 class="topic_img" alt=""/>
class="topic_img" alt=""/>
2014 年 10 月 29 日,万维网联盟泪流满面地宣布,经过几乎 8 年的艰辛努力,HTML5 标准规范终于最终制定完成了,并已公开发布。
HTML5 提供了一些新的元素和属性,例如 nav(网站导航块)和 footer。这种标签将有利于搜索引擎的索引整理,同时更好的帮助小屏幕装置和视障人士使用,除此之外,还为其他浏览要素提供了新的功能,如 audio 和 video 标记。
HTML5 还有望成为梦想中的"开放 Web 平台"(Open Web Platform)的基石,如能实现可进一步推动更深入的跨平台 Web 应用。
Angular
我解释一下为什么 Angular 能够这么火,它主要解决的是哪个层面的问题呢?它解决的是快速开发的问题。我们知道,有很多b/s化的产品,其本质还是像c/s,只是把这个c做到浏览器里来了,这样的一些系统,它免不了要在浏览器中写大量 js,然后使用某种 ui 框架,它的协同开发人员数量会相对较大,代码量也会很多,在这类系统的开发过程中,从成本的角度要解决两个问题:
怎样让开发过程尽量快?
怎样让变更成本尽量小?
解决这两个问题的办法是组件化。所谓组件化,在传统软件领域可能会有一些成熟方案,但是拿到 Web,尤其 Web 前端这个层面,基本没有一种通用方案。组件化并不仅仅要解决“控件”这个层面的问题,还需要把业务数据和逻辑也做规约,理清他们之间的关系,而 Angular“碰巧”在这个方面很有帮助,它把 UI 和业务逻辑隔离得干干净净,模块之间使用依赖注入来维系关系,易测试,可复用,作为架构师,也可以比较容易地对整个项目有所把控。
我们看到很多人跟风学 Angular,有很大一部分并未抓住其实质,而是被一些边角优势所吸引,因此用的过程中各种痛苦,如果能够先认识到它的本质优点所在,并且认识到它确实适合自己的项目,一定能得心应手,左右逢源。
React
为什么很多人被 React 吸引呢,因为他从另外一个层面解决组件化的问题,而这种方式可能对前端来说更友好,而且还能够在服务端解析模板。喜欢 React 的人常常用它的虚拟 DOM、精确更新来打击其他框架,诚然,它在这方面做得非常好,但并未高到影响全局的程度。这是什么意思呢,它是一个主要针对 DOM 组件的库,如果用于完整的大型产品解决方案,还是有所欠缺的,它的优势集中在上层,但其实从宏观角度看,这一层的效率并没有那么重要,比如说你是一架很精巧的挖掘机,自带各种分拣功能,但很多时候,大家是很粗暴地去挖东西,就像挖煤那样,你在细节上有多么高效并不重要,只有在一些需要精确控制的场景下,优势才能发挥出来。况且,当 Web Components 出来之后,虚拟 DOM 是有很多没法处理的问题的,而其他框架改进数据绑定的效率之后,也能够把这方面的差距缩小很多。
Instagram 的网站和 FB 网页上的 Messenger 就是用 React 写的。虽然我说的都是缺点,但它的实现方式确实别致,值得一看。
Yeoman
Yeoman 是 Google 的团队和外部贡献者团队合作开发的,他的目标是通过 Grunt(一个用于开发任务自动化的命令行工具)和 Bower(一个 HTML、CSS、Javascript 和图片等前端资源的包管理器)的包装为开发者创建一个易用的工作流。
Yeoman 的目的不仅是要为新项目建立工作流,同时还是为了解决前端开发所面临的诸多严重问题,例如零散的依赖关系。
Yeoman 主要有三部分组成:yo(脚手架工具)、grunt(构建工具)、bower(包管理器)。这三个工具是分别独立开发的,但是需要配合使用,来实现我们高效的工作流模式。
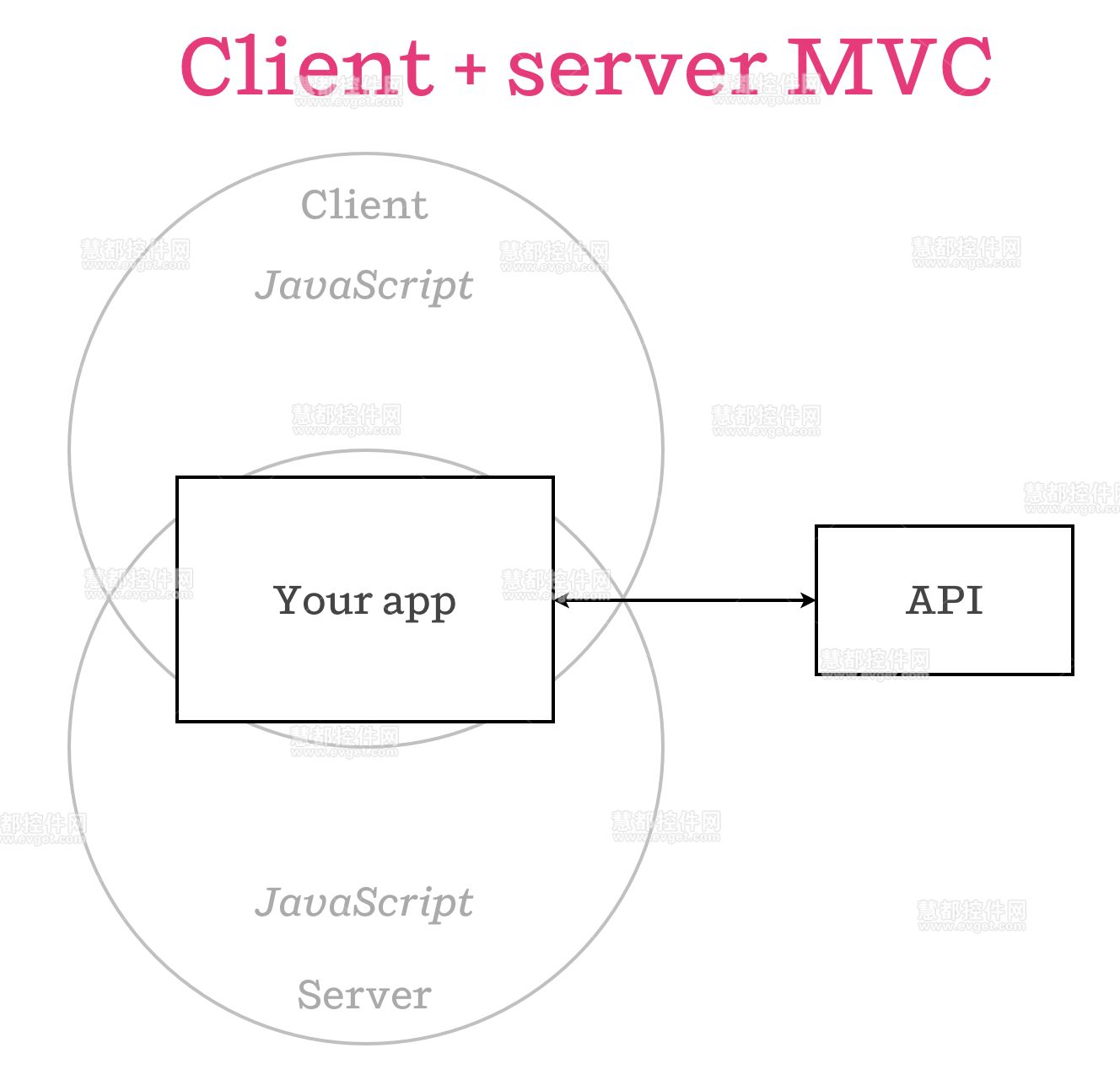
同形的 JavaScript

顾名思义,会有一部分 JavaScript 是前后端公用的,从路由(Route),模版(Template),到数据验证(Validation),甚至是交互状态( 比如一个 modal )。
在这个世界里, 你的应用和视图层逻辑都可以在前后端运行, 这样就依次解决上述所有问题 — 性能优化, 好的维护性, 可以被 SEO,更有状态的 Web 应用。
通过 Node.js,一个快速的, 稳定的运行在服务器端的 JavaScript, 现在我们可以梦想成真. 通过创建适当的抽象, 我们就可以在服务器端和客户端运行我们的逻辑代码 — 这就是“isomorphic JavaScript“的定义。
webGL
最新版 chrome 和 firefox 已经支持,可以做 3d 动画了。
Flux
这是由 Facebook 推出的前端架构理念:Flux Application Architecture for Building User Interfaces
据称是因为 Facebook 觉得一般的前端 MVC 框架只能处理小型 Web App,无法处理大型的,于是自己搞了一套架构理念。
从个人现在浅薄的认识来看,就是将 Model 和 View 之间纷杂的数据交互规整到一个 dispatcher 中,使得数据只能单向流动,你甚至可以在单向流动的数据中每次都传递一个完整的新数据,忽略掉增删改三种类型,这样可以进一步简化代码。
这样的处理可能有人觉得那 DOM 每次都生成新的,再整体替换,可能在元素很大量的情况下效率太低。但是配合 Facebook 自家的 React(React 自己维护了一套虚拟 DOM,每次都会根据新老 DOM 对比的结果自动的做增删改 DOM 的操作...)感觉瞬间就高大上了。
转载请注明:文章转载自:慧都控件网 [http://www.evget.com]
本文地址:http://www.evget.com/article/2014/11/24/21849.html