今天小编这篇文章主要讲述以下这7款HTML5?Canvas动画,它们都非常炫酷,相信小伙伴们会比较喜爱的,你们可以深入去了解下这几款动画特效。
?
?
1、HTML5?Canvas瀑布动画?超逼真
?
这是一个很逼真的HTML5瀑布动画,基于Canvas实现的,效果相当酷。
?
?
?
(本图为:超炫酷的7款HTML5?Canvas动画特效之瀑布动画)
?
2、HTML5?Canvas彩色像素进度条动画
?
这也是一款基于HTML5?Canvas的动画特效,它是一个很有创意的HTML5进度条,大家可以试试。
?
?
?
(本图为:超炫酷的7款HTML5?Canvas动画特效之彩色像素进度条动画)
?
?
3、HTML5?Canvas粒子模拟效果
?
这是一款利用HTML5?Canvas模拟出来的30000个粒子动画,当你用鼠标在canvas画布上移动时,鼠标周围的一些粒子就会跟着你移动,并形成一定的图案,就像你在玩沙画一样,效果非常不错。这里,我们应用了一些HTML5的特性,让这个粒子动画显得相当动感。
?
?
?
(本图为:超炫酷的7款HTML5?Canvas动画特效之粒子模拟效果)
?
4、HTML5?Canvas放射线动画
?
这款HTML5?Canvas尽管不怎么实用,但是你可以从中学到很多HTML5的相关知识,包括如何绘制动态直线,如果计算节点之间的距离等。
?
?
?
(本图为:超炫酷的7款HTML5?Canvas动画特效之放射线动画)
?
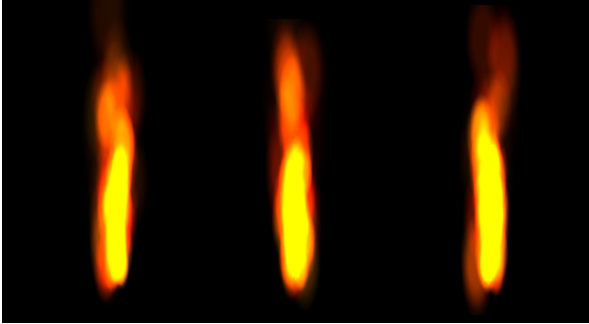
5、HTML5动感的火焰燃烧动画特效
?
这是一款非常逼真而且炫酷的HTML5火焰动画,火焰的窜动跟真的蜡烛火焰差不多。
?
?
?
(本图为:超炫酷的7款HTML5?Canvas动画特效之动感的火焰燃烧)
?
?
6、HTML5?Canvas?3D折线图表应用
?
这款HTML5图表很特别,首先它是基于Canvas的,其次它有3D的折线动画。
?
?
?
(本图为:超炫酷的7款HTML5?Canvas动画特效之3D折线图表应用)
?
?
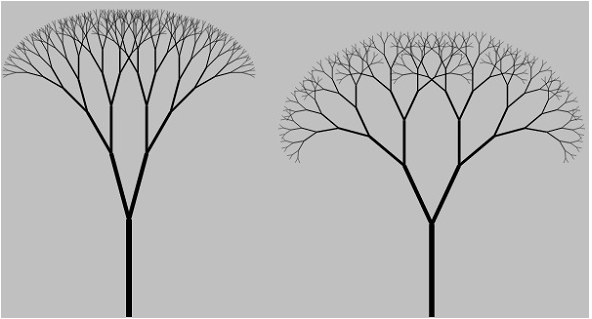
7、HTML5?SVG?树枝分叉动画特效
?
它是一个可以自动分叉的树,动画将以hashu.html" target="_blank">二叉树的形式展开。这三颗SVG树先是用svg的g画笔来定义这些树枝,然后利用javascript来实现动态改变g从而实现树枝的分叉展开动画。
?
?
?
(本图为:超炫酷的7款HTML5?Canvas动画特效之SVG?树枝分叉动画)
?
?
总结
?
HTML5真的是一个相当出色的Web技术,它不仅可以让你更加方便地操纵页面元素,而且可以通过canvas实现更多的动画特效,引进HTML5?标准后,CSS3也就可以发挥更大的作用。本文主要介绍了一些基于HTML5?Canvas的动画特效,分享给大家,希望大家喜欢。
文章来源于:http://www.alqsoft.com/xinwenzixun/qitaruanjiankaifazixun/2015/0119/187.html