通常自己做的一个页面想通过微信像朋友分享时,展示的标题和描述都是不是自己想要的,自己查了一些资料,原来是通过js来进行控制
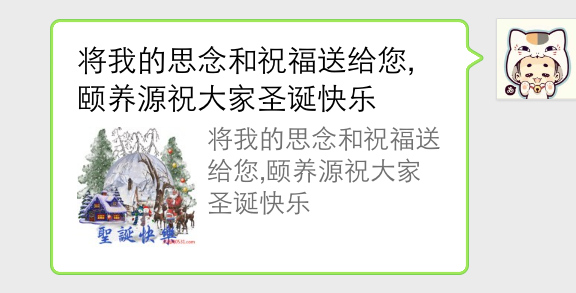
展示效果如下:


标题、描述、还有分享的图片都是有js来控制的。
js代码如下
class="brush:csharp;gutter:true;"><script>
var dataForWeixin = {
appId: "",
MsgImg: "http://www.yyychina.com/Christmas/201012189457639.gif",//显示图片
TLImg: "http://www.yyychina.com/Christmas/201012189457639.gif",//显示图片
url: "http://www.yyychina.com/Christmas/6.html?stra=!u738B!u4F1F",//跳转地址
title: "将我的思念和祝福送给您,颐养源祝大家圣诞快乐",//标题内容
desc: "将我的思念和祝福送给您,颐养源祝大家圣诞快乐",//描述内容
fakeid: "",
callback: function () { }
};
(function () {
var onBridgeReady = function () {
WeixinJSBridge.on('menu:share:appmessage', function (argv) {
WeixinJSBridge.invoke('sendAppMessage', {
"appid": dataForWeixin.appId,
"img_url": dataForWeixin.MsgImg,
"img_width": "120",
"img_height": "120",
"link": dataForWeixin.url,
"desc": dataForWeixin.desc,
"title": dataForWeixin.title
}, function (res) { (dataForWeixin.callback)(); });
});
WeixinJSBridge.on('menu:share:timeline', function (argv) {
(dataForWeixin.callback)();
WeixinJSBridge.invoke('shareTimeline', {
"img_url": dataForWeixin.TLImg,
"img_width": "120",
"img_height": "120",
"link": dataForWeixin.url,
"desc": dataForWeixin.desc,
"title": dataForWeixin.title
}, function (res) { });
});
WeixinJSBridge.on('menu:share:weibo', function (argv) {
WeixinJSBridge.invoke('shareWeibo', {
"content": dataForWeixin.title,
"url": dataForWeixin.url
}, function (res) { (dataForWeixin.callback)(); });
});
WeixinJSBridge.on('menu:share:facebook', function (argv) {
(dataForWeixin.callback)();
WeixinJSBridge.invoke('shareFB', {
"img_url": dataForWeixin.TLImg,
"img_width": "120",
"img_height": "120",
"link": dataForWeixin.url,
"desc": dataForWeixin.desc,
"title": dataForWeixin.title
}, function (res) { });
});
};
if (document.addEventListener) {
document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);
} else if (document.attachEvent) {
document.attachEvent('WeixinJSBridgeReady', onBridgeReady);
document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);
}
})();
</script>