本文记录了在Windows环境下安装Visual Studio Code开发工具、.Net Core 1.0 SDK和开发一个简单的Web-Demo网站的全过程。
安装文件下载地址:VS Code,当前最新版本是1.3。
推荐安装最新版,因为附带Debug插件,支持在vs code上进行断点调试。
安装文件下载地址:.Net Core SDK
1. 打开cmd窗口,创建一个目录,作为工程目录

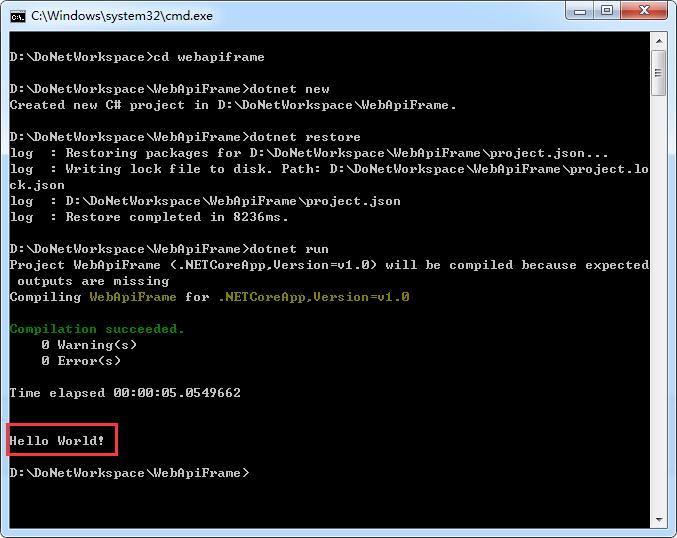
2. 进入目录,使用下面三条命令初始化一个.Net Core应用程序并运行
class="brush:csharp;gutter:false;">dotnet new dotnet restore dotnet run
运行结果如下图。当出现Hello World!时表示应用程序已经初始化成功。

1. 使用VS Code打开上两步创建的文件夹

2. 打开project.json文件,将内容修改为如下代码片段内容
1 { 2 "version": "1.0.0-*", 3 "buildOptions": { 4 "debugType": "portable", 5 "emitEntryPoint": true 6 }, 7 "dependencies": { 8 "Microsoft.NETCore.App": { 9 "type": "platform", 10 "version": "1.0.0" 11 }, 12 "Microsoft.AspNetCore.Server.Kestrel": "1.0.0" 13 }, 14 "frameworks": { 15 "netcoreapp1.0": { 16 "imports": "dnxcore50" 17 } 18 } 19 }
3. 在cmd窗口执行 dotnet restore 命令更新nuget包

4. 创建Startup.cs文件,编写以下内容
1 using Microsoft.AspNetCore.Builder; 2 using Microsoft.AspNetCore.Hosting; 3 using Microsoft.AspNetCore.Http; 4 5 namespace WebApiFrame 6 { 7 public class Startup 8 { 9 public void Configure(IApplicationBuilder app) 10 { 11 app.Run(context => 12 { 13 return context.Response.WriteAsync("Hello World!"); 14 }); 15 } 16 } 17 }
5. 打开Program.cs文件,将内容修改为如下代码片段内容
using Microsoft.AspNetCore.Hosting; namespace WebApiFrame { public class Program { public static void Main(string[] args) { var host = new WebHostBuilder() .UseKestrel() .UseStartup<Startup>() .Build(); host.Run(); } } }
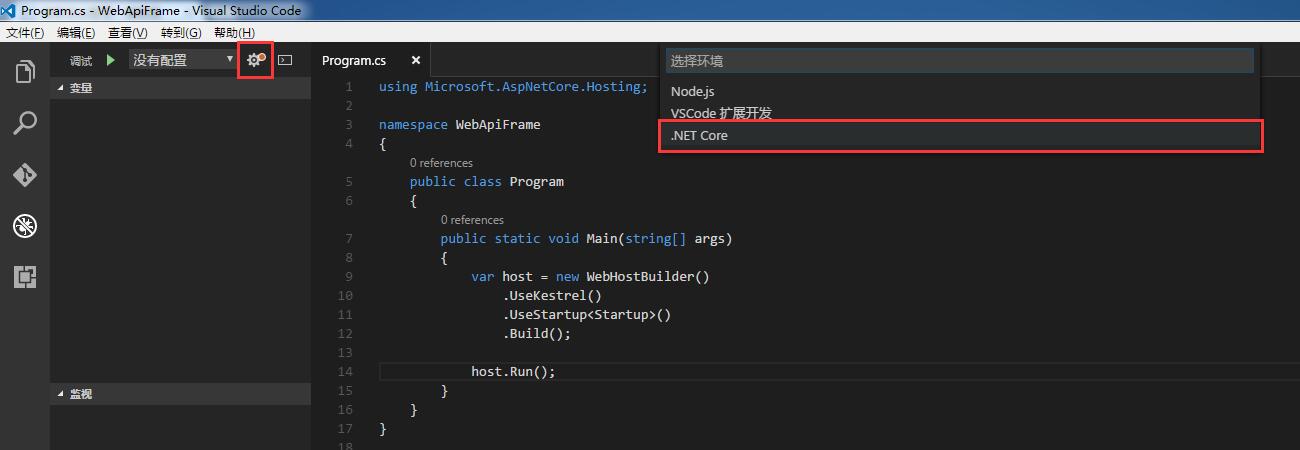
1. 切换到调试窗口,初始化调试配置文件
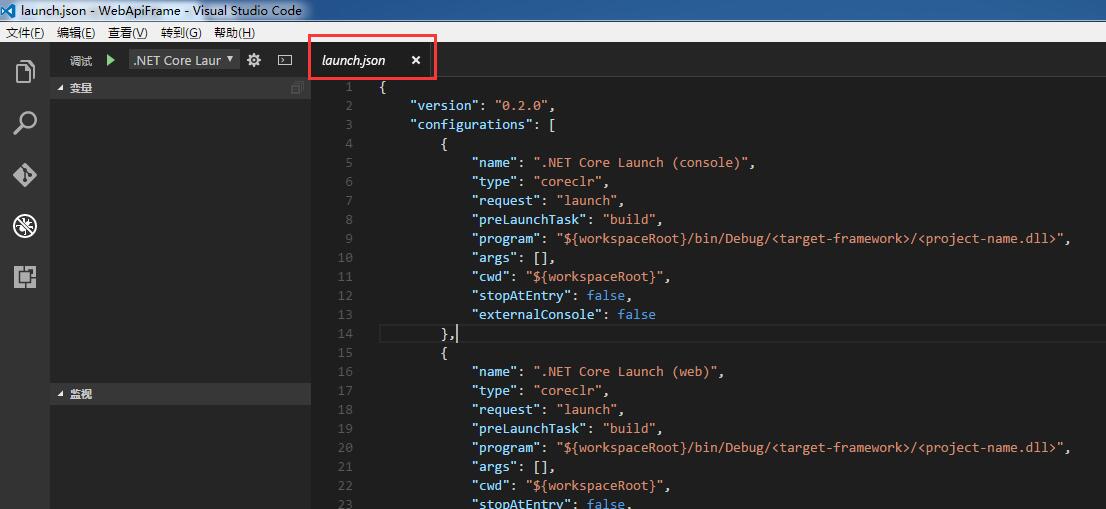
初始化launch.json配置文件


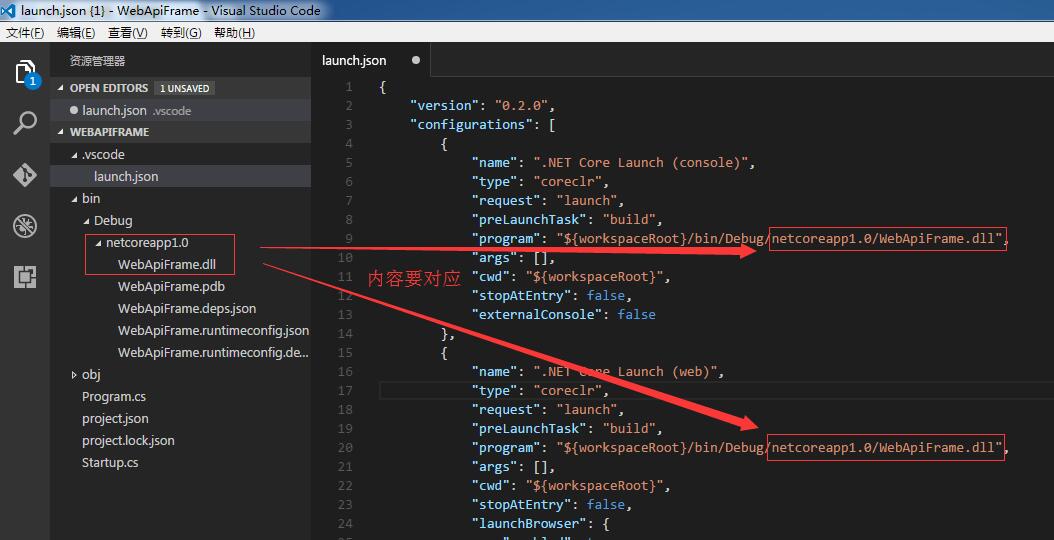
修改launch.json文件内容

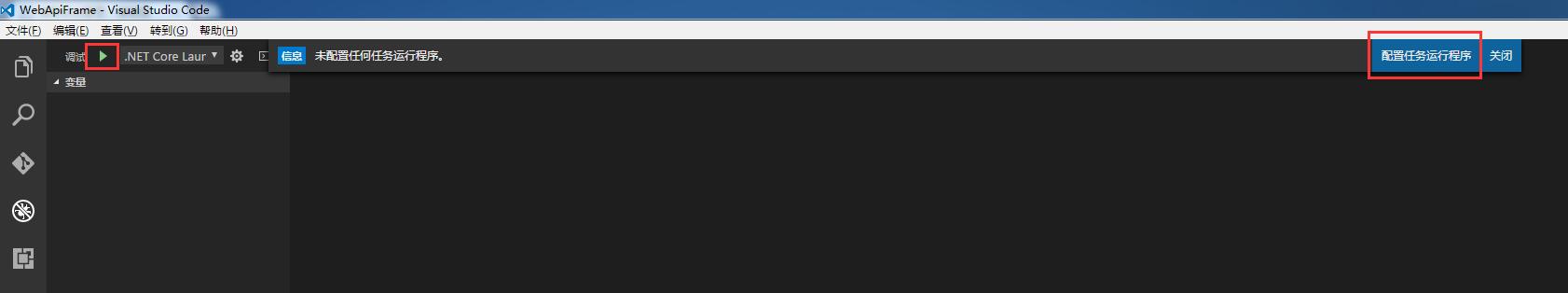
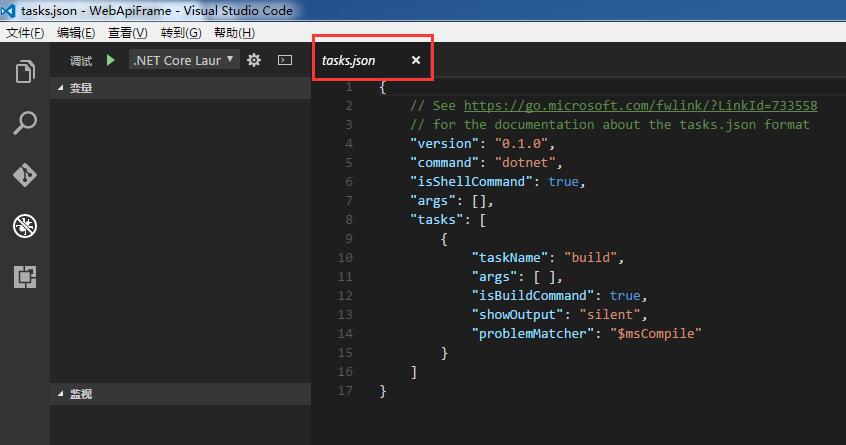
初始化tasks.json配置文件
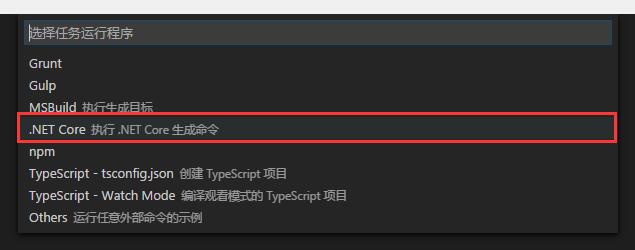
初次启动调试,需要配置任务运行程序,生成tasks.json配置文件



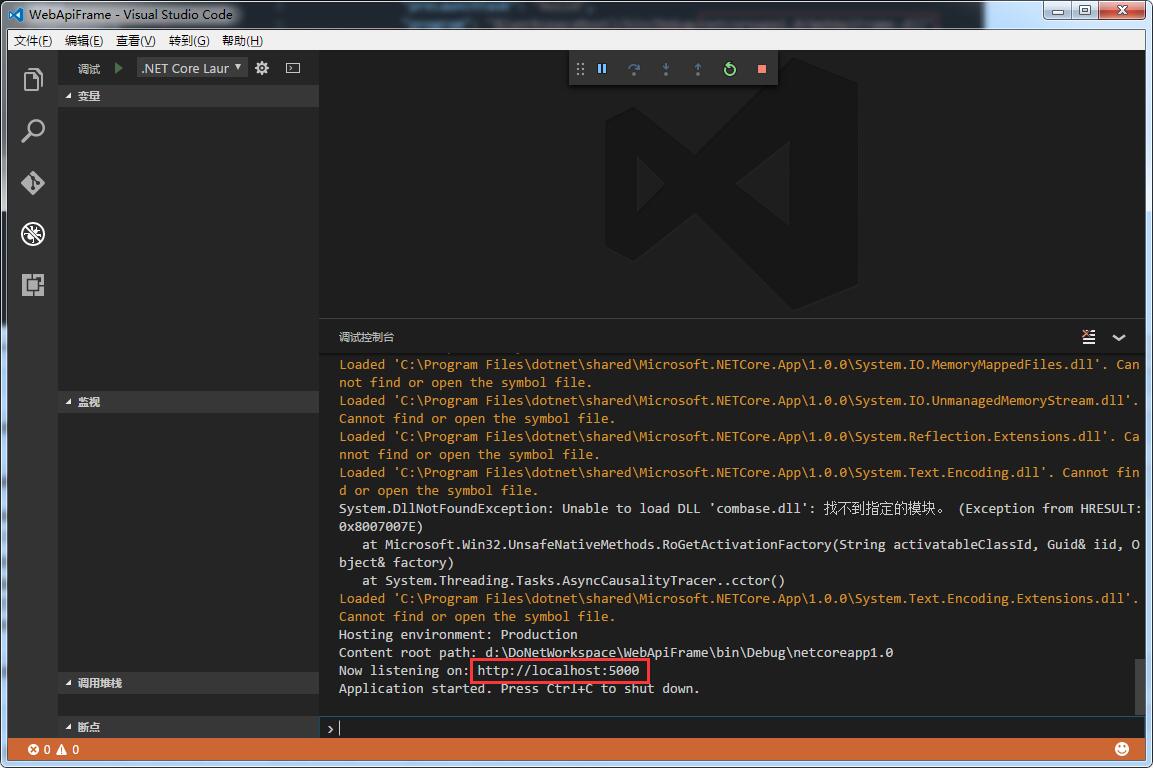
再次启动调试,程序将正常运行,可以在调试控制台看到日志输出

访问默认路径:http://localhost:5000,可以看到页面显示Hello World!

到此,一个简单的Web-Demo应用程序完成了。
解释:
1. Microsoft.AspNetCore.Server.Kestrel包封装了一个名叫Kestrel的轻量Http Server,使Web应用程序可以脱离IIS进行部署运行。