[ 显示头像 & 去掉广告 & 禁止界面上,选中和复制内容!]
? ADD:增加、禁止复制功能!
作用:在侧栏中,显示头像 & 去掉文章最下边的广告!
做法:自定义CSS,拦截广告模块;自定义HTML,将html代码添加上去,实现功能
================
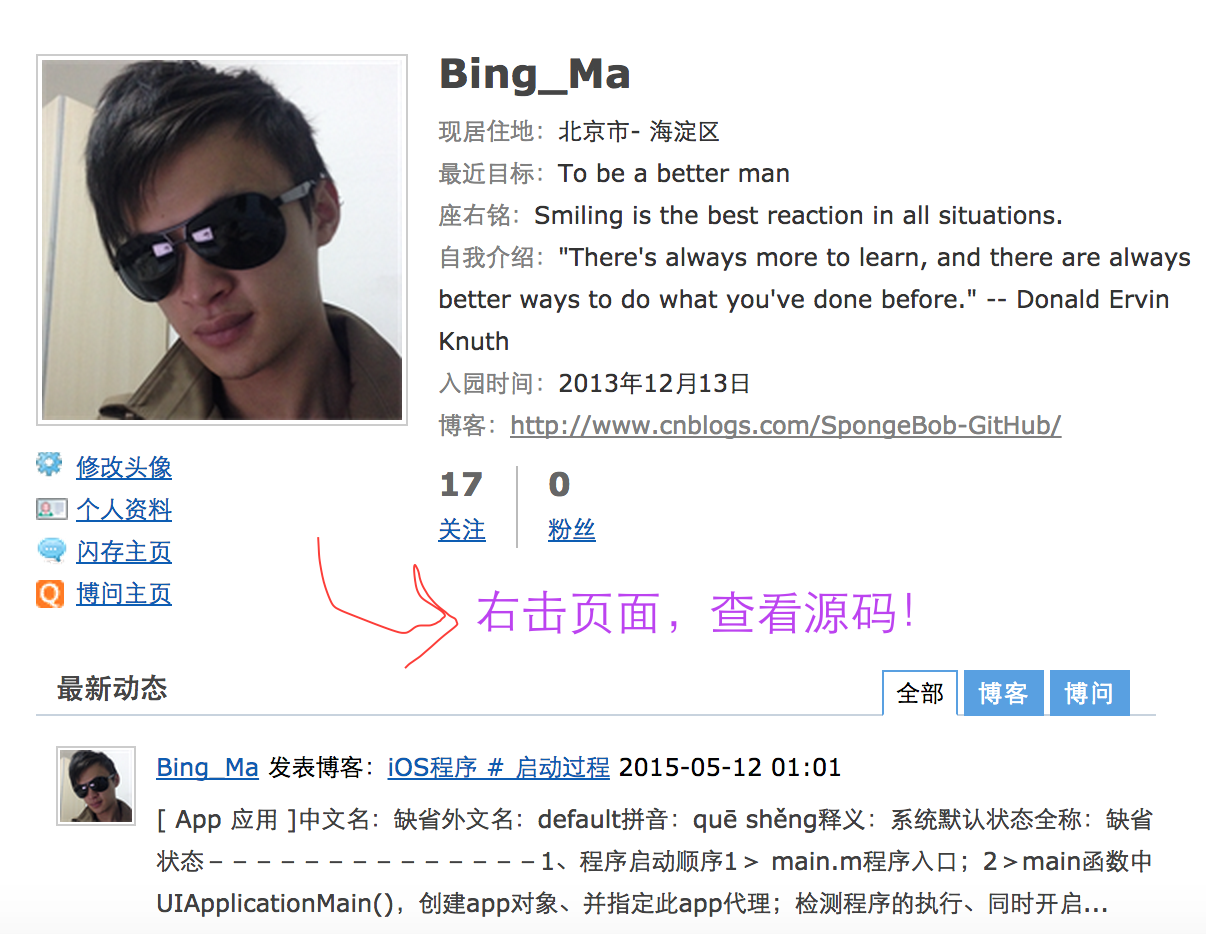
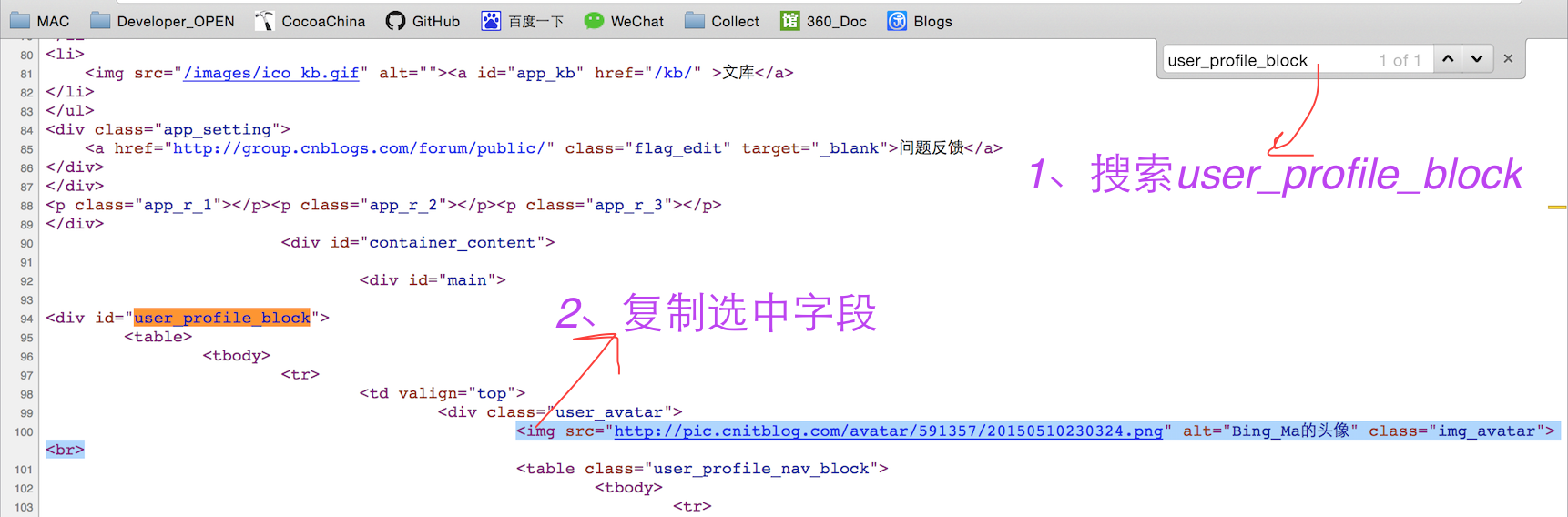
1、先获取到头像显示的html代码
点击自己de显示名,进入用户页面,如:


2、进入“设置”界面
主页--> 管理(进入后台)--> 设置
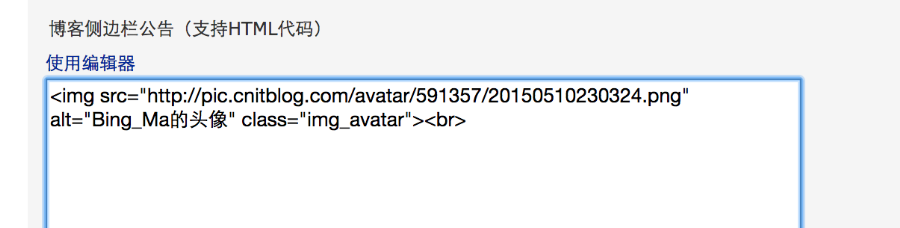
将刚才copy的html代码,粘贴到此处!

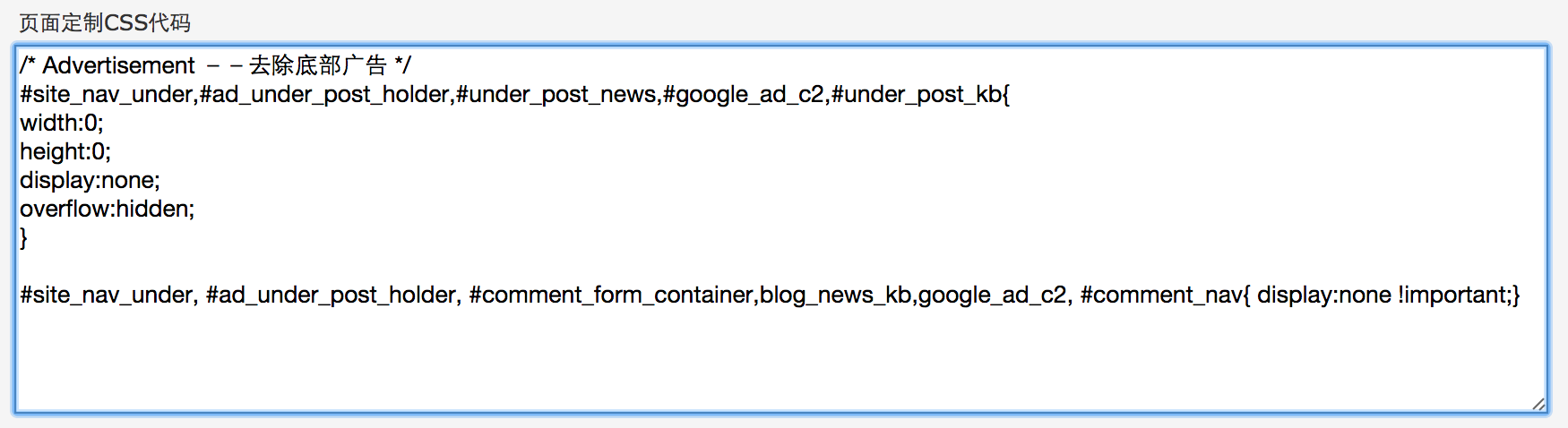
1、同上,进入“设置”界面,将代码添加到css中,如:

代码:
/* 去掉广告 */
#site_nav_under,#ad_under_post_holder,#under_post_news,#google_ad_c2,#under_post_kb{ width:0; height:0; display:none; overflow:hidden; }
2、其他de一些简单HTML代码(博客侧边栏公告)
<!-- 添加头像 --> <img src="http://pic.cnitblog.com/avatar/591357/20150510230324.png" alt="Bing_Ma的头像" class="img_avatar" /><br /> <!-- 添加自己的GitHub链接 --> <br /> <div >GitHub: <a href="https://github.com/SpongeBob-GitHub"><span class="s3">SpongeBob</span></a> <!-- 添加邮箱 --> <br />E-mail : <a href="mailto:1605319671@qq.com">1605319671@qq.com</a> </div><br />
添加CSS代码:
/* 禁止页面,选中 复制 */ html,body{ moz-user-select: -moz-none; -moz-user-select: none; -o-user-select:none; -khtml-user-select:none; -webkit-user-select:none; -ms-user-select:none; user-select:none; }
================
|--> Copyright (c) 2015 Bing Ma.
|--> GitHub RUL: https://github.com/SpongeBob-GitHub