习惯进行网页设计头图 .jpg" src="/Upload/Images/2015042217/025C2662ED578816.jpg" alt="" width="568" height="220" />
英文原文:How to design websites that mirror how our eyes work
创见干货:不要被假象所迷惑了:你的用户会浏览那些处于网页中最好位置的文章,但是这与你的文章内容没什么关系,这出于人眼的自然运动与常年形成的阅读习惯。作者在本文中使用了大量网站设计的实例,告诉你如何遵循用户的阅读习惯、如何让用户保持注意力,以及在什么位置插入广告最有效果。

F 型版式设计通常用于那些需要承载大量文本信息的网页,如新闻网站、博客或者是需要进一步展开的网站。在我们介绍如何使用这种版式设计以及它为何能够起到作用之前,你稍微回想一下就会发现这种版式设计被运用在了各种流行的网站之中。
F 型版式设计到底是啥?
F 型版式设计是一种最为常用的符合用户视觉习惯的网页设计,它尤其适用于承载大块内容的页面。
F 型版式设计代表着读者在浏览网站时首先映入眼帘的是处于屏幕最顶部水平线上的内容,然后才是根据文化习惯从左至右阅读。接下来读者的目光会扫到垂直于屏幕左侧的区域,在其中寻找兴趣点、关键字或段落最初的句子以及文章摘要。当读者发现他们喜欢的东西, 就会开始正常地按照水平线方向阅读。
读者的这种视觉习惯所形成的最终结果就是让阅读网页的先后顺序形成了一个 F 型或 E 型。在 2014 年的 UI 设计案例中来看,CNN 与 NYTimes 网站都采用了 F 型版式设计。
由 Jakob Nielson 所领导的 Nielsen Norman Group 公司让 232 位用户浏览了数千网页,在这个实践基础上进行了网页可读性的研究,从中总结出了 F 型版式设计在实际运用中的重要意义:
用户很少会将文本中的每一个字都看完。(事实上,平均来讲他们只会看其中 20% 的内容)
文章前两部分是最为重要的,它决定了用户是否会继续阅读下文
每一段只表达一个中心思想,尽可能多的只讲要点。
另起一段进入新的章节部分时要使用诱人的关键词
那么 F 版式设计到底该如何使用呢,请看下文的案例分析。
如何使用 F 版式设计?
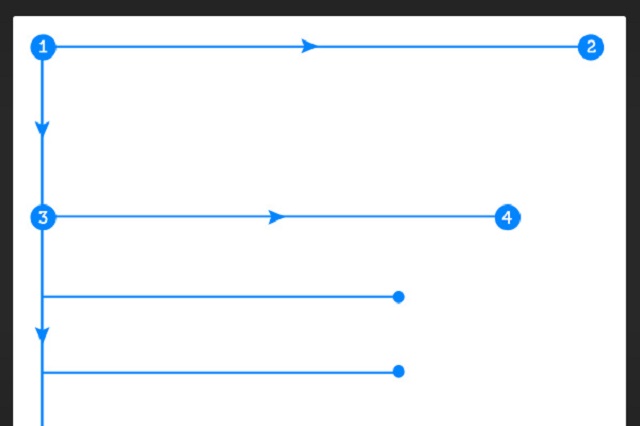
下图的示范来自布兰登·琼斯的关于 F 版式设计的网页可视化文章

显然,网页设计师都想要把最好的内容放在页面顶部,并且左上角位置放上最想要被看见的内容,因为左上角这个位置是整个页面中最有可能会被读者看到的地方。这也是为什么你通常都会把公司的 Logo 放在这个位置。
一般来说,设计师会将导航栏放在页面顶部靠右的位置。因为这会方便用户通过搜索关键词来寻找自己感兴趣的标题。网页设计者要对于顶栏的内容丰富性和吸引力加以斟酌:一个简约且小巧的顶栏会使得用户很快开始浏览下文,而一个面积庞大的顶栏虽然能够进一步突出主导内容,但是却是以牺牲了用户对位于它下方文章的阅读兴趣为代价。
在浏览完第一行内容之后,用户的视线就会下移到第二个最为显眼的位置,并且重复刚刚在页面顶部进行过的浏览过程。从理论上说,用户接下来应该继续浏览位于页面下方的内容直到发现感兴趣的文章,但是在实际当中他们看了几秒钟之后就会关掉网页了,除非你的内容能够让他们一直保持注意力。
出于用户在阅读网页时的真实使用情况,设计方面的专家建议打破页面以往的沉闷格局,在前面两三行常规内容之后,就插入一个破坏常规、引起注意力的视觉元素。你可以根据情况提早安排这种视觉元素出场,只要能够让页面一直保持视觉刺激就行。
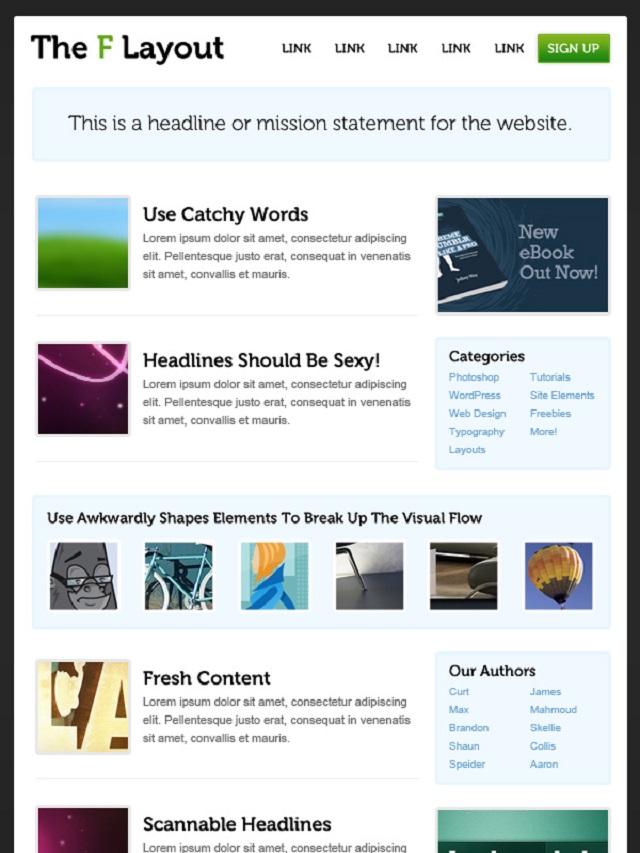
下图就是一个很好的 F 版式设计的示范:

其中值得注意的是在每一行结尾的地方都是插广告的最佳区域,因为用户在看到此处时会自然地产生短暂的停顿,接着才会继续浏览下文。这也是为什么你在上图中看到在第一行内容结束时,结尾区域出现了「New eBook Out Now」的小广告。
F 型版式设计非常适合穿插广告,因为你可以把广告安排在相对显眼的位置,同时又不会干扰正文的内容。但是要记住内容为王这条铁律,网页边栏不仅仅是用来放广告的,它存在的意义还在于指引用户进行深入阅读。
F 型版式设计中的右边栏的主要作用有以下两点:
1、放入一些确有必要但是与网站内容不相干的东西——切你想让用户看到的且与网站内容本身无关的东西都可以放在这儿。也许是广告,也许是文章链接,或者是社交媒体的一键分享。
2、成为一个搜索工具——这个区域非常适合放置一个搜索栏,同时也可以将目录列表、云标签、热门文章安排在这里。
网页设计在很多时候注重的是第一眼看过去的感觉,在下面我们会使用案例来进行解释。

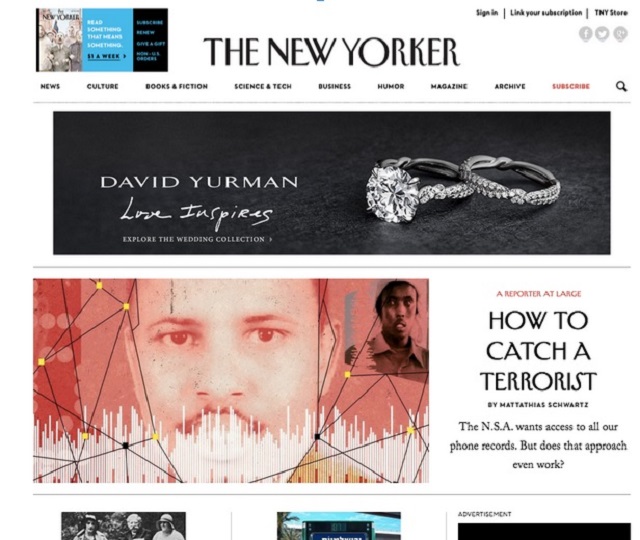
纽约客网站已经用实践说明了 F 型版式设计非常适合网站自然而然地安插一些广告,一眼看过去 David Yurman 的广告非常显眼,但是好在下方主要文章的配图颜色采用了红色,所以上面的广告也没有分散太多读者的注意力。就像我们前面提到过的一样,这则广告之后再次出现在了页面中第二行内容结尾部分,读者的视线扫到这里会自然的停顿。
你还会发现 F 型版式设计同样也适合那些排版并不密集的网站。

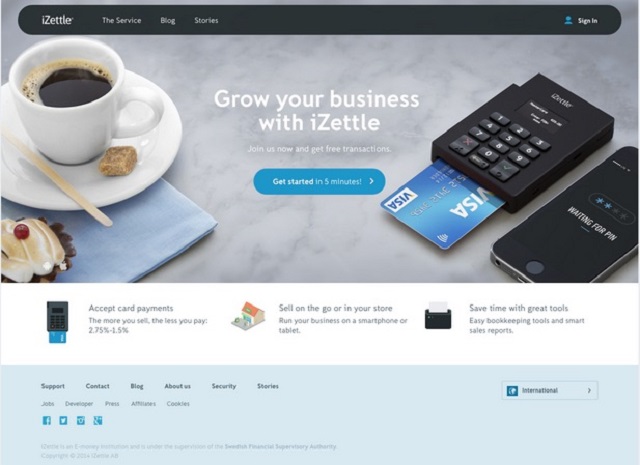
iZettle 的主页并没有使用常规的 F 型版式设计,实际上在该网页中他们是采用了 F 型版式与 Z 型版式的混合体(我们在下文中会进一步讨论 Z 型版式)。
在 iZettle 的主页设计当中所采用的避免模板化效果的方法就是在网页顶部放置了网站的主标题(「Grow your business with iZettle」),并为这个标题了设置了一个巨大的背景图。对既有版式设计进行修改是可取的方法,只要能够让读者的阅读模式和你的页面布局相匹配就能达到目的。毫无疑问我们还能找出更多新奇有意思的页面设计案例,但是可别忘了页面设计的主要目的是让用户能够看得下去内容。
为什么 F 型版式设计能够取得效果?
之所以设计师们会一再使用 F 型版式设计,是因为它模拟了用户的眼球运动习惯。绝大部分人在进行阅读的时候都会遵循从上到下,从左至右的顺序。
在网页设计时使用 F 型版式设计其实是鼓励用户按照自己的阅读习惯来浏览页面。反之,有些内容繁多的网页忽略了 F 型版式设计的宗旨,让读者在阅读的时候不得不重新调整他们本来很自然的眼球运动,造成了读者与阅读内容之间的冲突。

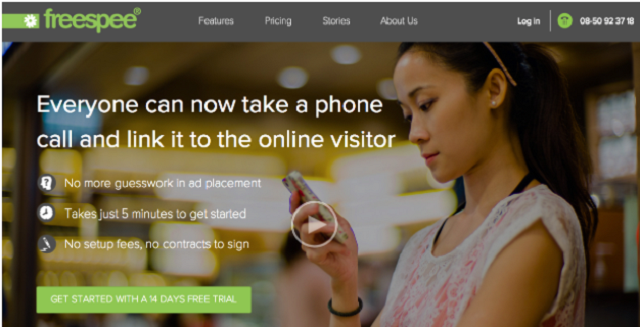
网站的页面布局会对广告转化率产生影响,所以很重要的一点是你应该弄清楚网页中每个区域的商业价值。就拿 Freespee 网站来举例吧,在他们重新将网页设计成上图的版本之后,在接下来的 A/B 测试中发现,在相同的广告支出条件下用户浏览网页后拨打电话的转化率提高了 30%,其中原因其实很简单,就是因为他们将电话号码放在了更为显眼的右上角位置。
当我们在讨论如何根据人们的眼球运动进行网页 UI 设计的时候,上面所举的例子并不代表着他们就是在这方面做得最好的设计。他们还可以将主要标题设计的更为醒目,并且把背景图换成股票行情走势图,这样子图片内容也能够对于他们的产品价值提供视觉上的支撑。但是我们举出这个例子只是为了强调以下这一点:即使你的网站排版与选图都不是最好的,但是只要能够不断改进页面布局让其更为符合人们的阅读习惯,你仍然能够从中获得良好的效果。
现在我们就来总结一下 Freespee 网站在页面设计时做对了哪些事情:
不过 F 型版式并不是百分百可靠,它的最大弱点就是会使你的页面布局会看上起千篇一律,这很容易就会让你的用户感到厌烦。这也是为什么你应该在页面中每隔几行就插入一些不同的视觉元素,多样性的版式设计有助于你的用户保持注意力。

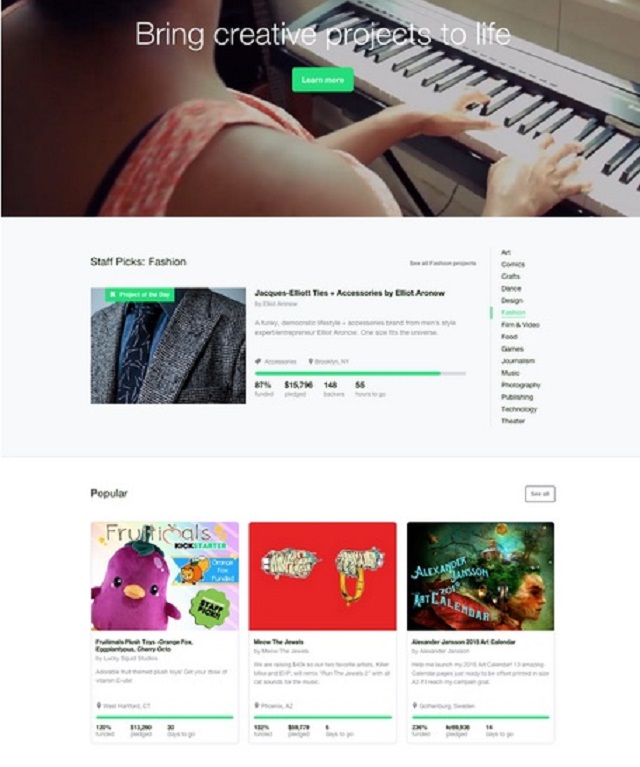
从上图中可以看到,Kickstarter 网站将其页面分成了明显的三部分,第三部分就是排列有序的具有视觉冲击力的产品展示小图。你应该明白 F 型版式设计通常运用在具有大块内容的页面中,人们通常对于这些信息仅仅是一扫而过,如果你想要给用户留下深刻的印象,就需要推陈出新在网页设计中突显自己网站的个性。不过当你进行版式的调整时,还是需要遵循一定的规则,确保你的网页是按照一定缩放比例来设计的。
多说一句
F 型版式并不仅仅适用于排列文本。
任何时候只要你想展示多样化的内容,你都需要将它们组织起来。F 型版式符合人们眼球的运动轨迹,所以采用这个结构能够优化你的页面布局。你当然不需要严格遵循范例来设计,我们只为你提供方向指导,而不是给你一个套用模板。即使你只是按照这个规律对于你的顶部导航栏进行一些细微的调整,也会取得意想不到的效果。