Fireasy一直在发布新版本,但是怎么用,到底好不好用,估计大家都有这样的疑惑。所以,今天花点时间通过一个简单的示例一步一步来介绍fireasy的用法。
首先有必要介绍一下Fireasy的组件构成:
Fireasy.Common 公共组件库,主要包含缓存管理、日志管理、序列化、动态编译、扩展方法等。
Fireasy.Data 数据库组件库,提供数据库的操作,语法、批量插入、数据库构架等。
Fireasy.Data.Entity 实体组件库,ORMapper、LINQ解析、数据上下文、树实体持久化等。
Fireasy.Web Web组件库,Http服务、HTML扩展等。
使用Fireasy提供的这些组件,我们可以快速的进行asp.net的开发。
好,我们开始吧。
一、建立web应用程序,安装Fireasy包
新建一个ASP.NET空Web应用程序,还要再添加一个类库,作为数据层,并使WebApplication1项目引用WebApplication1.Data项目。

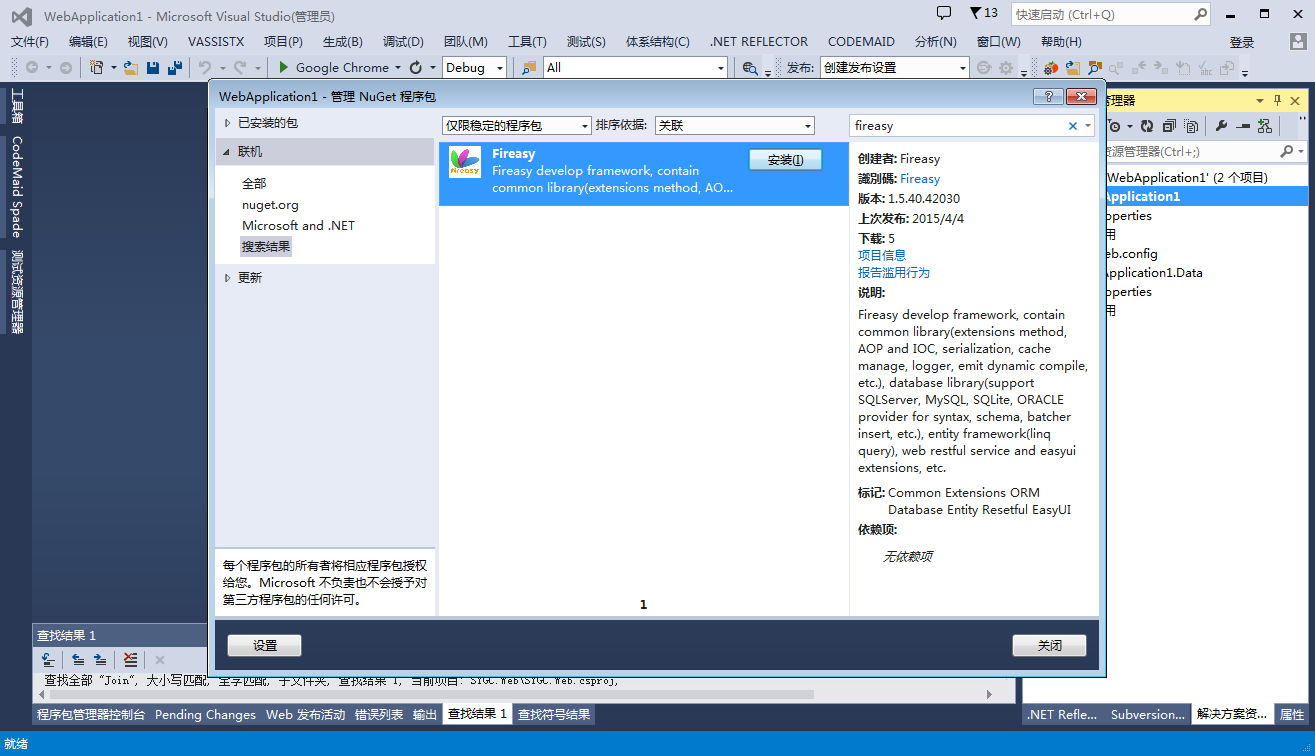
右键点击WebApplication1项目,选择管理Nuget程序包。在联机中搜索Fireasy,然后点击安装。

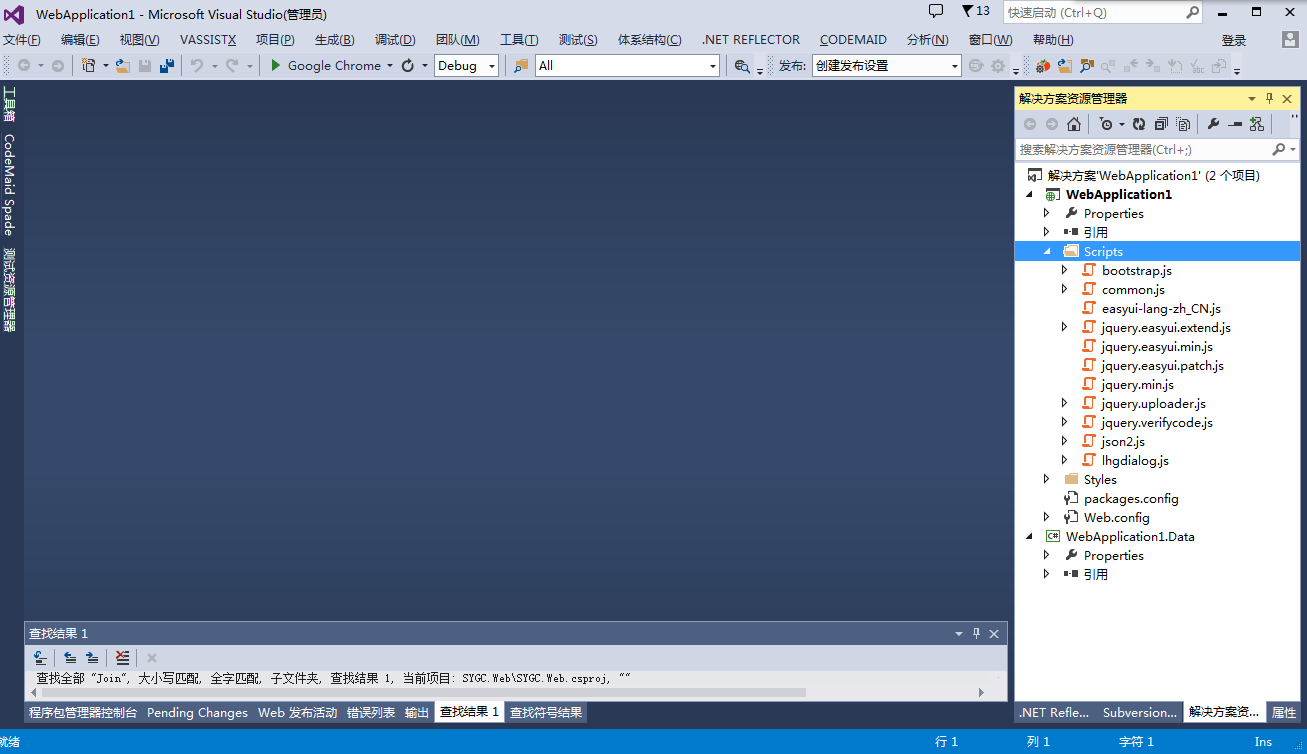
在WebApplication1中引入所需要的js和css文件,js包括jquery、easyui和lhgdialog等等。

在WebApplication1.Data项目从packages位置引入Fireasy.Common、Fireasy.Data和Fireasy.Data.Entity三个组件。
二、设计数据库并生成实体模型
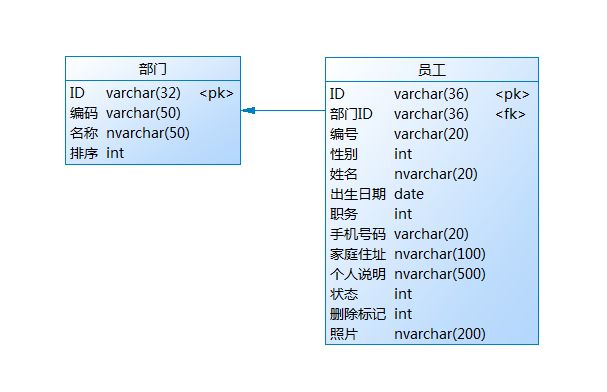
用PowerDesigner设计两个表,并用navicat工具生成一个sqlite库,路径存放在WebApplication1的Data目录下,将这两个表创建到库里。

打开CodeBuilder,直接打开pdm文件,使用模板生成代码,将Model文件夹中的类文件及DbContext文件拷贝到WebApplication1.Data项目下,将Page文件夹中的文件拷贝到WebApplication1项目下。

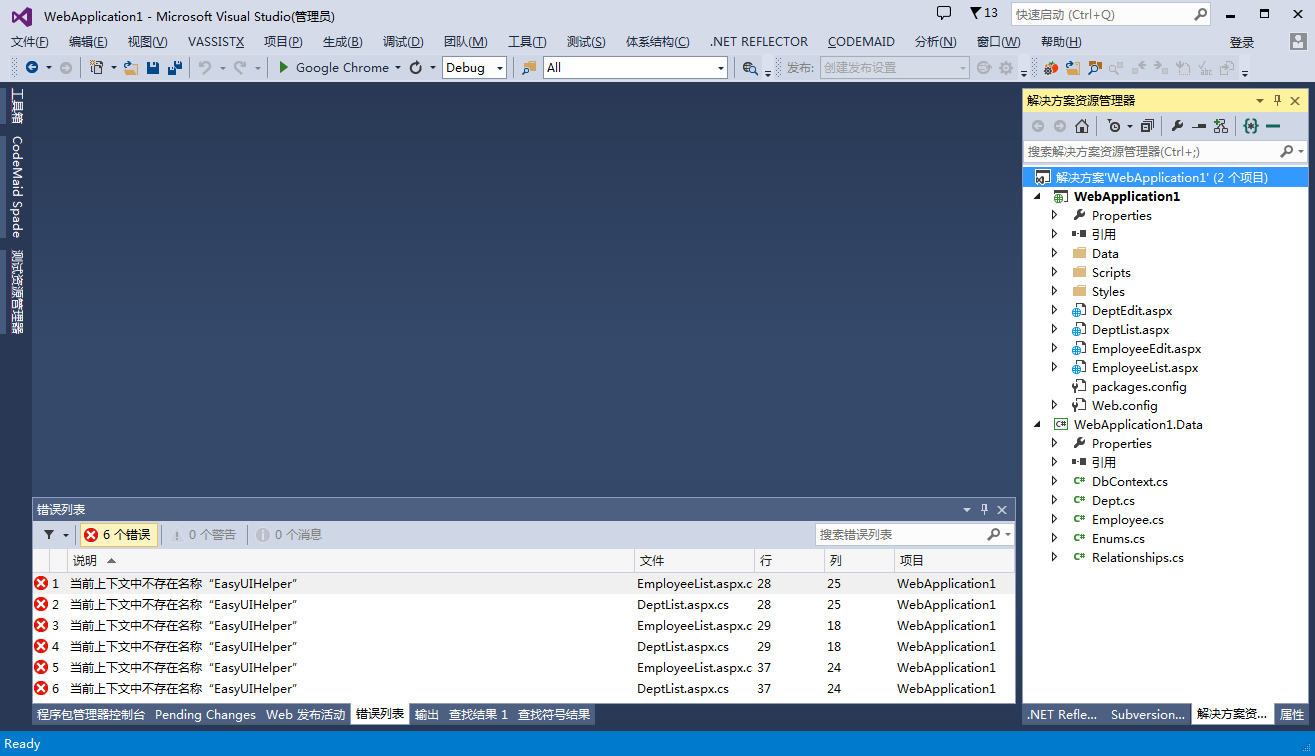
由于没有发布Fireasy.Portal组件,所以需要把Fireasy.Portal.Web.Common的引用删除掉,并且生成的代码中缺少EasyUIHelper类,这个类是用作easyUI辅助的,我们直接创建它(略过,请看示例代码)。
三、应用程序配置
为了避免web.config内容太多造成的混乱,我们专门为fireasy使用独立的配置文件。新建一个portal.config配置文件,并且在web.config的appSettings节中使用my-config-file来指定自定义配置文件。
现在具体的介绍一下fireasy配置的内容:
1 dataInstances 数据库实例
可以配置多个instance,然后通过指定default属性来切换不同的实例。providerType表示提供者的类型,可以选择MsSql(或SqlServer)、SQLite、MySQL、Oracle、OleDb,后面的connectionString就不用多说了,|datadirectory|为当前域的路径。
2 bundles 资源打包
对js和css资源进行分组,这样的好处是按需引入,所以要进行合理的分组。
四、还需要进行的准备
由于没有引入Fireasy.Portal组件,这里还需要创建一个BundleHelper类,它的作用是读取上面的配置并打包,以及在页面上呈现资源。BundleHelper类里用到了System.Web.Optimization组件,直接在nuget管理器里搜索Microsoft.AspNet.Web.Optimization并安装(不知道为什么依赖那么多)。
添加global.asax,在Application_Start中加入:
protected void Application_Start(object sender, EventArgs e) { //资源打包配置 BundleHelper.Config(); //默认是使用MEF导出服务的,改成使用aspx对应的类文件作为服务 HttpConfiguration.Default.ServiceFactory = new AspPageServiceFactory(); //配置http服务的路由,依子目录的级数而定 HttpConfiguration.MapHttpRoute("{service}.ajx/{action}"); HttpConfiguration.MapHttpRoute("{p1}/{service}.ajx/{action}"); HttpConfiguration.MapHttpRoute("{p1}/{p2}/{service}.ajx/{action}"); HttpConfiguration.MapHttpRoute("{p1}/{p2}/{p3}/{service}.ajx/{action}"); }
这里配置了http服务的路由路径,在生成的aspx页面中,可以看到都是使用类似的ajax请求。
另外,还需要把System.Data.SQLite组件拷贝到bin下,或是通过nuget安装。
好了,前期准备工作至此完成,点击DeptList.aspx右键选择在浏览器中浏览,看页面是否出来了,再把url改成DeptList.ajx/GetDepts,看到不能返回json数据(现在还是空数据呢),再看一下WebApplication1目录下有没有log\error日志文件夹,没有的话说明数据库也连接成功了。
非常抱歉,太晚了,不得不先说到这里了,明天的下篇将通过页面来介绍具体的业务功能开发。