使用Repeater控件在视图中展示图表信息,Repeater控件的使用概述:
<asp:Repeater ID="Repeater1" runat="server"></asp:Repeater>
1.绑定数据
<%
this.Repeater1.DataSource=Model; <--指定数据源-->
this.Repeater1.DataBlind(); <--绑定-->
%>
2.控件组成
<HeaderTemplate> </HeaderTemplate> <--头部-->
<ItemTemplate> </ItemTemplate> <--主体部分-->
<FooterTemplate> </FooterTemplate> <--尾部-->
3.Eval()方法
<%# Eval("Name") %> <--数据源中对象的Name属性-->
示例代码:
<%--绑定数据源--%> <% this.FriInfoList.DataSource = Model; this.FriInfoList.DataBind(); %> <asp:Repeater ID="FriInfoList" runat="server"> <%--头部--%> <HeaderTemplate> <table border="1" cellpadding="5" cellspacing="0"> <thead> <tr><td>姓名</td><td>关系</td><td>电话</td><td>地址</td></tr> </thead> </HeaderTemplate> <%--主体项--%> <ItemTemplate> <tbody> <tr> <td><%# Eval("Name") %> </td> <td><%# Eval("Relation")%> </td> <td><%# Eval("Phone") %> </td> <td><%# Eval("Address") %> </td> </tr> </tbody> </ItemTemplate> <%--尾部--%> <FooterTemplate> </table> </FooterTemplate> </asp:Repeater>
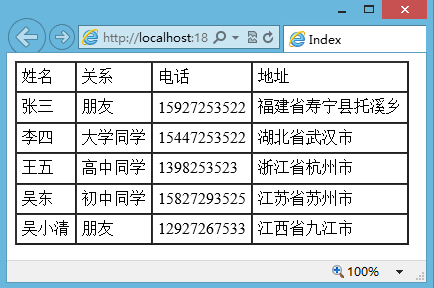
运行结果: