
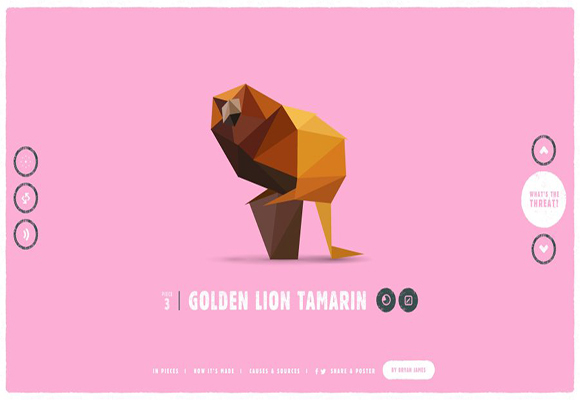
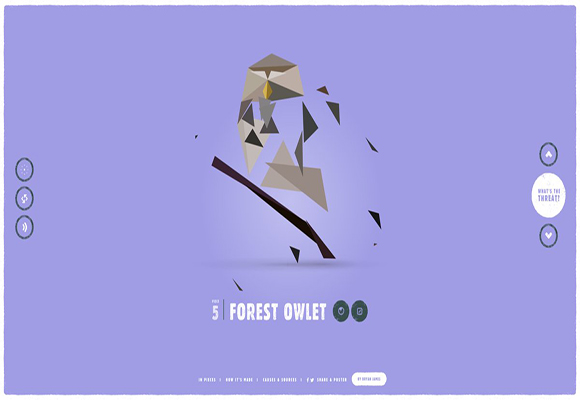
图片来源:Species in Pieces
建造博物馆和动物园是最常见的宣传动物保护的形式,而最近 28 岁的阿姆斯特丹设计师 Bryan James 在互联网上架设了一场名为“Species in Pieces”的互动式濒危动物展览。网页中出现的 30 种濒危动物图案是 James 用 HTML+CSS 语言所编写,仔细看的话,会发现每种动物都由最基本的三角形组成。
“30 个物种,30 片三角,一场濒危的生存。”点开这场展览的网站主页,空灵的背景音乐引入了颜色饱满的多边形图案,配合着 30 种濒危动物的文字介绍。而之所以叫“30 片三角”,是因为 James 起初在摆弄编程的时候,第一幅成型的作品“夏威夷乌鸦”,刚刚好是 30 片三角形拼接而成。

CSS 能设计出表现力优秀的网页,是网页开发人员最爱用的计算机语言之一。而像 James 这样将艺术设计结合编程语言的方式也非常常见,从切水果的 Fruit Ninja 网页,到时尚摄影师蕾娜·赛斯的主页 Lena Sanz Photography,诸多养眼的网页设计都是来自 CSS 语言。
但这次展览拼的不是技术或着艺术。伴随 30 只生命样貌的切换,一幅幅几何状组合的破碎,设计师试图展现过去 10 年来栖息地遭受破坏是如何把动物推向灭绝的边缘——曾是 2014 年巴西世界杯吉祥物的三带犰狳( Three-Banded Armadillo of Brazil)数量减少了 30%,新几内亚岛上的原针鼹鼠( Long-Beaked Echidna )因人类的狩猎而在过去 35-40 年间减少近 80%。


从择选物种、设计图形到搜集生存处境等数据,James 历时半年,终于完成了这场展览。在接受《赫芬顿邮报》(The Huffington Post)的采访时,他表示自己深信唯有看见,才有机会理解。他希望借用看似干瘪的的数位科技棱角,营造出特殊的美感,来表达在地球上生存着的美好生命随时有可能消失剥离的意象。

Bryan James
“如果人们对一种生物连基本的知识背景都没有,情感连结没有建立,又怎能期待人们在听到这个物种濒危的消息时有一丝心痛呢?”James 说道,“或许只有将那些不为人知的生物直观地呈现在人们面前,我们才能建立两者的关系,并期许当中的一些人可以因此而开始关注其他受到威胁的生物,甚至将这种关注化为真实的支援与力量。”
James 表示,这场展览不会与任何慈善机构挂钩,而图像的版权费用将直接捐赠给伦敦动物学学会下属的环保组织 Evolutionarily Distinct and Globally Endangered。或许,这位年轻设计师用科技语言召唤着网络世界的善意,希望能够为濒危动物们提供一个虚拟空间的避难所,才是这场“不炫技”互动式展览的本意吧。
网站主页:http://species-in-pieces.com/