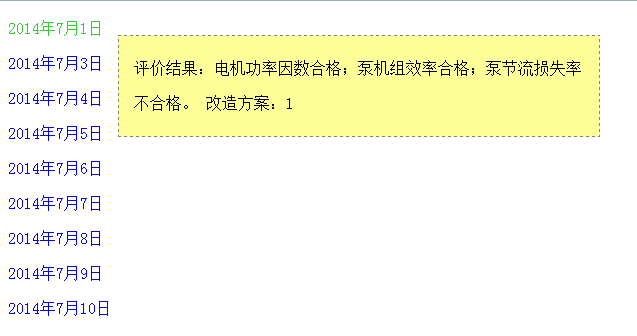
最终效果: