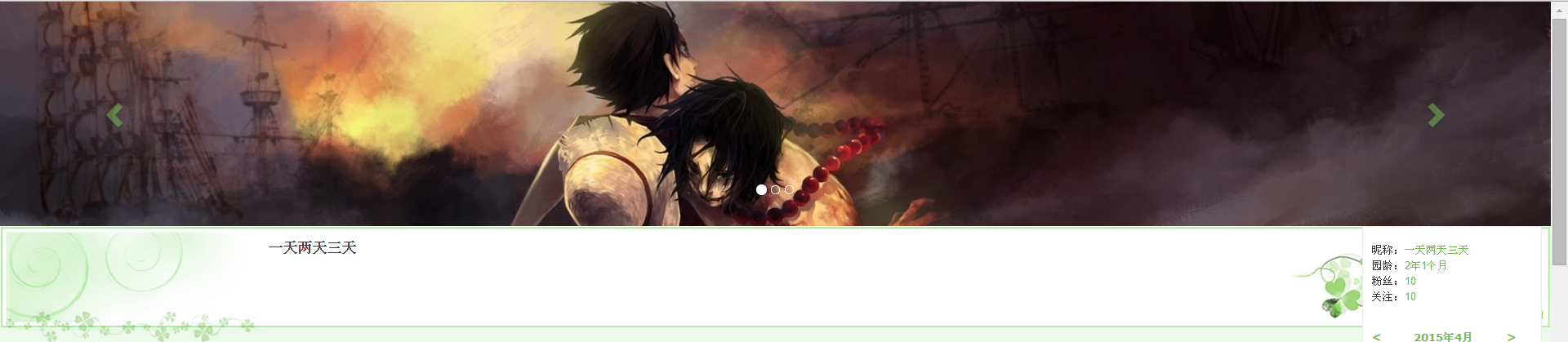
首先上效果图

效果图不上也可以,大家直接看我博客就看到效果了,每三秒钟轮播一次。自定义博客园很简单。因为博客园支持我们加载js,所以我们怎么玩都可以。
首先第一步是申请开通js权限,在这里我不得不说园子的管理效率也太高了。本来以为至少要等一天才能开通权限,结果我24分发邮件,27分就回复我权限已经开通了。


要使用Bootstrap我们首先要引入Bootstrap的js和css文件,为了提高效率,也为了给园子服务器减少压力(????估计也没几个浏览量),我们使用CDN引入
页首引入<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.4/css/bootstrap.min.css">。
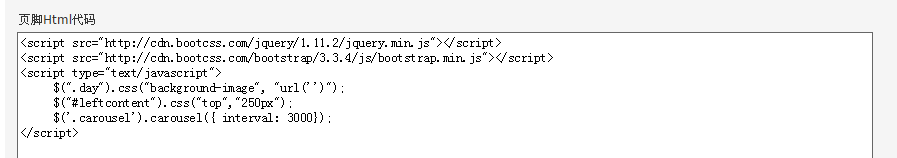
页脚引入<script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script><script src="http://cdn.bootcss.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>


这儿注意博客园也引入了jquery ,按理说我们不用引入,但是因为,园子的jquery版本太低,使用Bootstrap会报错。所以我们再次引入jquery。这儿注意jquery多次引用可能在某些特殊情况下会带来一些特殊问题。如果jquery版本里处理过可能能避免这种情况。一般项目中我们都会使用最新的jquery,所以这儿关于多次引用jquery的问题不在这儿讨论。
我的博客园使用的模板是

class="brush:javascript;gutter:true;">//这一句代码隐藏了我博客模板里面的一个背景图片 $(".day").css("background-image", "url('')"); //将模板的右侧div设置距离顶端250px; $("#leftcontent").css("top","250px"); //设置轮播时间为3秒 $('.carousel').carousel({ interval: 3000});
Bootstrap的使用太简单了,直接复制拿过来用就可以了。
<div style="height:250px;overflow:hidden" id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="/Upload/Images/2015040811/9B6D039C9D808DE4.png" />
<div class="carousel-caption">
艾斯之死
</div>
</div>
<div class="item">
<img src="/Upload/Images/2015040811/7F15CBA5E04B3DC6.png" />
<div class="carousel-caption">
艾斯之解放
</div>
</div>
<div class="item">
<img src="/Upload/Images/2015040811/3C2C8E31D0A4B543.png" />
<div class="carousel-caption">
艾斯与小马哥
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
注意我们这儿的标题文字被覆盖了,因为图片是随便找的,大小上没有微调,所以有的大一些,有的小一些,然后我们通过overflow直接隐藏了,所以下面的标题没有显示。
style="height:250px;overflow:hidden"
至此我们保存一下,就可以看到博客最上面轮播图片了。
注:图片和我的模板风格不很配,等慢慢搜集一些喜欢的图片放上面。另外上面的图片可能让人看着眼花缭乱。感到心烦,以后慢慢调整,忘大家海涵。。。。
本文地址:http://www.cnblogs.com/santian/p/4400984.html
博客地址:一天两天三天
转载请以超链接形式标明文章原始出处。