水平居中
1、行内元素 行内元素(主要是表现为文字,图片等行内元素),通过在父级元素设置 text-align:center 使子级行内元素居中。 2、定宽块级元素 为定宽块级元素设置:1 margin-left:auto; 2 margin-right:auto;3、不定宽块级元素 不定宽块级元素居中有三种方法:
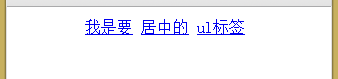
1 <div> 2 <table> 3 <tbody> 4 <tr> 5 <td> 6 <ul> 7 <li><a href="#">我是要</a></li> 8 <li><a href="#">居中的</a></li> 9 <li><a href="#">ul标签</a></li> 10 </ul> 11 </td> 12 </tr> 13 </tbody> 14 </table> 15 </div>CSS:
1 table{ 2 margin:0 auto; 3 } 4 ul{list-style:none;margin:0;padding:0;} 5 li{float:left;margin-right:8px;}现代浏览器表现正常:


 ---------------------------------------------------------吃完栗子---------------------------------------------------------
方法二:
设置为 inline 行内元素后沿用行内元素居中的方法,这种方法改变了元素的 display 样式。
---------------------------------------------------------举个栗子---------------------------------------------------------
HTML:
---------------------------------------------------------吃完栗子---------------------------------------------------------
方法二:
设置为 inline 行内元素后沿用行内元素居中的方法,这种方法改变了元素的 display 样式。
---------------------------------------------------------举个栗子---------------------------------------------------------
HTML:
1 <div> 2 <ul> 3 <li><a href="#">我是要</a></li> 4 <li><a href="#">居中的</a></li> 5 <li><a href="#">ul标签</a></li> 6 </ul> 7 </div>CSS:
1 div{ 2 text-align:center; 3 } 4 ul{list-style:none;margin:0;padding:0;display:inline;} 5 li{margin-right:8px;display:inline;}各浏览器表现正常居中,IE7也没有出现什么问题。 ---------------------------------------------------------吃完栗子--------------------------------------------------------- 方法三: 通过给父元素设置 float/display:inline-block(IE7对块级元素设置 inline-block 支持性不好,需要 hack,即 *display:inline;*zoom:1;),然后给父元素设置 position:relative 和 left:50%,子元素设置 position:relative 和 left:-50% 来实现水平居中。 ---------------------------------------------------------举个栗子--------------------------------------------------------- HTML:
1 <div> 2 <ul> 3 <li><a href="#">我是要</a></li> 4 <li><a href="#">居中的</a></li> 5 <li><a href="#">ul标签</a></li> 6 </ul> 7 </div>CSS:
1 div{ 2 display: inline-block; 3 /*兼容IE6,IE7*/ 4 *display: inline; 5 *zoom:1; 6 position:relative; 7 left:50% 8 } 9 ul{ 10 /*兼容IE6*/ 11 _display: inline; 12 _zoom:1; 13 list-style:none; 14 margin:0; 15 padding:0; 16 position:relative; 17 left:-50%; 18 } 19 li{ 20 float:left; 21 margin-right:8px; 22 }chrome,Firefox,opera,IE6+都可以表现正常。 注: 1、_display:inline 其实是触发IE6中块级元素表现出 inline-block 的效果,_zoom:1 触发IE6中 hasLayout 效果,这里其他浏览器不需要触发 inline-block 效果,原因不是很清楚; 2、其中display:inline-block 也可以替换为 float ,float的主要作用就是产生 inline-block 的效果,这样代码会更加简洁一些,不用考虑太多的兼容问题: CSS:
1 div{ 2 float: left; 3 position:relative; 4 left:50% 5 } 6 ul{ 7 /*兼容IE6*/ 8 _float:left; 9 list-style:none; 10 margin:0; 11 padding:0; 12 position:relative; 13 left:-50%; 14 } 15 li{ 16 float:left; 17 margin-right:8px; 18 }---------------------------------------------------------吃完栗子--------------------------------------------------------- 垂直居中 垂直居中主要是行内元素的居中比较麻烦,特别是多行文本的居中。 1、父元素高度确定的行内元素(单行文本), 通过设置父元素的 height 和 line-height 高度一致来实现的。 2、高度固定的块级元素垂直居中 高度固定的块级元素垂直居中有三种方法:
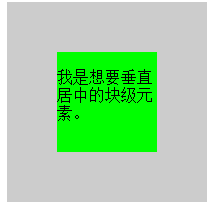
1 <div class="wrap"> 2 <div class="container"> 3 <p>我是想要垂直居中的块级元素。</p> 4 </div> 5 </div>CSS:
1 .wrap{ 2 width:200px; 3 height: 200px; 4 background:#ccc; 5 position: relative; 6 } 7 .container{ 8 width: 100px; 9 height:100px; 10 background: #00ff00; 11 position:absolute; 12 right: 0; 13 left:0; 14 top:0; 15 bottom:0; 16 margin:auto; 17 }chrome,Firefox,opera,IE8+表现如下,水平垂直居中:

 ---------------------------------------------------------吃完栗子---------------------------------------------------------
方法二:
父元素设置 position:relative,需要垂直居中的元素设置:
---------------------------------------------------------吃完栗子---------------------------------------------------------
方法二:
父元素设置 position:relative,需要垂直居中的元素设置:
1 position:absolute; 2 top:50%; 3 height:2Hpx; 4 margin-top:Hpx;这里 top改为 bottom,margin-top 改为 margin-bottom 效果一样,这种方法适用于原本设置了 position 为 absolute 的元素。 ---------------------------------------------------------举个栗子--------------------------------------------------------- HTML:
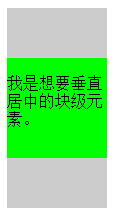
1 <div class="wrap"> 2 <div class="container"> 3 <p>我是想要垂直居中的块级元素。</p> 4 </div> 5 </div>CSS:
1 .wrap{ 2 width:100px; 3 height: 200px; 4 background:#ccc; 5 position: relative; 6 } 7 .container{ 8 position:absolute; 9 top:50%; 10 height:100px; 11 margin-top:-50px; /* 高度的一半 */ 12 background: #00ff00; 13 }chrome,Firefox,opera,IE6+都能够居中:

 IE6 由于 3px bug表现稍微不同,不过由于这里主要讨论垂直居中,所以就不对其作过多留意。
---------------------------------------------------------吃完栗子---------------------------------------------------------
方法三:
在需要垂直居中的元素前创建浮动元素,浮动元素设置 margin-bottom 为垂直居中元素高度的一半,高度为父元素高度的一半,为了兼容IE6、IE7,还需要象征性地设置一下 width。垂直居中元素 清除浮动。但是这个方法创建了无语义的标签,还要做一些兼容性的处理。
---------------------------------------------------------举个栗子---------------------------------------------------------
HTML:
IE6 由于 3px bug表现稍微不同,不过由于这里主要讨论垂直居中,所以就不对其作过多留意。
---------------------------------------------------------吃完栗子---------------------------------------------------------
方法三:
在需要垂直居中的元素前创建浮动元素,浮动元素设置 margin-bottom 为垂直居中元素高度的一半,高度为父元素高度的一半,为了兼容IE6、IE7,还需要象征性地设置一下 width。垂直居中元素 清除浮动。但是这个方法创建了无语义的标签,还要做一些兼容性的处理。
---------------------------------------------------------举个栗子---------------------------------------------------------
HTML:
1 <div class="wrap"> 2 <div class="floatdiv"></div> 3 <div class="container"> 4 <p>我是想要垂直居中的块级元素。</p> 5 </div> 6 </div>CSS:
1 .wrap{ 2 width: 100px; 3 height: 200px; 4 background: #ccc; 5 } 6 .floatdiv { 7 *width: 1px;/*兼容IE6、IE7*/ 8 float:left; 9 height:50%; 10 margin-bottom:-50px; 11 } 12 .container { 13 clear:both; 14 height:100px; 15 position:relative; 16 background: #00ff00; 17 }chrome,Firefox,opera,IE6+都能够居中:

 ---------------------------------------------------------吃完栗子---------------------------------------------------------
3、父元素高度确定的行内元素(多行文本、图片)、块状元素
父元素高度确定的行内元素(多行文本、图片)、块状元素垂直居中有两种方法:
---------------------------------------------------------吃完栗子---------------------------------------------------------
3、父元素高度确定的行内元素(多行文本、图片)、块状元素
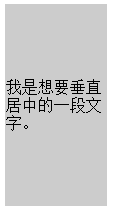
父元素高度确定的行内元素(多行文本、图片)、块状元素垂直居中有两种方法:1 <table> 2 <tbody> 3 <tr> 4 <td class="wrap"> 5 <div> 6 <p>我是想要垂直居中的一段文字。</p> 7 </div> 8 </td> 9 </tr> 10 </tbody> 11 </table>CSS:
1 .wrap{ 2 width:100px; 3 height:200px; 4 background:#ccc 5 }chrome,Firefox,opera,IE6+表现如下:

 注:
1、因为 td 标签默认情况下就默认设置了 vertical-align 为 middle,所以我们不需要显式地设置了;
2、将 div 换为 img 效果一致。
---------------------------------------------------------吃完栗子---------------------------------------------------------
方法二:
在 chrome、Firefox 、opera、IE8 及以上的浏览器下可以设置块级元素的 display 为 table-cell,激活 vertical-align 属性,但注意 IE6、7 并不支持这个样式。
---------------------------------------------------------举个栗子---------------------------------------------------------
HTML:
注:
1、因为 td 标签默认情况下就默认设置了 vertical-align 为 middle,所以我们不需要显式地设置了;
2、将 div 换为 img 效果一致。
---------------------------------------------------------吃完栗子---------------------------------------------------------
方法二:
在 chrome、Firefox 、opera、IE8 及以上的浏览器下可以设置块级元素的 display 为 table-cell,激活 vertical-align 属性,但注意 IE6、7 并不支持这个样式。
---------------------------------------------------------举个栗子---------------------------------------------------------
HTML:
1 <div> 2 <p>我是想要垂直居中的一段文字。</p> 3 </div>CSS:
1 div{ 2 width:100px; 3 height:200px; 4 background:#ccc; 5 display:table-cell; 6 vertical-align:middle; 7 }chrome、Firefox 、opera、IE8 及以上的浏览器表现正常,IE6 和 IE7 则无法居中。 ---------------------------------------------------------吃完栗子--------------------------------------------------------- 垂直居中的方法比较多,至于用哪种方法还是要具体看情况,而且我相信还有更多的方法,欢迎大家补充。 水平有限,错误欢迎指正。原创博文,转载请注明出处。